Ionic建立側邊欄 輪播圖 載入動畫的方法
超好用的移動框架--Ionic
Ionic是一個輕量的手機UI庫,具有速度快,介面現代化、美觀等特色。
為了解決其他一些UI庫在手機上運行緩慢的問題,它直接放棄了IOS6和Android4.1以下的版本支持,來獲取更好的使用體驗。
(最近正在學習行動端專案製作,本文就Ionic的使用,簡單範例了學習到的一些樣式。)
1安裝ionic
#1.HBuilder建立APP項目,導入ionic的css, js(fonts)檔案。

2.導入ionic.css和ionic.bundle.js檔案。

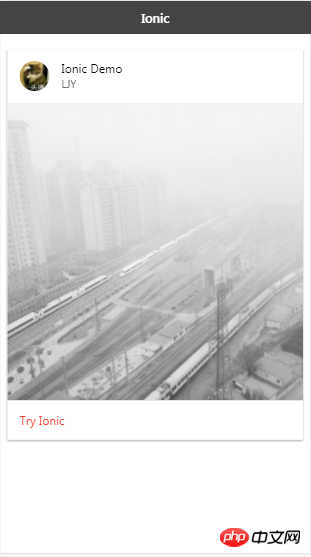
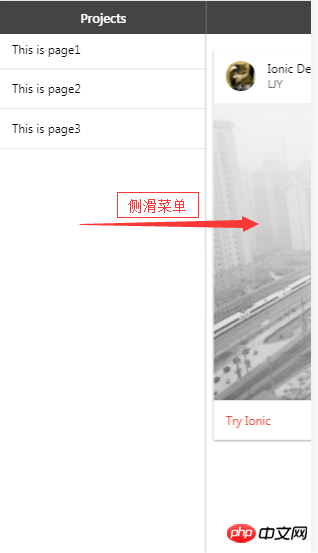
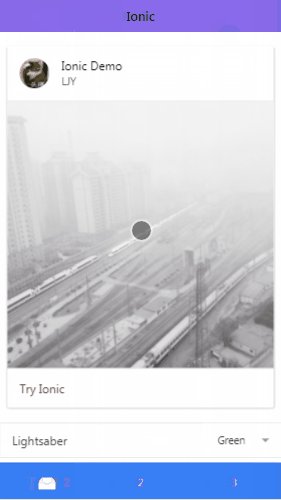
2#使用ionic框架提供的樣式進行APP製作--側滑選單


# 1.HTML程式碼
##
<body ng-app="todo">
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Ionic</h1>
</ion-header-bar>
<ion-content>
<p class="list card">
<p class="item item-avatar">
<img src="../img/222.jpg"/>
<h2>Ionic Demo</h2>
<p>LJY</p>
</p>
<p class="item item-image">
<img src="../img/28.jpg">
</p>
<a class="item assertive" href="#">
Try Ionic </a></p>
</ion-content>
</ion-side-menu-content>
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
<p class="list">
<p class="item item-pider">
这是左侧菜单
</p>
<a class="item" href="#">
This is page1 </a><a class="item" href="#">
This is page2
</a><a class="item" href="#">
This is page3 </a></p>
</ion-side-menu>
</ion-side-menus><script type="text/javascript" src="../js/app.js"></script>
</body>2.js
#
angular.module('todo', ['ionic'])
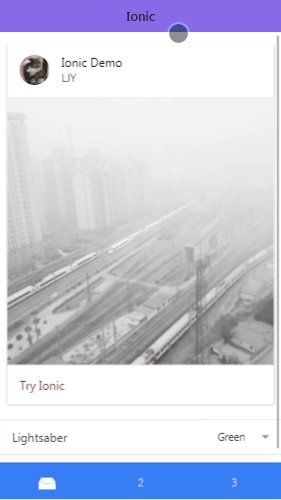
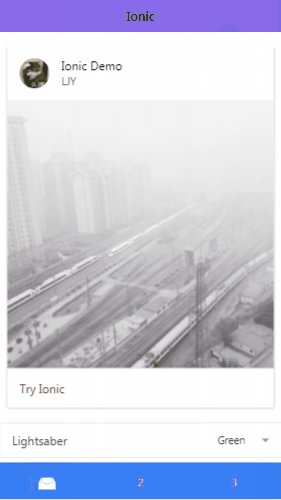
3使用ionic框架提供的樣式進行APP製作--底部選項卡
 #
#
<script> angular.module(&#39;todo&#39;, [&#39;ionic&#39;]) .controller("todo", function($scope, $timeout, $ionicLoading) { // 页面加载动画 $ionicLoading.show({ content: 'Loading', animation: 'fade-in', showBackdrop: true, maxWidth: 200, showDelay: 0 }); // 设置加载动画结束时间 $timeout(function() { $ionicLoading.hide(); $scope.stooges = [{ name: 'Moe' }, { name: 'Larry' }, { name: 'Curly' }]; }, 400); 46 $scope.myActiveSlide = 0; }) </script>BLUE
