同一個頁面中有許多地方都用到了單選按鈕並設定了預設選取 , 結果在運行的時候發現單選按鈕沒有被預設選取
由於是複製然後修改個別屬性,然後直接使用的, 所以name值忘記修改了, 單選框是根據name來判斷選中.
修改前類似這樣:

由於是多個地方使用單選按鈕, 將所有使用了單選按鈕的p同時顯示出來, 效果類似下面:

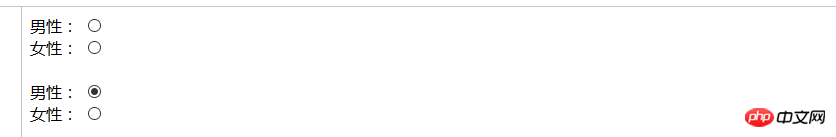
程式碼類似下面這樣程式碼(兩組單選按鈕, 設定的name屬性相同, 兩群組分別設定了預設選取, 結果只預設選取最後一組的設定了預設選取的按鈕):
<span style="color: #000000">男性:</span><span style="color: #0000ff"><</span><span style="color: #800000">input </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="radio"</span><span style="color: #ff0000"> checked</span><span style="color: #0000ff">="checked"</span><span style="color: #ff0000"> name</span><span style="color: #0000ff">="Sex"</span><span style="color: #ff0000"> value</span><span style="color: #0000ff">="male"</span> <span style="color: #0000ff">/></span><span style="color: #0000ff"><</span><span style="color: #800000">br </span><span style="color: #0000ff">/></span><span style="color: #000000">女性:</span><span style="color: #0000ff"><</span><span style="color: #800000">input </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="radio"</span><span style="color: #ff0000"> name</span><span style="color: #0000ff">="Sex"</span><span style="color: #ff0000"> value</span><span style="color: #0000ff">="female"</span> <span style="color: #0000ff">/></span><span style="color: #0000ff"><</span><span style="color: #800000">br</span><span style="color: #0000ff">/><br/><</span><span style="color: #800000">br</span><span style="color: #0000ff">/></span><span style="color: #000000">男性:</span><span style="color: #0000ff"><</span><span style="color: #800000">input </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="radio"</span><span style="color: #ff0000"> checked</span><span style="color: #0000ff">="checked"</span><span style="color: #ff0000"> name</span><span style="color: #0000ff">="Sex"</span><span style="color: #ff0000"> value</span><span style="color: #0000ff">="male"</span> <span style="color: #0000ff">/></span><span style="color: #0000ff"><</span><span style="color: #800000">br </span><span style="color: #0000ff">/></span><span style="color: #000000">女性:</span><span style="color: #0000ff"><</span><span style="color: #800000">input </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="radio"</span><span style="color: #ff0000"> name</span><span style="color: #0000ff">="Sex"</span><span style="color: #ff0000"> value</span><span style="color: #0000ff">="female"</span> <span style="color: #0000ff">/></span>
以上是input屬性radio中checked不生效的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




