html中佈局標記與清單標記的圖文詳解
佈局標記
首先要介紹的佈局標記是p標記,p可以做網頁的層也可以做網頁的分割區。當p做網頁的層時可以實現漂浮在網頁上的效果,就像我們經常可以在網站裡看到的那些漂浮廣告。 p做網頁的分區時,則是可以佈置網頁的格局,把一個網頁分成多個模組,由這些模組結構來建構出一個網頁。
p裡有一個style屬性這個屬性是用來控制樣式的,像是可以調整背景顏色、元件的寬度、元件的位置等等,基本上和樣式相關的都可以使用style屬性來控制。
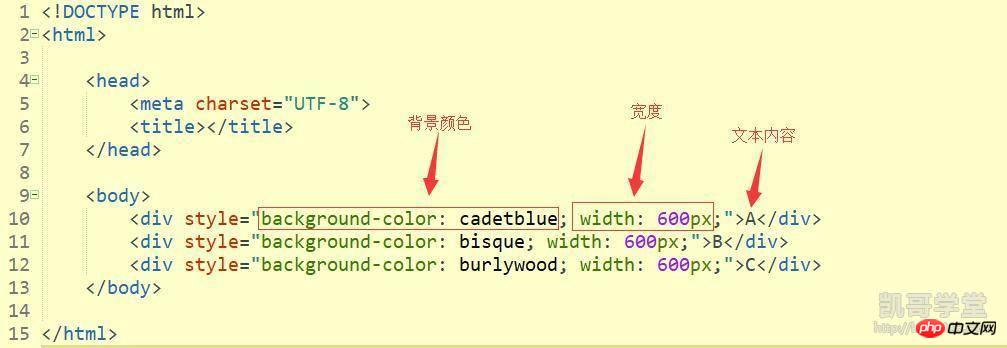
範例:

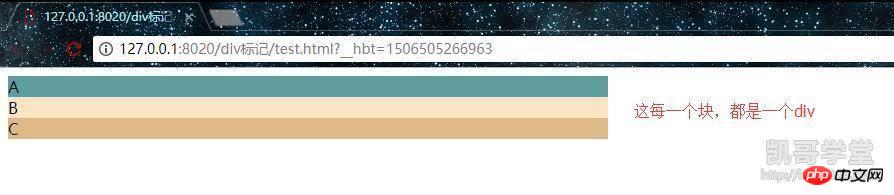
運行結果:

#從運行結果可以看出,一個p就佔它所設定的大小,每個p都是分開的,將網頁分成了一個個的區塊。
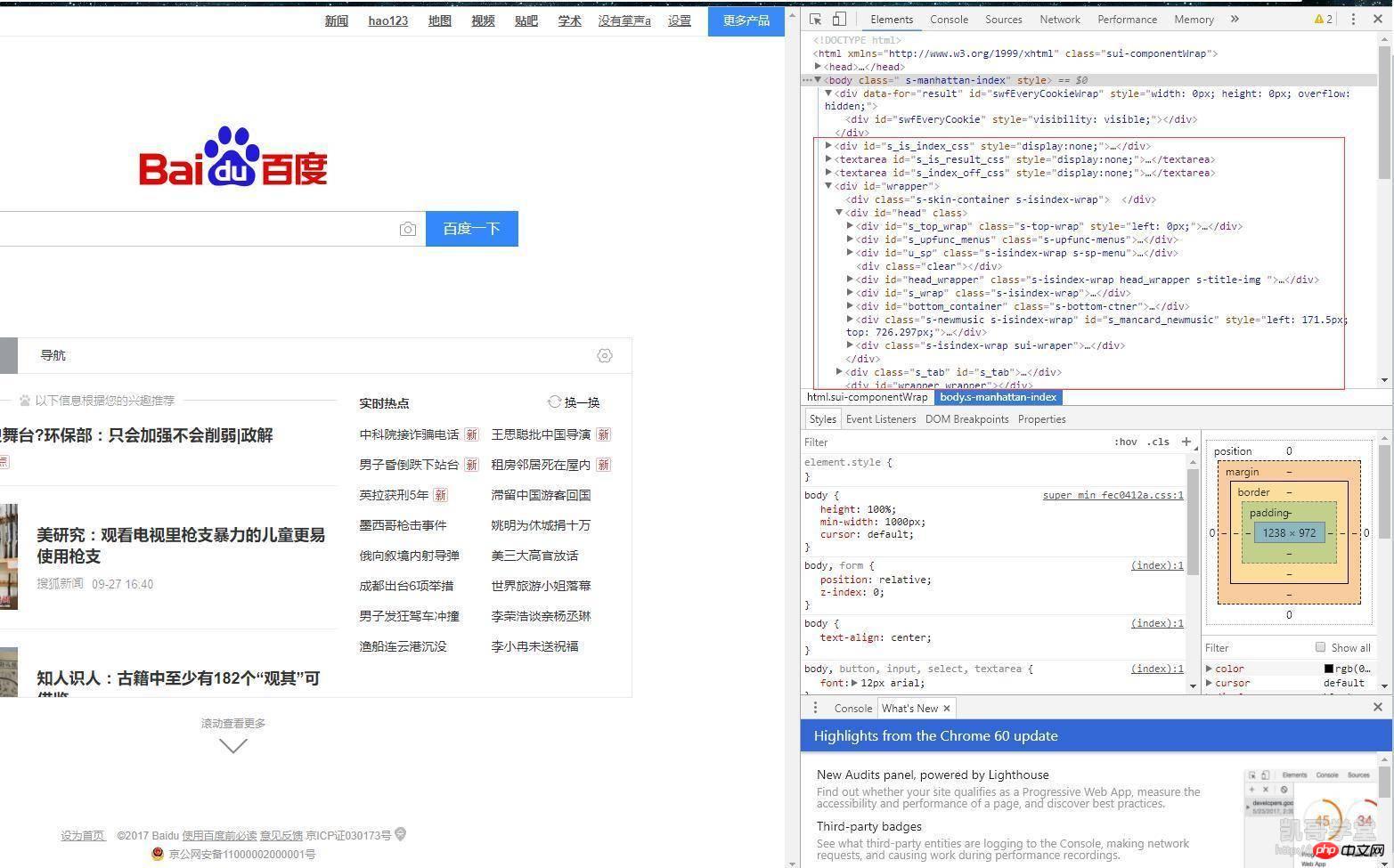
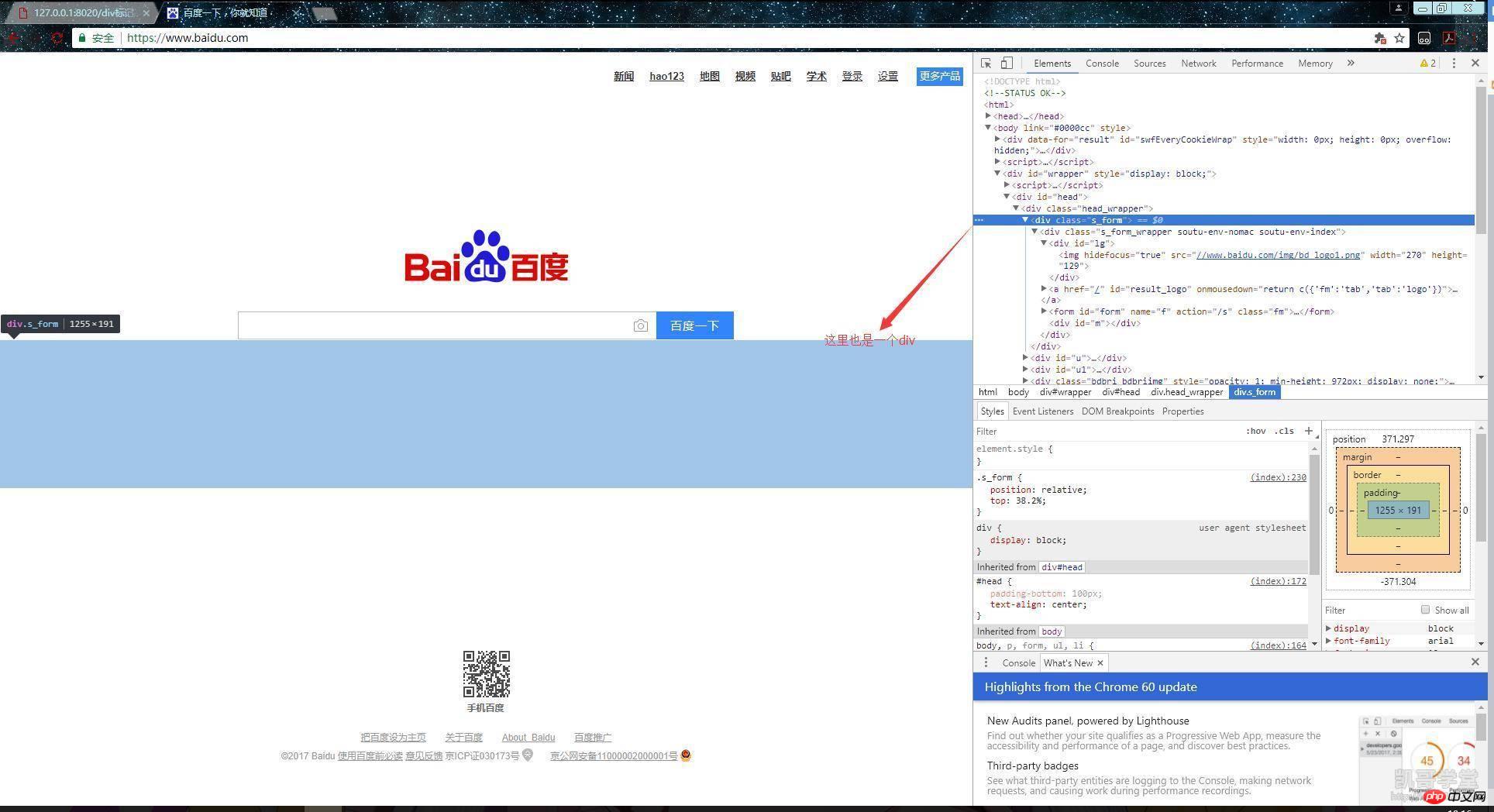