YELLOW
PINK
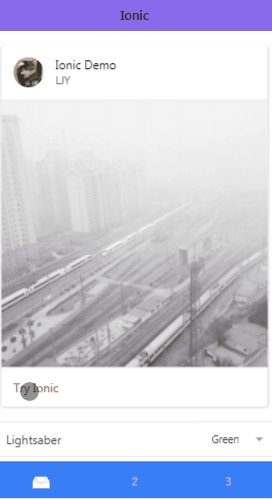
2使用ionic框架提供的样式进行APP制作--图片轮播及加载动画

<script> angular.module(&#39;todo&#39;, [&#39;ionic&#39;]) .controller("todo", function($scope, $timeout, $ionicLoading) { // 页面加载动画 $ionicLoading.show({ content: 'Loading', animation: 'fade-in', showBackdrop: true, maxWidth: 200, showDelay: 0 }); // 设置加载动画结束时间 $timeout(function() { $ionicLoading.hide(); $scope.stooges = [{ name: 'Moe' }, { name: 'Larry' }, { name: 'Curly' }]; }, 400); 46 $scope.myActiveSlide = 0; }) </script>BLUE
YELLOW
PINK
以上是Ionic建立側邊欄 輪播圖 載入動畫的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
![在Illustrator中載入插件時出錯[修復]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
啟動AdobeIllustrator時是否會彈出載入插件時出錯的訊息?一些Illustrator用戶在打開該應用程式時遇到了此錯誤。訊息後面緊跟著一系列有問題的插件。此錯誤提示表示已安裝的插件有問題,但也可能是由於VisualC++DLL檔案損壞或首選項檔案受損等其他原因所引起。如果遇到此錯誤,我們將在本文中指導您修復問題,請繼續閱讀以下內容。在Illustrator中載入外掛程式時出錯如果您在嘗試啟動AdobeIllustrator時收到「載入外掛程式時出錯」的錯誤訊息,您可以使用以下用途:以管理員身
 Stremio字幕不工作;載入字幕時出錯
Feb 24, 2024 am 09:50 AM
Stremio字幕不工作;載入字幕時出錯
Feb 24, 2024 am 09:50 AM
字幕在你的WindowsPC上不能在Stremio上運行嗎?一些Stremio用戶報告說,影片中沒有顯示字幕。許多用戶報告說他們遇到了一條錯誤訊息,上面寫著「載入字幕時出錯」。以下是與此錯誤一起顯示的完整錯誤訊息:載入字幕時出錯載入字幕失敗:這可能是您正在使用的插件或您的網路有問題。正如錯誤訊息所說,可能是您的網路連線導致了錯誤。因此,請檢查您的網路連接,並確保您的網路運作正常。除此之外,這個錯誤的背後可能還有其他原因,包括字幕加載項衝突、特定影片內容不支援字幕以及Stremio應用程式過時。如
 插入超連結時Outlook凍結
Feb 19, 2024 pm 03:00 PM
插入超連結時Outlook凍結
Feb 19, 2024 pm 03:00 PM
