同一個頁面中有許多地方都用到了單選按鈕並設定了預設選取 , 結果在運行的時候發現單選按鈕沒有被預設選取
由於是複製然後修改個別屬性,然後直接使用的, 所以name值忘記修改了, 單選框是根據name來判斷選中.
修改前類似這樣:

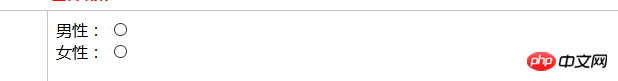
由於是多個地方使用單選按鈕, 將所有使用了單選按鈕的p同時顯示出來, 效果類似下面:

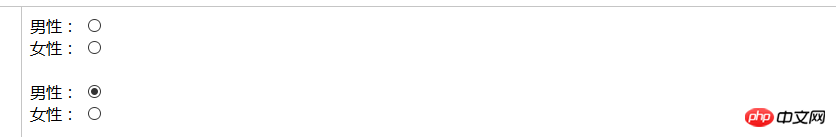
程式碼類似下面這樣程式碼(兩組單選按鈕, 設定的name屬性相同, 兩組別分別設定了預設選取, 結果只預設選取最後一組的設定了預設選取的按鈕):
#男性: <input type="radio" checked="checked" name="Sex" value="male" /> <br /> 女性: <input type="radio" name="Sex" value="female" /> <br/><br/> 男性: <input type="radio" checked="checked" name="Sex" value="male" /> <br /> 女性: <input type="radio" name="Sex" value="female" />
以上是input 屬性radio中設定checked 不生效的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




