關於BFC與高度塌陷的問題
這個概念我大概是去年時候接觸到的吧,略略記錄了一下,沒有深入研究,恰逢最近秋招,在這裡寫一寫,順便加深自己的印象。
什麼是BFC?
頁面中的元素都隱含一個屬性Block Formatting Context(區塊級格式化上下文) 簡稱BFC。
BFC有什麼用?如何開啟BFC?開啟BFC後會發生什麼事?
在這裡我們先來看看幾個小情境。並且拋出幾個另外的問題
(1) 
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p></p><p class="p4"></p> .p1{
width: 50px;
background-color: #bfc;
margin-bottom:50px;
}
.p2{
width: 50px; height: 50px;
background-color: #0000FF;
margin-bottom:50px;
color: #fff;
}
.p3{
width: 50px;height: 50px;
background-color: #0000FF;
margin:50px 0 50px 0;
color: #fff;
}
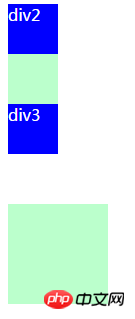
.p4{width: 100px; height: 100px;background-color: #bfc; }①我們來看一下,這裡有四個盒子,藍色為50px;
豆沙綠的為父元素p1,其與子元素p3的margin-bottom都為50px
很明顯,父子元素的margin重疊了,距離最底部的p的下邊距為50px而不是100px。
②那麼兄弟元素之間呢?p2和p3之間的距離也是50px,也就是說他們之間的垂直外邊距也被折疊了。
好,那麼接下來我們來探討下什麼情況會觸發垂直外邊距的重疊。
①先明確一點,水平外邊距是無論如何都不會重疊的,所以第一點就是垂直。
②相鄰,何為相鄰,就是元素之間沒有被clear、內容、padding、border隔開。 (這裡待會我們可以順便就此理清常見清除浮動的方法的原理)
# 由代碼可以看出p1和p3、p2和p3都是相鄰關係。所以垂直外邊距被折疊。
# 那麼假設咱有這麼一個需求,要垂直外邊距不重疊(實際上很少有這種需求),那麼BFC就派上用場了。我們先看看效果再談談怎麼搞。
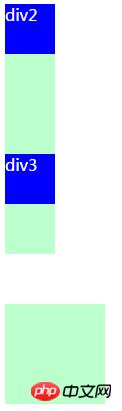
 p1、p3開啟BFC(p1的overflow為auto或hidden,p3浮動)後,我們可以看到p2、p3之間的外邊距相加了而不是重疊,
p1、p3開啟BFC(p1的overflow為auto或hidden,p3浮動)後,我們可以看到p2、p3之間的外邊距相加了而不是重疊,
p1和p3的下邊距也分開了。補充一下,父元素開啟BFC,就能取消與相鄰子元素的外邊距重疊(子可不開),這裡全開是為了示範相鄰兄
弟元素之間的效果。
很重要一點就是一定要相鄰,假如中間隔了clear、內容、padding、border,外邊距還是會重疊
# 嗯,這就是開啟BFC的第一個作用:避免相鄰元素的外邊距重疊。
實際上,相鄰元素只要有其中一個開啟了BFC即可,當然這樣的話就要考慮清除浮動問題了,比如剛剛的例子,p3開啟浮動,p1不開啟BFC的話就會發生高度塌陷。
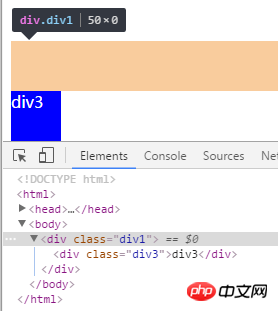
(2) 还是刚刚的例子,把p2和p4去掉,p3开启浮动,此时父元素p1发生高度塌陷
还是刚刚的例子,把p2和p4去掉,p3开启浮动,此时父元素p1发生高度塌陷
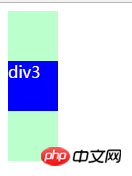
当我们开启p1的BFC后 成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
即第二个作用就是避免浮动引起的高度塌陷
接下来来说说如何开启BFC:overflow(非visible)【注意在处理父子外边距折叠时应是父元素开启BFC】、float(非none)、position(非static和relative)、display(inlined-block、table-cell、table-caption)。其中之一即可。
兼容:在ie6中没有BFC,但有hasLayout,与BFC类似。开启:直接将元素的zoom设置为1。 zoom表示放大的意思,后面跟一个数字,即放大倍数。
那么有的时候的需求是父元素不能动overflow,那要解决高度塌陷怎么办,还有另外的清除浮动方案。
挺多的,百度都有,那这里就举一个最常用的例子吧。
.clear:after{
content: '';
clear: both;
display: block;
}把这个类添加到高度塌陷的父元素上即可。
这里顺便讲讲这个做法的原理吧。
一个元素开启浮动后,其旁边的留白部分如果够后面的元素补上,后面的元素就会补上,后面的元素(一定要非浮动)加了clear后,就可以清除其周围浮动的效果,使其不会补到上面去,就可以把父元素的高度撑开。
利用这个原理,我们在父元素后面增加一个:after伪元素,让其清除浮动,又不至于补上浮动的留白,从css增加空的content对比直接增加空p的好处就是避免增加多余的dom节点。
