Notification API 是 HTML5 新增的桌面通知 API,用於向使用者顯示通知資訊。該通知是脫離瀏覽器的,即使用戶沒有停留在當前標籤頁,甚至最小化了瀏覽器,該通知資訊也一樣會置頂顯示出來。
想要向使用者顯示通知訊息,需要取得使用者權限,而相同的網域只需要取得一次權限。只有在使用者允許的權限下,Notification 才能發揮作用,避免某些網站的廣告濫用 Notification 或其它會對使用者造成影響。那麼如何知道用戶到底是允不允許的呢?
Notification.permission 此屬性用於表明目前通知顯示的授權狀態,可能的值包括:
default :不知道使用者的選擇,預設。
granted :使用者允許。
denied :用戶拒絕。
if(Notification.permission === 'granted'){
console.log('用户允许通知');}else if(Notification.permission === 'denied'){
console.log('用户拒绝通知');}else{
console.log('用户还没选择,去向用户申请权限吧');}#當使用者還沒選擇的時候,我們需要向使用者去請求權限。 Notification 物件提供了 requestPermission() 方法請求使用者目前來源的權限以顯示通知。
以前基於回呼的語法已經棄用(當然在現在的瀏覽器中還是能用的),最新的規範已將此方法更新為基於promise 的語法:
Notification.requestPermission().then(function(permission) {
if(permission === 'granted'){
console.log('用户允许通知');
}else if(permission === 'denied'){
console.log('用户拒绝通知');
}});取得使用者授權之後,就可以推播通知了。
var notification = new Notification(title, options)
參數如下:
title:通知的標題
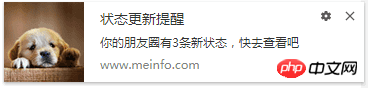
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
tag: 'linxin',
icon: 'http://blog.gdfengshuo.com/html5桌面通知之Notification API詳解s/avatar.jpg',
requireInteraction: true})
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧'})setTimeout(function() {
n.close();}, 3000);var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
data: {
url: 'http://blog.gdfengshuo.com'
}})n.onclick = function(){
window.open(n.data.url, '_blank'); // 打开网址
n.close(); // 并且关闭通知}function addOnBeforeUnload(e) {
FERD_NavNotice.notification.close();}if(window.attachEvent){
window.attachEvent('onbeforeunload', addOnBeforeUnload);} else {
window.addEventListener('beforeunload', addOnBeforeUnload, false);}以上是html5桌面通知之Notification API詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




