BOM(Browser Object Mode)瀏覽器物件模型,是Javascript的重要組成部分。它提供了一系列物件用於與瀏覽器視窗進行交互,這些物件通常統稱為BOM。
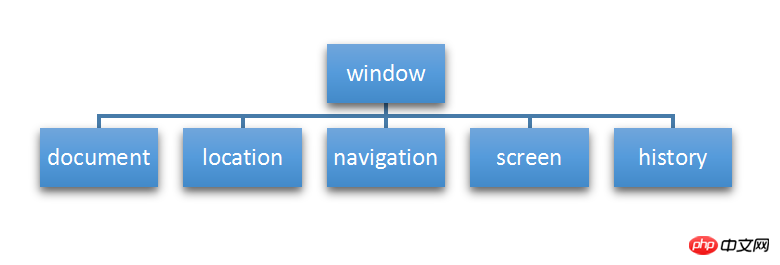
一張圖片來了解先

1、window 物件-BOM核心
window,顧名思義,視窗對象。它表示整個瀏覽器窗口,主要用來操作瀏覽器窗口。同時, window物件還是 ECMAScript 中的 Global 對象,因而所有全域變數和函數都是它的屬性,而所有原生的建構子及其他函數也都存在於它的命名空間下。
彈框類別的方法。前面省略window
alert('提示信息')
confirm("确认信息")
prompt("弹出输入框")
open("url地址",“_black或_self”,“新窗口的大小”)
close() 关闭当前的网页定時器,清除定時器。
setTimeout(函数,时间) 只执行一次 clearTimeout(定时器名称) 清除定时器,用于停止执行setTimeout()方法的函数代码。 setInterval(函数,时间) 无限执行 clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
Cookies 用於儲存 web 頁面的使用者資訊。
JavaScript 可以使用 document.cookie 屬性來建立 、讀取、並刪除 cookies。 document.cookie 將以字串的方式傳回所有的cookies,類型格式: cookie1=value; cookie2=value; cookie3=value;
2、document 物件
#它是window物件的屬性,可以用來處理頁面文件
3、location 物件
物件用於取得目前頁面的位址(URL),並把瀏覽器重新導向到新的頁面。
window.location 物件在編寫時可不使用 window 這個前綴。 一些例子:
location.herf = 'url地址' location.hostname 返回 web 主机的域名 location.pathname 返回当前页面的路径和文件名 location.port 返回 web 主机的端口 (80 或 443) location.portocol 返回页面使用的web协议。 http:或https:
4、navigator 物件
#物件提供了與瀏覽器相關的資訊。 userAgent是最常用的屬性,用來完成瀏覽器判斷。
window.navigator 物件在撰寫時可不使用 window 這個前綴。
5、screen 物件
主要用來取得使用者的螢幕資訊。
window.screen对象在编写时可以不使用 window 这个前缀 height: 获取整个屏幕的高。 width : 获取整个屏幕的宽。 availHeight: 整个屏幕的高减去系统部件的高( 可用的屏幕宽度 ) availWidth : 整个屏幕的宽减去系统部件的宽(可用的屏幕高度 )
6、history 物件
物件包含瀏覽器的歷史。
window.history对象在编写时可不使用 window 这个前缀。 back() 返回上一页。 forward() 返回下一页。 go(“参数”) -1表示上一页,1表示下一页。
以上是JS常見的Bom對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!




