img屬性中alt和title的區別圖文詳解
當我們為圖片加上屬性的時候,初學時,可能會混淆alt與title的區別,那麼這兩個的區別,我們可以從本意來看——
alt原詞是“Alternate”,切換,替換的意思。常用的輸入法切換會用到alt鍵進行中英文切換。根據有道標準釋義如下:

title,即為標題、主題,某一物件的標題,如文章有文章標題,作用是對文章進行總結性描述。
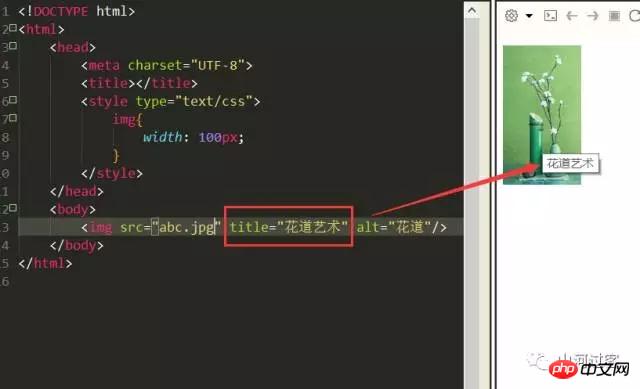
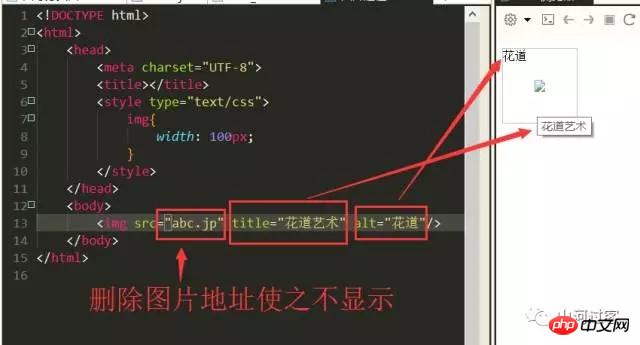
所以,區分就好區分了,在HTML文檔編輯img標籤中,alt即是起到替代img無法顯示時候的描述作用,告訴人這裡是什麼;而title是對圖片進行描述的主題,無論圖片是否顯示,只要有img標籤存在,當滑鼠指向img所在位置時,title內容就會浮現。
看範例:
範例一,圖片可顯示,


以上是img屬性中alt和title的區別圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++中的眾數函數詳解
Nov 18, 2023 pm 03:08 PM
C++中的眾數函數詳解
Nov 18, 2023 pm 03:08 PM
C++中的眾數函數詳解在統計學中,眾數指的是一組資料中出現次數最多的數值。在C++語言中,我們可以透過寫一個眾數函數來找出任意一組資料中的眾數。眾數函數的實作可以採用多種不同的方法,以下將詳細介紹其中兩種常用的方法。第一種方法是使用哈希表來統計每個數字出現的次數。首先,我們需要定義一個哈希表,將每個數字作為鍵,出現次數作為值。然後,對於給定的資料集,我們遍
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 C++中的取餘函式詳解
Nov 18, 2023 pm 02:41 PM
C++中的取餘函式詳解
Nov 18, 2023 pm 02:41 PM
C++中的取餘函數詳解在C++中,取餘運算子(%)用於計算兩個數相除的餘數。它是一種二元運算符,其運算元可以是任何整數型別(包括char、short、int、long等),也可以是浮點數型別(如float、double)。取餘運算子傳回的結果與被除數的符號相同。例如,對於整數的取餘運算,我們可以使用以下程式碼來實作:inta=10;intb=3;
 Vue.nextTick函數用法詳解及在非同步更新中的應用
Jul 26, 2023 am 08:57 AM
Vue.nextTick函數用法詳解及在非同步更新中的應用
Jul 26, 2023 am 08:57 AM
Vue.nextTick函數用法詳解及在非同步更新中的應用在Vue開發中,經常會遇到需要進行非同步更新資料的情況,例如在修改DOM後需要立即更新資料或在資料更新後需要立即進行相關操作。而Vue提供的.nextTick函數就是為了解決這類問題而出現的。本文將會詳細介紹Vue.nextTick函數的用法,並結合程式碼範例來說明它在非同步更新中的應用。一、Vue.nex
 php-fpm調優方法詳解
Jul 08, 2023 pm 04:31 PM
php-fpm調優方法詳解
Jul 08, 2023 pm 04:31 PM
PHP-FPM是一種常用的PHP流程管理器,用於提供更好的PHP效能和穩定性。然而,在高負載環境下,PHP-FPM的預設配置可能無法滿足需求,因此我們需要對其進行調優。本文將詳細介紹PHP-FPM的調優方法,並給予一些程式碼範例。一、增加進程數預設情況下,PHP-FPM只啟動少量的進程來處理請求。在高負載環境下,我們可以透過增加進程數來提高PHP-FPM的同時
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統