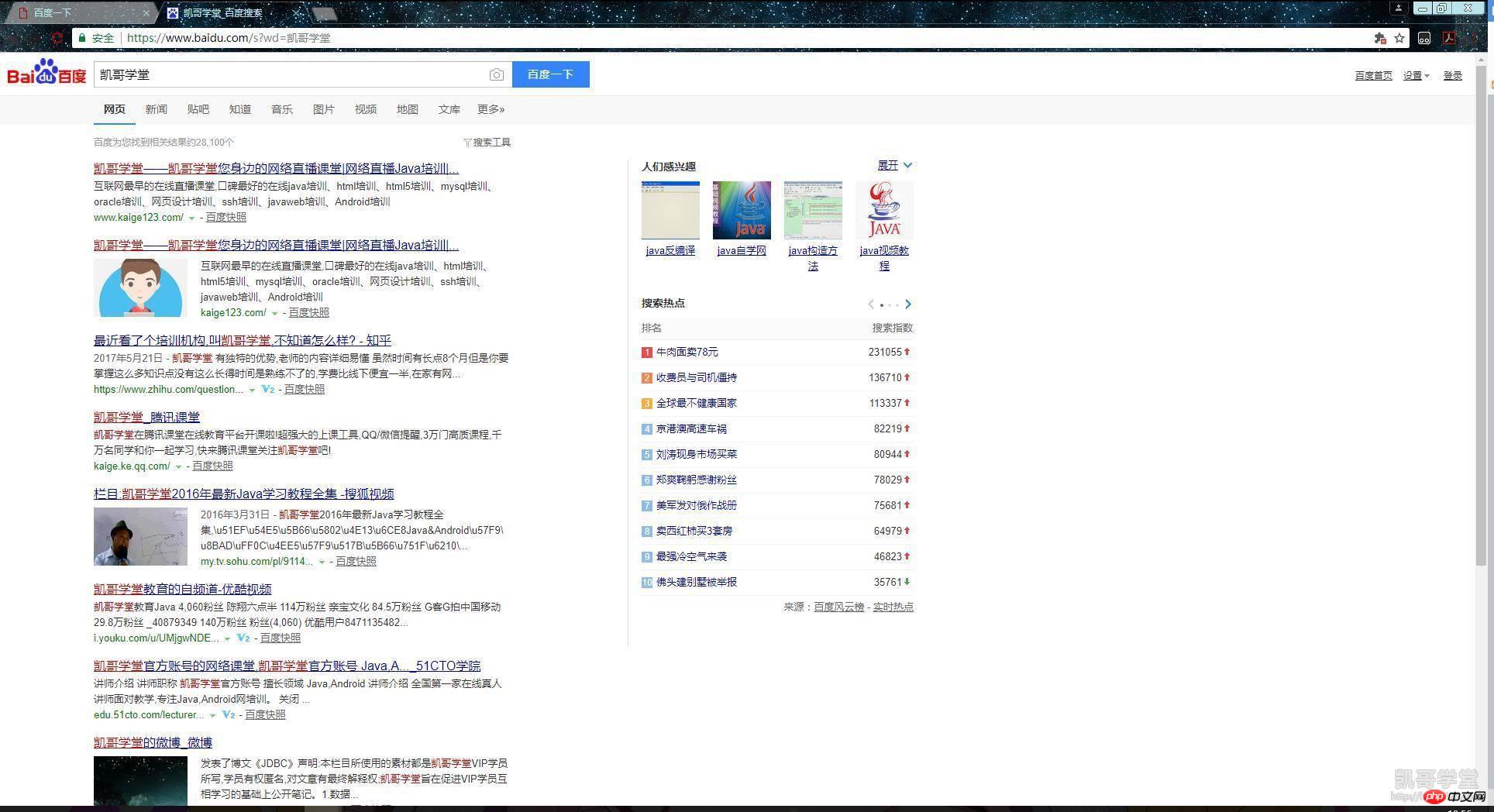
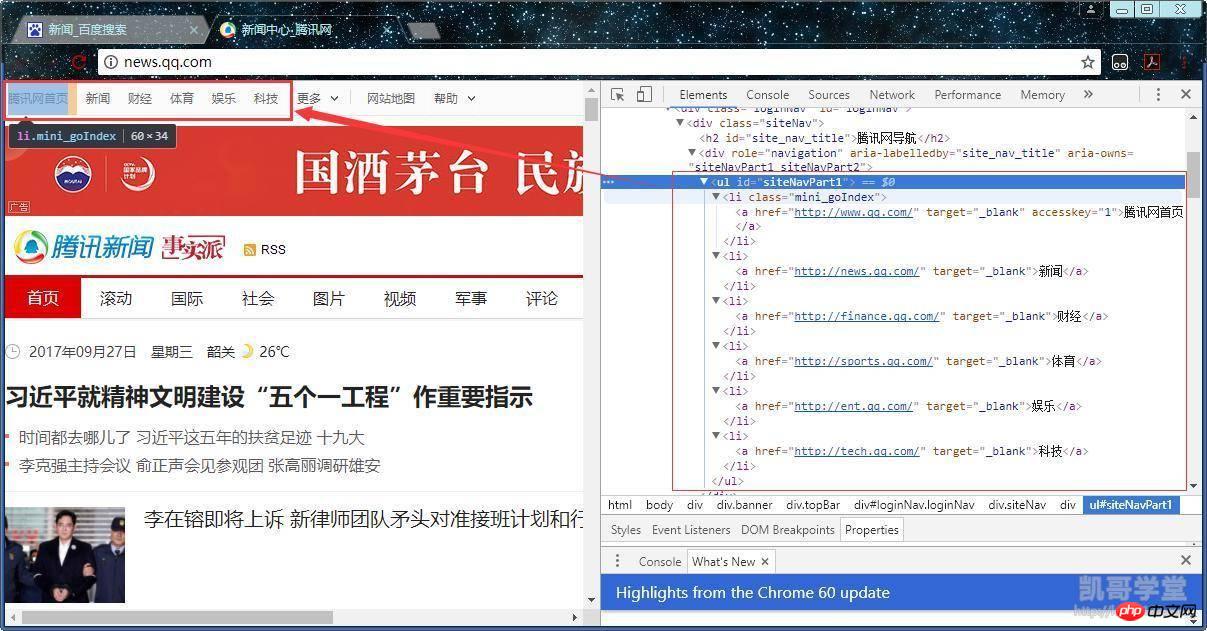
我們查看百度搜尋的原始碼就可以看到,這個頁面用的最多的標記就是p,所以也就可以知道這個頁面是使用p標籤來佈局的:

#我們來簡單分析這個頁面的佈局,從整體頁面可以看出這個頁面是用一個p來套住整個頁面,然後在這個p裡面則是採用了上中下的佈局方式:
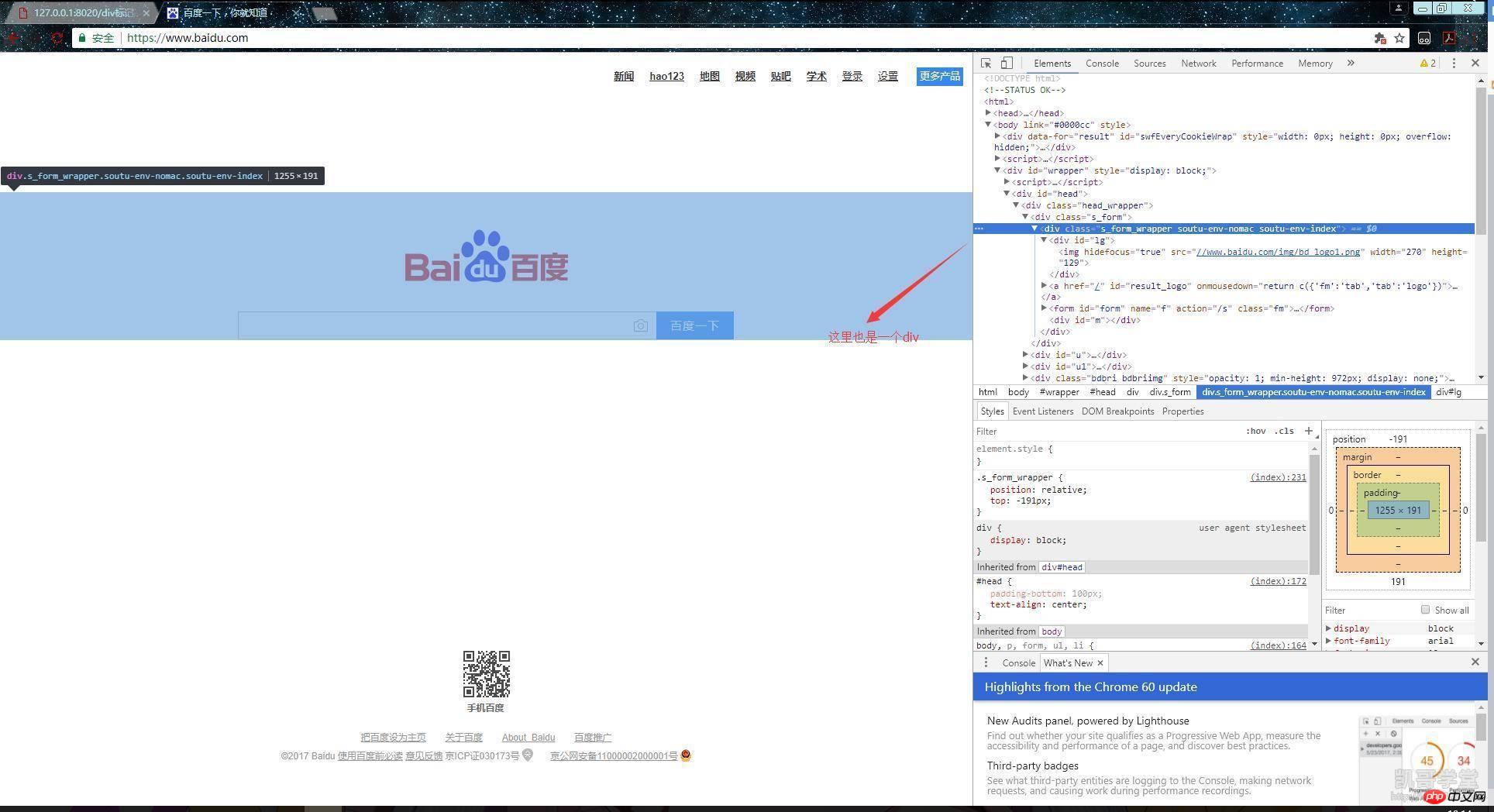
頭p,也就是套住整個頁面的p:

#裡面大體的上中下佈局:
上:

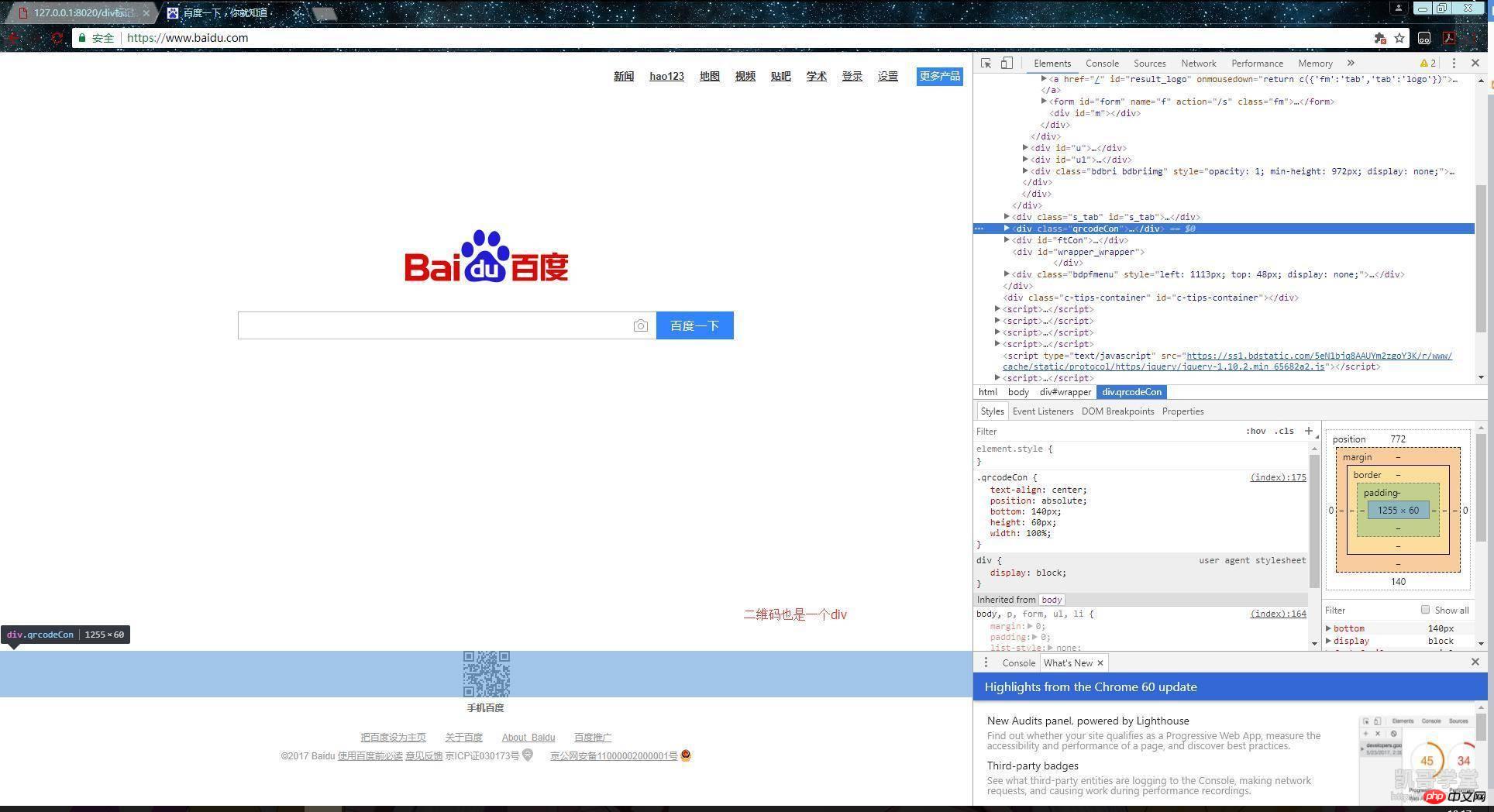
 中:
中:

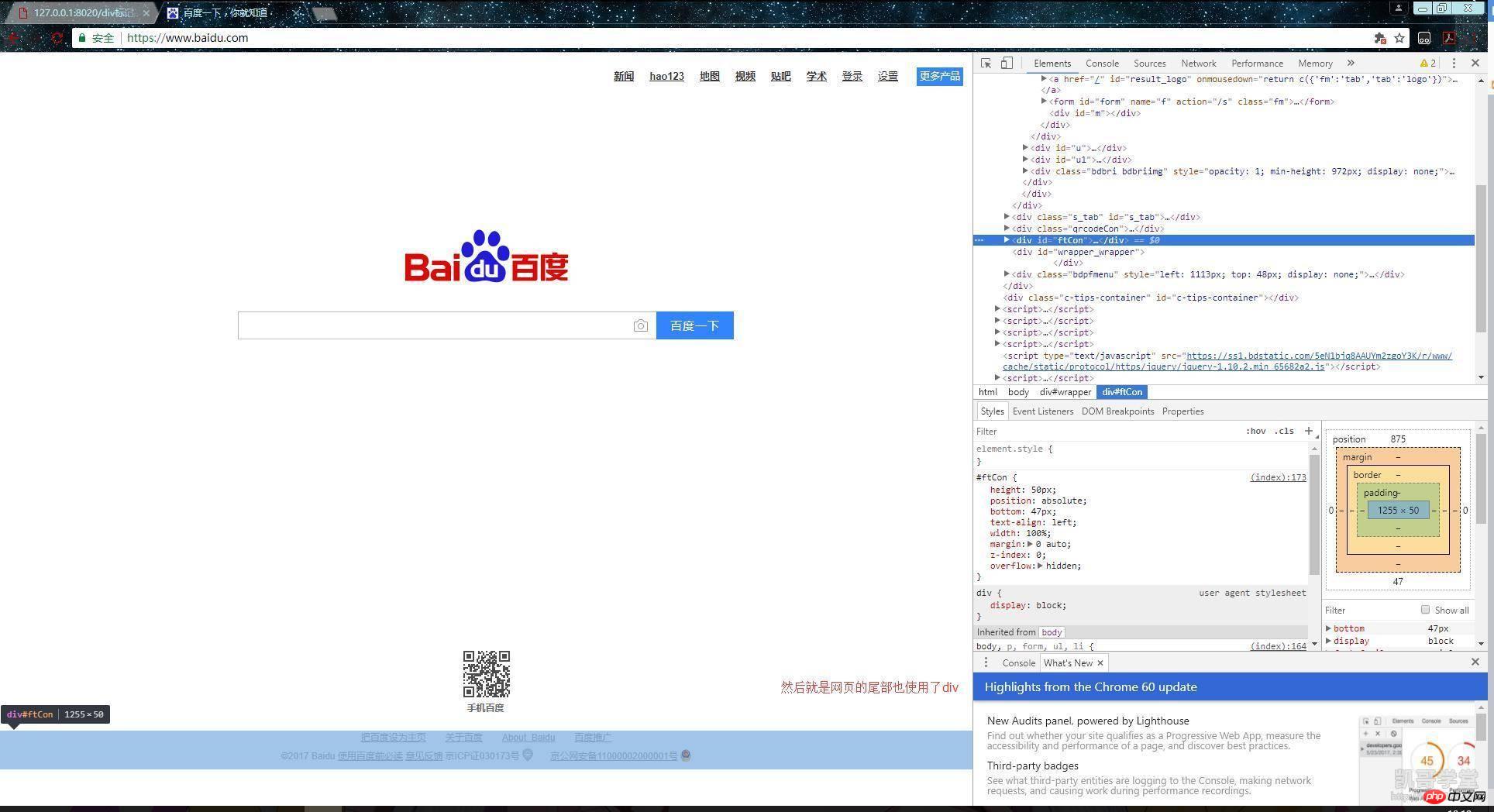
 下:
下:

#整個網頁就是這樣一個大體的佈局方式:

#從以上簡單的分析可以發現,每個p裡幾乎都嵌套著p再繼續佈局,一個網頁就像堆積木一樣,將這些p結合起來構建出了一個頁面,這就是p分區的一個應用。
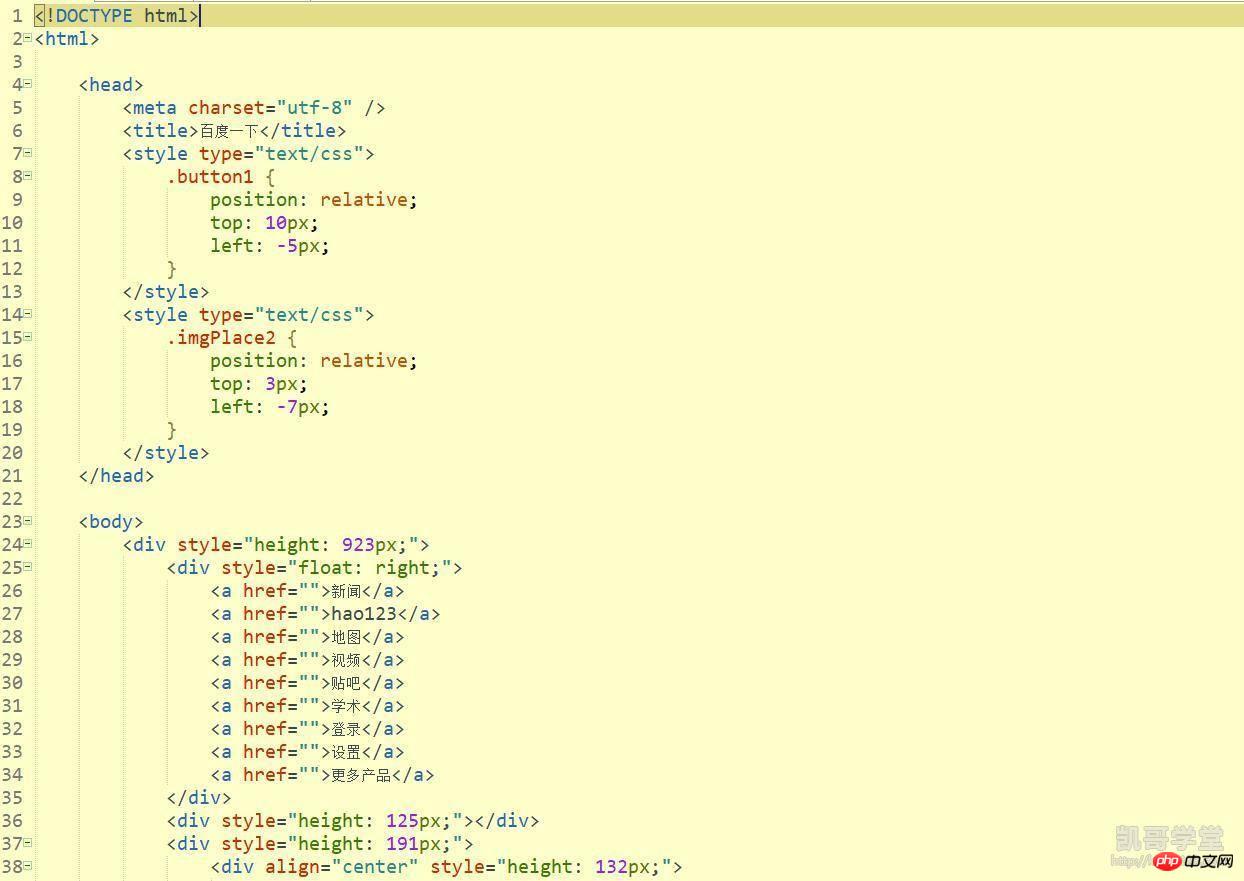
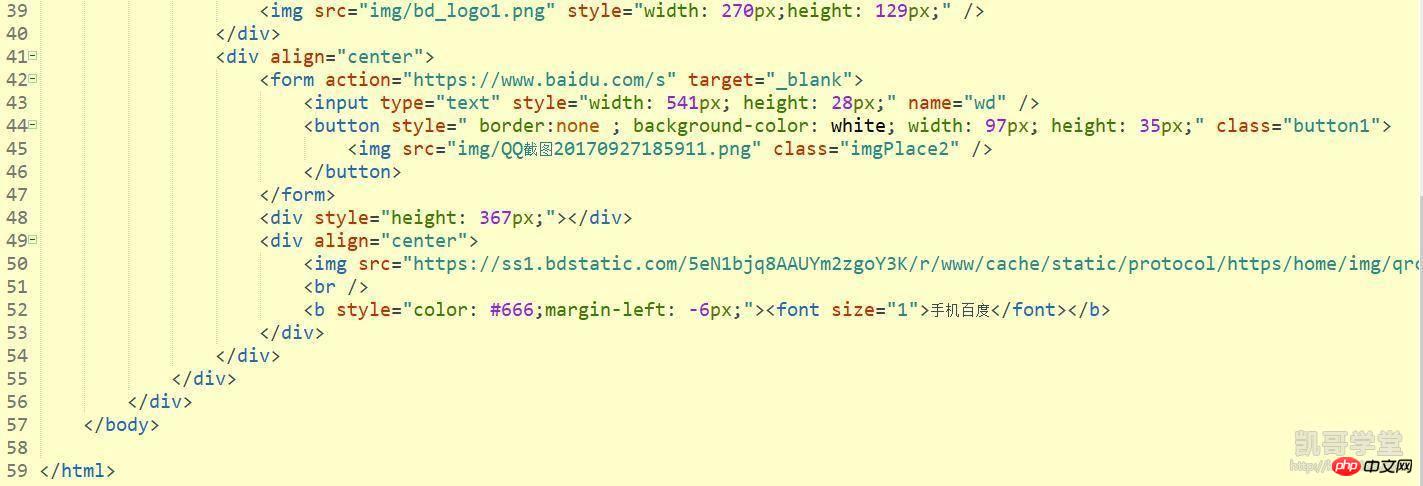
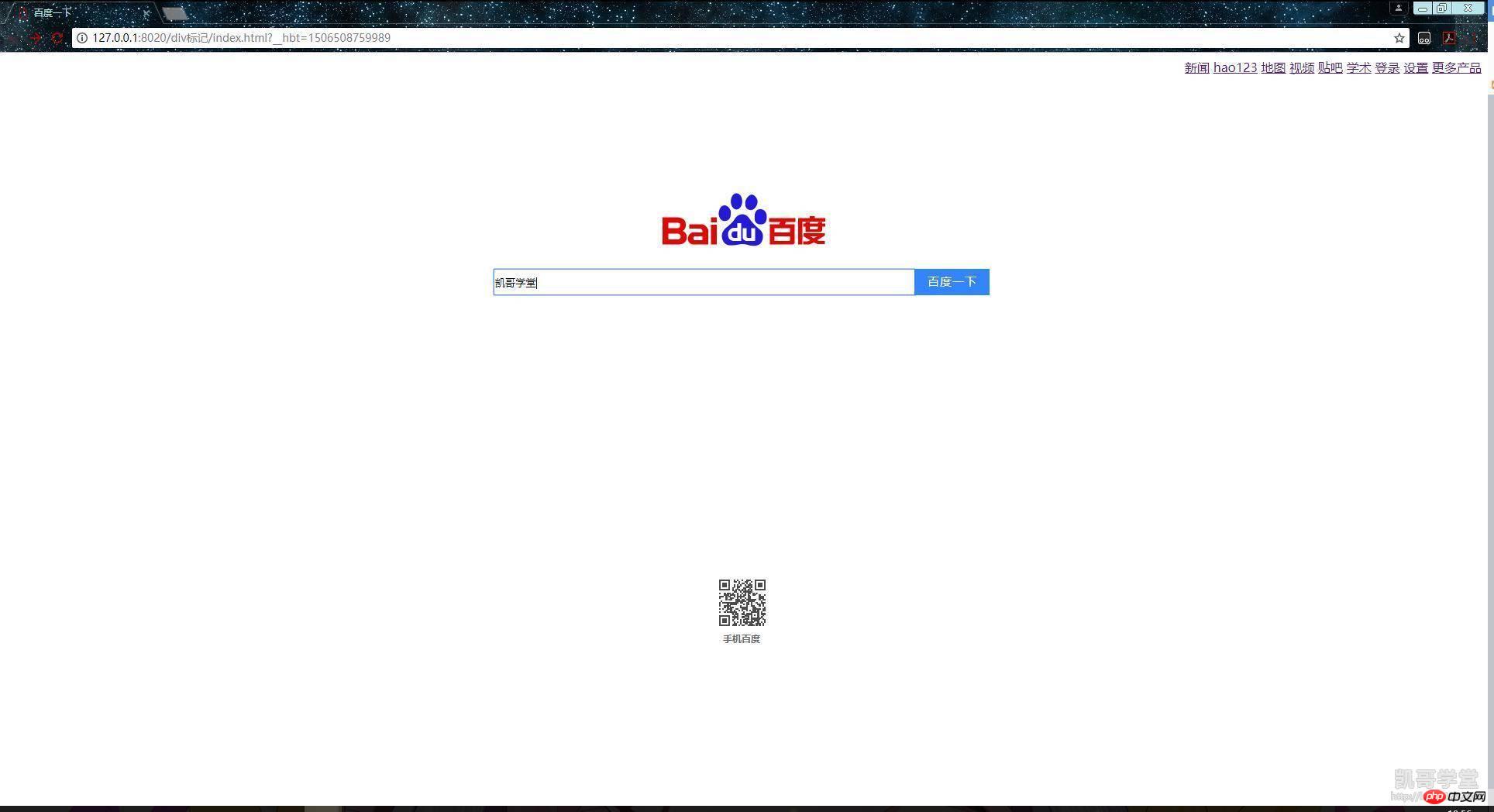
我們也可以模仿這樣一個佈局方式做出一個“百度”,程式碼範例:





#

以上就是p分區的一個應用,下面簡單介紹一下p層的實作方式,實際上p的分割區就像是行,而p的層則像是列,程式碼範例:

運行結果:

#從運行結果可以看到p是一列一列的,當縮放窗口時會自動改變位置:

table標記和p標記一樣都是屬於網頁佈局的標記,table主要是用來做表格,table裡常用的屬性是: border表格的邊界線、cellpadding 表格的填充程度、cellspacing 內間距距離,table要嵌套thead、tbody、tfood、tr、th、td等標籤來實作表格。
thead是用來表示表格的頭部分的,tbody是用來表示表格的內容部分的,tfood是用來表示表格的尾部分的。這三個標籤並沒有實際的效果,只是為了爬取資料的時候好辨認某段內容是表格的什麼部分。
tr實作表格的行,th實作表格的表頭,td實作表格的儲存格,表格主要是使用這三個標籤來完成的,程式碼範例:





執行結果:

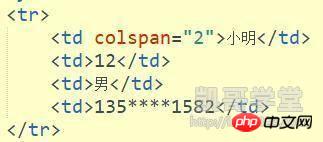
#td標籤裡有colspan屬性,可以讓列合併,這個屬性的數字代表合併幾列,注意這個數字得算上此屬性本身所在的那一列,程式碼範例:

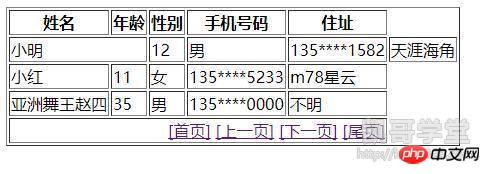
運行結果:

從運行結果可以看到有一個單元格的內容被擠到表格外面去了,這是因為沒有對應的去刪除一個單元格,合併多少列就得對應的刪除多少個單元格:

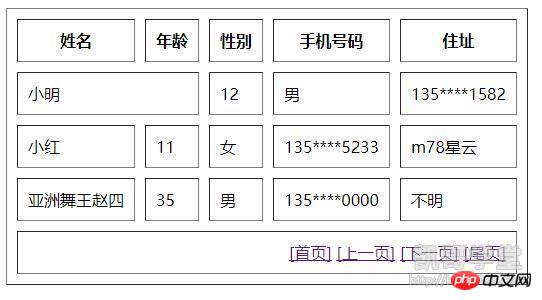
運行結果:

#cellpadding屬性的數值可以改變表格的填滿程度,數值越大表格就越大,cellspacing 屬性的數值可以改變表格的內間距距離,程式碼範例:

#執行結果:

border可以去掉表格的邊界線,程式碼範例:

運行結果:

我們可以使用style屬性來調整表格的顏色,程式碼範例:



運行結果:

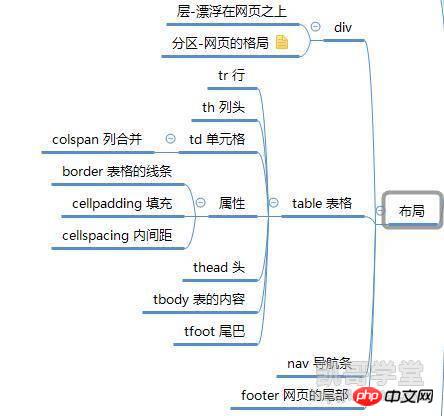
以上就是網頁佈局類別標籤的內容,心智圖總結:

列表標記
首先要介紹的第一個列表是ul無序列表,無序列表是一個項目的列表,此列項目使用粗體圓點(典型的小黑圓圈)進行標記,ul需要嵌套li實現列表效果。無序列表始於 標籤,每個列表項目則始於,程式碼範例:


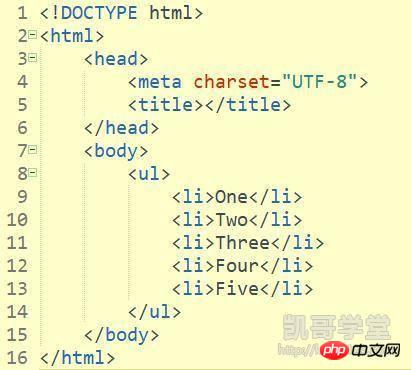
 ##接下來是ol有序列表同樣,有序列表也是一列項目,列表項目使用自增的數字進行標記,所以稱為有序列表。有序列表始於 標籤,每個列表項目也始於 標籤,程式碼範例:
##接下來是ol有序列表同樣,有序列表也是一列項目,列表項目使用自增的數字進行標記,所以稱為有序列表。有序列表始於 標籤,每個列表項目也始於 標籤,程式碼範例:
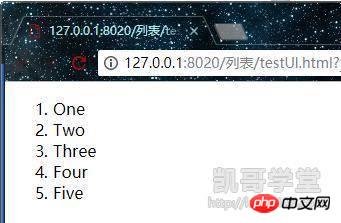
 運行結果:
運行結果:
 最後是dl自訂列表,自訂列表不只是一列項目,而是項目及其註解的組合。自訂清單以標籤開始,每個自訂清單項目則以 開始,每個自訂清單項目的定義以 開始,程式碼範例:
最後是dl自訂列表,自訂列表不只是一列項目,而是項目及其註解的組合。自訂清單以標籤開始,每個自訂清單項目則以 開始,每個自訂清單項目的定義以 開始,程式碼範例:
 執行結果:
執行結果:
 常用清單標籤:
常用清單標籤:
以上是html中佈局標記與清單標記的圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














