span標籤裡如何設定自動換行
span標籤是用來組合文件中的行內元素。 span 沒有固定的格式表現。當對它套用樣式時,它會產生視覺上的變化。當內容過長時,我們可以透過overflow: hidden;設定隱藏溢出部分,但有的應用場景下我們希望內容能夠自動換行,例如商城的產品資訊展示裡的產品名稱。
這裡我們需要用到的就是CSS裡的white-space屬性。 white-space 屬性設定如何處理元素內的空白。相關屬性值如下:
normal 預設值,空白會被瀏覽器忽略。
pre 空白會被瀏覽器保留。其行為方式類似 HTML 中的
標籤。 <br>nowrap 文字不會換行,文字會在同一行上繼續,直到遇到 <br> 標籤為止。 <br>pre-wrap 保留空白符序列,但正常地進行換行。 <br>pre-line 合併空白符序列,但保留換行符號。 <br>inherit 規定應該從父元素繼承 white-space 屬性的值。 </p>
<p class="MsoNormal"> </p>
<p class="MsoNormal"> </p>
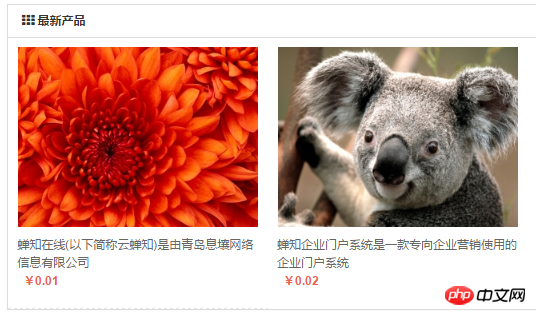
<p class="MsoNormal">我們可以使用normal或pre-wrap來設定換行,下面我直接透過一個案例來示範一下,這裡我本地用的是蟬知建站系統的商城功能,預設效果如下:</p>
<p class="MsoNormal" style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/6979009b08382c56710359c426836286-0.png" class="lazy" alt=""></p>
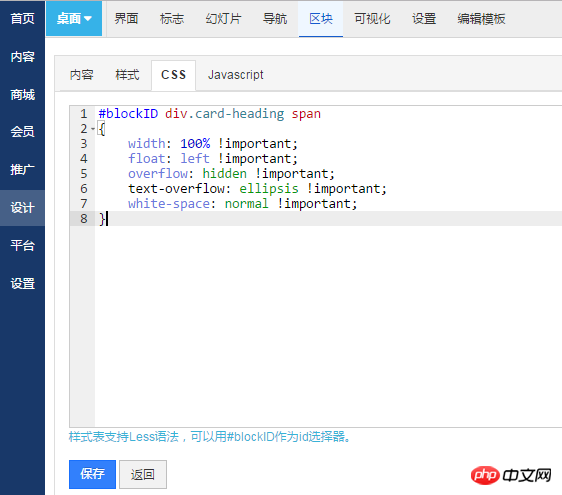
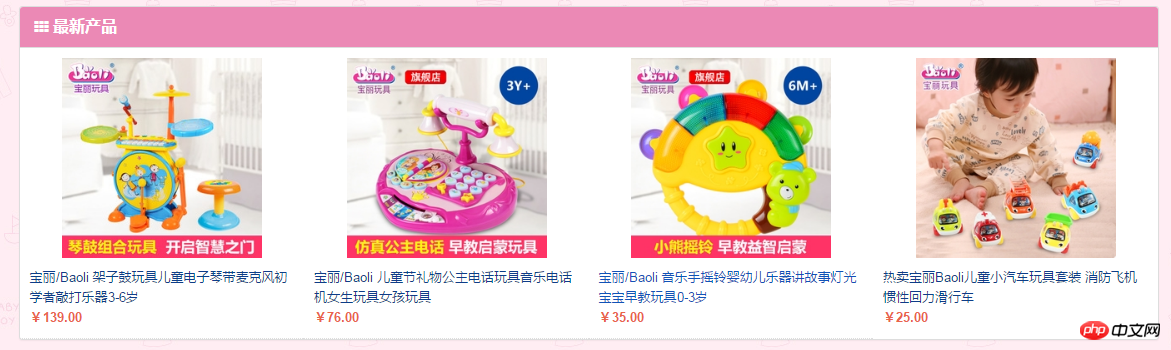
<p class="MsoNormal">因為標題太長,後面的被忽略隱藏了。現在我想讓標題顯示完整併自動換行,價格在標題下方顯示。我們在後台產品區塊的CSS框裡直接透過CSS代碼控制樣式:</p>
<p class="MsoNormal"> </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>#blockID p.card-heading span
{
width: 100% !important;
float: left !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: normal !important;
}




#
以上是span標籤裡如何設定自動換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 抖音如何設定定時發布作品時間?它如何設定影片時間長短?
Mar 27, 2024 pm 06:11 PM
抖音如何設定定時發布作品時間?它如何設定影片時間長短?
