html實作頁面靜態化的案例
html
部落格
實現
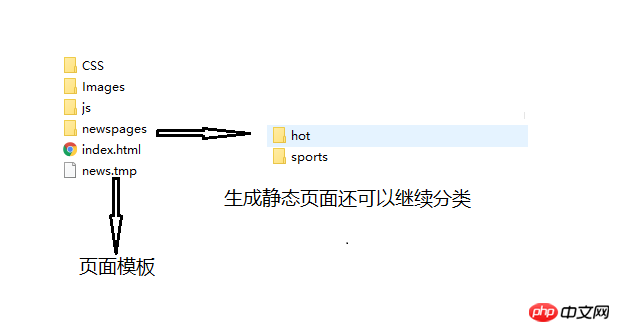
静态化文件位置注意:

实体类定义:
public class News {
private String title;
private String pubTime;
private String category;
private String newsContent;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getPubTime() {
return pubTime;
}
public void setPubTime(String pubTime) {
this.pubTime = pubTime;
}
public String getCategory() {
return category;
}
public void setCategory(String category) {
this.category = category;
}
public String getNewsContent() {
return newsContent;
}
public void setNewsContent(String newsContent) {
this.newsContent = newsContent;
}
}登入後複製
自定义流的工具类
public class CharStreamIO {
public void copyFile(String fsrc,String fDest){
File file = new File(fDest);
if(file.exists()){
file.delete();
}
PrintWriter out = null;
BufferedReader in = null;
try {
in = new BufferedReader(new FileReader(fsrc));
out = new PrintWriter(new BufferedWriter(new FileWriter(fDest)));
String strRet;
while((strRet=in.readLine()) != null){
out.println(strRet);
out.flush();
}
} catch (Exception e) {
e.printStackTrace();
}finally{
if(in != null){
try {
in.close();
} catch (Exception e2) {
e2.printStackTrace();
}
}
if(out != null){
try {
out.close();
} catch (Exception e2) {
e2.printStackTrace();
}
}
}
}
/**
* 把传入的信息,保存成文件
* @param finfo 传入的文件内容信息
* @param fname 目标路径和文件名
*/
public void writeFile(String finfo,String fDest){
File file = new File(fDest);
if(file.exists()){
file.delete();
}
PrintWriter out = null;
try {
out = new PrintWriter(new BufferedWriter(new FileWriter(fDest)));
out.write(finfo);
out.flush();
} catch (Exception e) {
e.printStackTrace();
}finally{
if(out !=null){
out.close();
}
}
}
/**
* 读取文本型文件
* @param name
* @return
*/
public String readFile(String fname){
File file = new File(fname);
StringBuilder bild = new StringBuilder();
BufferedReader in = null;
if(file.exists()){
try {
in = new BufferedReader(new FileReader(fname));
String strRet;
while((strRet=in.readLine()) != null){
bild.append(strRet);
}
} catch (Exception e) {
e.printStackTrace();
}finally{
if(in != null){
try {
in.close();
} catch (Exception e2) {
e2.printStackTrace();
}
}
}
}else{
System.out.println(fname + "不存在");
}
return bild.toString();
}
}登入後複製
数据访问层
public class NewsDao {
/**
* 读取数据库中要生成的新闻信息
* @return
*/
public List<News> getAllNews(){
CharStreamIO io = new CharStreamIO();
SimpleDateFormat sd = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
List<News> newsList = new ArrayList<News>();
News n1 = new News();
n1.setCategory("sport");
String c1 = io.readFile("NewsInfo\\news1.txt");
n1.setNewsContent(c1);
n1.setPubTime(sd.format(new Date()));
n1.setTitle("深足教练组:说我们买球是侮辱 朱广沪常暗中支招");
News n2 = new News();
n2.setCategory("hot");
String c2 = io.readFile("\\NewsInfo\\news2.txt");
n2.setNewsContent(c2);
n2.setPubTime(sd.format(new Date()));
n2.setTitle("对对对发发发失误失误");
newsList.add(n1);
newsList.add(n2);
return newsList;
}
}登入後複製
业务逻辑层
public class NewsBiz {
/**
* 读取数据库中要生成的新闻信息
* @return
*/
public void createAllNews() throws Exception{
NewsDao dao = new NewsDao();
List<News> newsList = dao.getAllNews();
String destPath = "/News/newspages";
for(int i=0;i<newsList.size();i++){
//读取模板
CharStreamIO io = new CharStreamIO();
String tmp = io.readFile("/News/news.tmp");
//替换模板中的参数数据
News n = newsList.get(i);
String newTmp;
newTmp = tmp.replace(TemplateParam.TITLE, n.getTitle());
newTmp = newTmp.replace(TemplateParam.CATEGORY,n.getCategory());
newTmp = newTmp.replace(TemplateParam.PUB_TIME,n.getPubTime());
newTmp = newTmp.replace(TemplateParam.CONTENT, n.getNewsContent());
//把替换后的内容保存成新闻页面
io.writeFile(newTmp, destPath + "/news-" + i + ".html");
}
}
}登入後複製
TemplateParam类
public class TemplateParam {
public static final String TITLE = "%{title}%";
public static final String CATEGORY = "%{category}%";
public static final String CONTENT = "%{newsContent}%";
public static final String PUB_TIME = "%{pubTime}%";
}登入後複製
用户接口层
public class NewsTest {
public static void main(String[] args) {
NewsBiz biz = new NewsBiz();
try {
biz.createAllNews();
System.out.println("新闻页面创建完毕!");
} catch (Exception e) {
e.printStackTrace();
}
}
}登入後複製
以上是html實作頁面靜態化的案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