如果您在插入超連結時出現在Outlook時遇到凍結問題,可能是因為網路連線不穩定、Outlook版本舊、防毒軟體幹擾或加載項衝突等原因。這些因素可能導致Outlook無法正常處理超連結操作。修正插入超連結時Outlook凍結的問題使用以下修復程式解決插入超連結時Outlook凍結的問題:檢查已安裝的加載項更新Outlook暫時停用您的防毒軟體,然後嘗試建立新的使用者設定檔修復辦公室應用程式卸載並重新安裝Office我們開始吧。 1]檢查已安裝的加載項可能是Outlook中安裝的某個加載項導致了問題。
 PHP實作無限滾動加載
Jun 22, 2023 am 08:30 AM
PHP實作無限滾動加載
Jun 22, 2023 am 08:30 AM
隨著互聯網的發展,越來越多的網頁需要支援滾動加載,而無限滾動加載是其中的一種。它可以讓頁面不斷載入新的內容,使用戶可以更流暢地瀏覽網頁。在這篇文章中,我們將介紹如何使用PHP實現無限滾動載入。一、什麼是無限滾動載入?無限滾動載入是一種基於捲軸的網頁內容載入方式。它的原理是當使用者捲動至頁面底部時,透過AJAX非同步調取後台數據,實現不斷載入新的內容。這種載入方
 css載入不出來怎麼解決
Oct 20, 2023 am 11:29 AM
css載入不出來怎麼解決
Oct 20, 2023 am 11:29 AM
css載入不出來的解決辦法有檢查檔案路徑、檢查檔案內容、清除瀏覽器快取、檢查伺服器設定、使用開發者工具和檢查網路連線等。詳細介紹:1、檢查檔案路徑,首先請確保CSS檔案的路徑正確,如果CSS檔案位於網站的不同部分或子目錄中,需要提供正確的路徑,如果CSS檔案位於根目錄下,路徑應該是直接的;2、檢查文件內容,如果路徑正確,那麼問題可能出在CSS文件本身,開啟CSS文件檢查等等。
 安裝win7載入usb驅動失敗怎麼辦
Jul 11, 2023 am 08:13 AM
安裝win7載入usb驅動失敗怎麼辦
Jul 11, 2023 am 08:13 AM
在安裝win7系統中,有網友遇到了載入usb驅動失敗的情況,usb設備無法在新的win7系統中被識別,常見的u盤,滑鼠等設備就無法使用了。那麼安裝win7載入usb驅動失敗怎麼辦?下面小白就教下大家安裝win7載入usb驅動失敗的解決方法。方法一:1、首先我們打開電腦進入電腦系統,在電腦系統查看電腦的系統版本。確認電腦系統的版本與裝置驅動的版本是否一致。 2.確認驅動程式的版本後,將USB裝置連接到電腦系統。電腦系統顯示,設備無法連接到系統。 3.在連結資訊頁面,點選幫助按鈕查看幫助資訊。 4.如果電腦系
 JavaScript 如何實現滾動到頁面底部自動載入的無限滾動效果?
Oct 27, 2023 pm 06:30 PM
JavaScript 如何實現滾動到頁面底部自動載入的無限滾動效果?
Oct 27, 2023 pm 06:30 PM
JavaScript如何實現滾動到頁面底部自動載入的無限滾動效果?無限滾動效果是現代網頁開發中常見的功能之一,它可以在滾動到頁面底部時自動加載更多內容,使得用戶可以無需手動點擊按鈕或連結就能夠獲取更多的數據或資源。在本文中,我們將探討如何使用JavaScript來實現這項功能,並提供具體的程式碼範例。實現滾動到頁面底部自動加載的無限滾動效果,主要分為以下
 Vue.js實現無限滾動載入的完整指南
Jun 09, 2023 pm 04:11 PM
Vue.js實現無限滾動載入的完整指南
Jun 09, 2023 pm 04:11 PM
隨著資料量不斷增加,網頁的滾動載入逐漸成為了使用者體驗的重要部分。在這篇文章中,我們將討論如何使用Vue.js實現無限滾動載入的完整指南。什麼是無限滾動加載?無限滾動加載,又稱為無限滾動,是一種Web設計技術,用於在用戶滾動頁面到底部時添加更多內容。這種技術常用於部落格、社群媒體、線上商店等需要動態顯示內容的網站。無限滾動與分頁不同。在傳統的分頁中,使用者必須通