Mar 27, 2024 pm 06:11 PM
在抖音上發布作品能夠更吸引關注和點贊,但有時候我們可能難以即時發布作品,這時就可以利用抖音的定時發布功能。抖音的定時發布功能可讓使用者在預定的時間自動發布作品,這樣可以更好地規劃發布計劃,增加作品的曝光率和影響力。一、抖音如何設定定時發布作品時間?若要設定定時發佈作品時間,先進入抖音個人首頁,在右上角找到「+」按鈕,點選進入發佈頁面。在發布頁面右下角有一個鐘錶的圖標,點擊進入定時發布介面。在介面中,你可以選擇要發布的作品類型,包括短影片、長影片和直播等。接下來,你需要設定作品的發佈時間。抖音提供了
 VSCode 設定中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode 設定中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode設定中文:完整指南在軟體開發中,VisualStudioCode(簡稱VSCode)是一個常用的整合開發環境。對於使用中文的開發者來說,將VSCode設定為中文介面可以提升工作效率。本文將為大家提供一個完整的指南,詳細介紹如何將VSCode設定為中文介面,並提供具體的程式碼範例。第一步:下載安裝語言包開啟VSCode後,點選左
 微博怎麼設定定時發布_微博設定定時發布方法教程
Mar 29, 2024 pm 03:51 PM
微博怎麼設定定時發布_微博設定定時發布方法教程
Mar 29, 2024 pm 03:51 PM
1.開啟微博客戶端,在編輯頁面中點選三個小點,再點選定時發。 2.點擊定時發之後,在發佈時間右側就有時間選項,設定好時間,編輯好文章,點擊右下角的黃色字定時發布即可。 3.微博手機端暫時不支援定時發布,只能在PC客戶端使用該功能哦!
 抖音標籤在哪裡設定出來?它怎麼打標籤,才能精準推流?
Mar 27, 2024 am 11:01 AM
抖音標籤在哪裡設定出來?它怎麼打標籤,才能精準推流?
Mar 27, 2024 am 11:01 AM
抖音作為全球最受歡迎的短影片平台之一,讓每個人都能成為創作者,分享生活中的點點滴滴。對於抖音使用者來說,標籤是一個非常重要的功能,它可以幫助使用者更好地分類和檢索內容,同時也能讓平台更精準地推送合適的內容給使用者。那麼,抖音標籤在哪裡設定呢?本文將詳細介紹如何在抖音上設定和使用標籤。一、抖音標籤在哪裡設定?在抖音上使用標籤可以幫助使用者更好地分類和標記自己的作品,讓其他使用者更容易找到並關注。設定標籤的方法如下:1.開啟抖音APP,並登入你的帳號。 2.點選畫面下方的「+」號,選擇「發表」按鈕。 3.
 qq中設定回車鍵發訊息的操作方法
Mar 25, 2024 pm 07:10 PM
qq中設定回車鍵發訊息的操作方法
Mar 25, 2024 pm 07:10 PM
1.先在手機桌面點選進入qq,點選左上角的頭像。 2.點選左下角的【設定】。 3.點選開啟【輔助功能】。 4.然後我們只要點選打開【回車鍵發送訊息】開關即可。
 請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
即使在「請勿打擾」模式下接聽電話也可能是一種非常煩人的體驗。顧名思義,請勿打擾模式可關閉來自郵件、訊息等的所有來電通知和警報。您可以按照這些解決方案集進行修復。修復1–啟用對焦模式在手機上啟用對焦模式。步驟1–從頂部向下滑動以存取控制中心。步驟2–接下來,在手機上啟用「對焦模式」。專注模式可在手機上啟用「請勿打擾」模式。它不會讓您的手機上出現任何來電提醒。修復2–更改對焦模式設定如果對焦模式設定中存在一些問題,則應進行修復。步驟1–打開您的iPhone設定視窗。步驟2–接下來,開啟「對焦」模式設
 大麥怎麼設定搶票倒數計時
Apr 01, 2024 pm 07:01 PM
大麥怎麼設定搶票倒數計時
Apr 01, 2024 pm 07:01 PM
大麥網購票時,為了確保能夠準確掌握購票時間,用戶可以設定一個懸浮時鐘來進行搶票,詳細的設定方法就在下文中,讓我們一起學習下吧。大麥綁定懸浮時鐘方法1.在手機中點擊開啟懸浮時鐘app進入介面後,在設定秒殺提查的位置點擊,如下圖所示位置:2.來到新增記錄的頁面後,把在大麥網中複製的買票連結頁面複製進去。 3.接下來在下方設定秒殺時間和通知時間,打開【儲存到日曆】後面的開關按鈕,並在下方點選【儲存】。 4.點選開啟【倒數計時】,如下圖所示:5.到提醒時間時在下方點選【開始畫中畫】的按鈕。 6.購票時間到時
 抖音推薦和精選在哪裡設置
Mar 27, 2024 pm 05:06 PM
抖音推薦和精選在哪裡設置
Mar 27, 2024 pm 05:06 PM
抖音推薦和精選在哪裡設置?在抖音短視頻中是有精選和推薦兩個分類,多數的用戶不知道推薦和精選如何的設置,接下來就是小編為用戶帶來的抖音推薦和精選設定方法教程,有興趣的用戶快來一起看看吧!抖音使用教學抖音推薦和精選在哪裡設定1、先開啟抖音短影片APP進入主頁面,點選右下角【我】專區選擇右上角【三個橫線】;2、之後在右側會展開功能欄,滑動頁面選擇最底部的【設定】;3、然後在設定功能頁面,找到其中的【個人資訊管理】服務;4、最後跳到個人資訊管理頁面,滑動【個人化內容推薦】後方的按鈕即可設定。