以上是關於BFC與高度塌陷的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 聚類演算法中的聚類效果評估問題
Oct 10, 2023 pm 01:12 PM
聚類演算法中的聚類效果評估問題
Oct 10, 2023 pm 01:12 PM
聚類演算法中的聚類效果評估問題,需要具體程式碼範例聚類是一種無監督學習方法,透過對資料進行聚類,將相似的樣本歸為一類。在聚類演算法中,如何評估聚類的效果是一個重要的問題。本文將介紹幾種常用的聚類效果評估指標,並給出對應的程式碼範例。一、聚類效果評估指標輪廓係數(SilhouetteCoefficient)輪廓係數是透過計算樣本的緊密度和與其他簇的分離度來評估聚類效
 解決C++程式碼中出現的「error: redefinition of class 'ClassName'」問題
Aug 25, 2023 pm 06:01 PM
解決C++程式碼中出現的「error: redefinition of class 'ClassName'」問題
Aug 25, 2023 pm 06:01 PM
解決C++程式碼中出現的「error:redefinitionofclass'ClassName'」問題在C++程式設計中,我們常常會遇到各種各樣的編譯錯誤。其中一個常見的錯誤是「error:redefinitionofclass'ClassName'」(類別『ClassName』的重定義錯誤)。這個錯誤通常出現在同一個類別被定義了多次的情況下。本文將
 win10下載不了steam怎麼辦
Jul 07, 2023 pm 01:37 PM
win10下載不了steam怎麼辦
Jul 07, 2023 pm 01:37 PM
Steam是十分受歡迎的一個平台遊戲,擁有眾多優質遊戲,可是有些win10用戶體現自己下載不了steam,這是怎麼回事呢?極有可能是用戶的ipv4伺服器位址沒有設定好。要解決這個問題的話,你可以試著在相容模式下安裝Steam,隨後手動修改一下DNS伺服器,將其改成114.114.114.114,以後應當就能下載了。 win10下載不了steam怎麼辦:WIn10下能夠試著相容模式下安裝,更新後必須關掉相容模式,不然網頁將無法載入。點擊程式安裝的屬性,以相容模式運作運行這個程式。重啟以增加內存,電
 教你如何診斷常見問題的iPhone故障
Dec 03, 2023 am 08:15 AM
教你如何診斷常見問題的iPhone故障
Dec 03, 2023 am 08:15 AM
iPhone以其強大的性能和多方面的功能而聞名,它不能倖免於偶爾的打嗝或技術困難,這是複雜電子設備的共同特徵。遇到iPhone問題可能會讓人感到沮喪,但通常不需要警報。在這份綜合指南中,我們旨在揭開與iPhone使用相關的一些最常遇到的挑戰的神秘面紗。我們的逐步方法旨在幫助您解決這些常見問題,提供實用的解決方案和故障排除技巧,讓您的裝置恢復到最佳工作狀態。無論您是面對一個小故障還是更複雜的問題,本文都可以幫助您有效地解決這些問題。一般故障排除提示在深入研究具體的故障排除步驟之前,以下是一些有助於
 解決PHP報錯:繼承父類別時遇到的問題
Aug 17, 2023 pm 01:33 PM
解決PHP報錯:繼承父類別時遇到的問題
Aug 17, 2023 pm 01:33 PM
解決PHP報錯:繼承父類別時遇到的問題在PHP中,繼承是重要的物件導向程式設計的特性。透過繼承,我們能夠重複使用現有的程式碼,並且能夠在不修改原有程式碼的情況下,對其進行擴展和改進。儘管繼承在開發中應用廣泛,但有時在繼承父類別時可能會遇到一些報錯問題,本文將圍繞解決繼承父類別時遇到的常見問題進行討論,並提供相應的程式碼範例。問題一:未找到父類別在繼承父類別的過程中,如果系統無
 解決jQuery無法取得表單元素值的方法
Feb 19, 2024 pm 02:01 PM
解決jQuery無法取得表單元素值的方法
Feb 19, 2024 pm 02:01 PM
解決jQuery.val()無法使用的問題,需要具體程式碼範例對於前端開發者,使用jQuery是常見的操作之一。其中,使用.val()方法來取得或設定表單元素的值是非常常見的操作。然而,在一些特定的情況下,可能會出現無法使用.val()方法的問題。本文將介紹一些常見的情況以及解決方案,並提供具體的程式碼範例。問題描述在使用jQuery開發前端頁面時,有時候會碰
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 弱監督學習中的標籤獲取問題
Oct 08, 2023 am 09:18 AM
弱監督學習中的標籤獲取問題
Oct 08, 2023 am 09:18 AM
弱監督學習中的標籤獲取問題,需要具體程式碼範例引言:弱監督學習是一種利用弱標籤進行訓練的機器學習方法。與傳統的監督學習不同,弱監督學習只需利用較少的標籤來訓練模型,而不是每個樣本都需要有準確的標籤。然而,在弱監督學習中,如何從弱標籤中準確地獲取有用的信息是一個關鍵問題。本文將介紹弱監督學習中的標籤獲取問題,並給出具體的程式碼範例。弱監督學習中的標籤獲取問題簡介:






