Node環境變數 process.env 的問題
前言
這兩天在和維運GG搞部署專案的事兒。
碰到一個問題就是,咱們的dev,uat,product環境的問題。
因為是前後端分離,所以在開發和部署的過程中會有對後端介面的網域的切換問題。折騰了一下午,查詢了各種資料這才把這Node環境變數process.env給弄清楚。
下面這就做個問題解決的記錄。希望能對這個不明白的人有幫助。
Node環境變數
首先,咱們在做react、vue的單頁應用程式開發的時候,相信大家對設定檔裡的process.env並不眼生。
想不起來? 黑人問號.jpg。
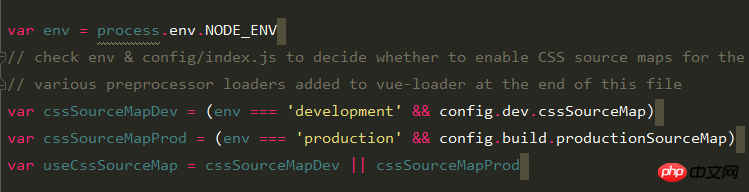
就是下面這些玩意兒。

從字面上看,就是這個env屬性,在development和production 不同環境上,配置會有些不同。
行,那下面我們開始看看這個所謂的 process到底是個什麼東西。
文档:http://nodejs.cn/api/process....官方解释:process 对象是 一个 global (全局变量),提供有关信息,控制当前 Node.js 进程。作为一个对象,它对于 Node.js 应用程序始终是可用的,故无需使用 require()。登入後複製
process(進程)其實就是存在nodejs中的一個全域變數。
然後呢,咱們可以透過這個所謂的進程能拿到一些有趣的東西。
不過我們今天主要是講講 process.env。
process.env
這是啥?
#官方:
process.env屬性傳回一個包含用戶環境資訊的對象。文件:http://nodejs.cn/api/process....
#噢噢噢,原來著個屬性能回傳專案運行所在環境的一些資訊。
有啥用呢?
很明顯的一個使用場景,依靠這個我們就可以給伺服器上一個標籤。這樣的話,我們就能依照不同的環境,做一些配置上的處理。例如開啟 sourceMap,後端介面的網域切換等等。
你是 dev 环境 他是 uat 环境 她是 product 环境。
如何設定環境變數
下面講如何配置各個環境的環境變數。
Windows配置
臨時配置
直接在cmd環境配置即可,查看環境變量,新增環境變量,刪除環境變數。
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 set NODE_ENV #如果不存在则添加环境变量 set NODE_ENV=production #环境变量追加值 set 变量名=%变量名%;变量内容 set path=%path%;C:\web;C:\Tools #某些时候需要删除环境变量 set NODE_ENV=
永久設定
右鍵(此電腦) -> 屬性(R) -> 進階系統設定-> 環境變數(N)...
# Linux配置
暫時
查看環境變量,新增環境變量,刪除環境變數
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 echo $NODE_ENV #如果不存在则添加环境变量 export NODE_ENV=production #环境变量追加值 export path=$path:/home/download:/usr/local/ #某些时候需要删除环境变量 unset NODE_ENV #某些时候需要显示所有的环境变量 env
永久
#開啟設定檔所在
# 所有用户都生效 vim /etc/profile # 当前用户生效 vim ~/.bash_profile
在檔案末端新增類似如下語句進行環境變數的設定或修改
# 在文件末尾添加如下格式的环境变量 export path=$path:/home/download:/usr/local/ export NODE_ENV = product
最後修改完成後需要執行如下語句令系統重新載入
# 修改/etc/profile文件后 source /etc/profile # 修改~/.bash_profile文件后 source ~/.bash_profile
解決環境導致後端介面變換問題
搞清楚這個問題後,我們就可以在不同環境的機器上設定不同的NODE_ENV,當然這個欄位也不一定。
你也可以換成其他的NODE_ENV_NIZUISHUAI等等,反正是自訂的。
解決步驟
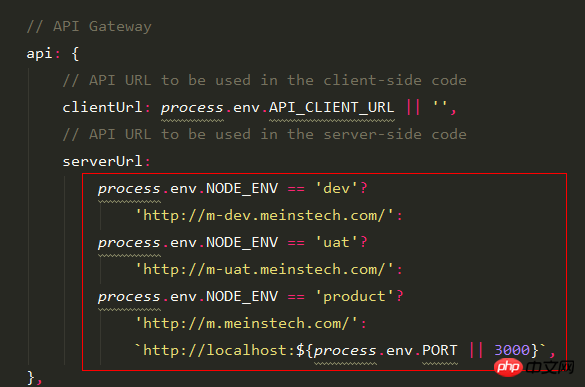
1.修改程式碼裡的後端位址設定
很簡單,就是利用process.env.NODE_ENV這個欄位來判斷。 (process是node全域屬性,直接用就行了)

##2.在linux上設定環境變數
export NODE_ENV=dev
nginx處理。 像平常的純單頁應用,一般是用
nginx進行請求轉發的。
![]()
以上是Node環境變數 process.env 的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Windows 11和10環境變數進行設定檔操作指南
Nov 01, 2023 pm 08:13 PM
使用Windows 11和10環境變數進行設定檔操作指南
Nov 01, 2023 pm 08:13 PM
環境變數是運行應用程式和程式的位置路徑(或環境)。它們可以由使用者建立、編輯、管理或刪除,並在管理某些進程的行為時派上用場。以下介紹如何建立設定檔以同時管理多個變量,而無需在Windows上單獨編輯它們。如何在環境變數中使用設定檔Windows11和10在Windows上,有兩組環境變數–使用者變數(應用於目前使用者)和系統變數(全域應用)。但是,使用像PowerToys這樣的工具,您可以建立一個單獨的設定檔來新增的和現有的變數並一次管理它們。方法如下:步驟1:安裝PowerToysPowerTo
 PHP7中的變數的嚴格模式:如何減少潛在的錯誤?
Oct 19, 2023 am 10:01 AM
PHP7中的變數的嚴格模式:如何減少潛在的錯誤?
Oct 19, 2023 am 10:01 AM
PHP7中引入了嚴格模式,該模式可以幫助開發者減少潛在的錯誤。本文將介紹什麼是嚴格模式以及如何在PHP7中使用嚴格模式來減少錯誤。同時,將透過程式碼範例演示嚴格模式的應用。一、什麼是嚴格模式?嚴格模式是PHP7中的一個特性,它可以幫助開發者編寫更規範的程式碼,減少一些常見的錯誤。在嚴格模式下,會對變數的宣告、型別檢查、函數呼叫等進行嚴格的限制和偵測。通
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
![內部錯誤:無法建立臨時目錄 [已解決]](https://img.php.cn/upload/article/000/000/164/168171504798267.png?x-oss-process=image/resize,m_fill,h_207,w_330) 內部錯誤:無法建立臨時目錄 [已解決]
Apr 17, 2023 pm 03:04 PM
內部錯誤:無法建立臨時目錄 [已解決]
Apr 17, 2023 pm 03:04 PM
Windows系統允許使用者使用可執行/設定檔在您的系統上安裝各種類型的應用程式。最近,許多Windows用戶開始抱怨他們收到一個名為INTERNALERROR:cannotcreatetemporarydirectory在他們的系統上嘗試使用可執行檔安裝任何應用程式的錯誤。問題不僅限於此,而且還阻止用戶啟動任何現有的應用程序,這些應用程式也安裝在Windows系統上。下面列出了一些可能的原因。執行可執行檔進行安裝時不授予管理員權限。為TMP變數提供了無效或不同的路徑。損壞的系
 Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
python憑藉其簡單易讀的語法,廣泛應用於廣泛的領域。掌握Python語法的基礎架構至關重要,既可以提高程式效率,又能深入理解程式碼的運作方式。為此,本文提供了一個全面的心智圖,詳細闡述了Python語法的各個面向。變數和資料類型變數是Python中用於儲存資料的容器。心智圖展示了常見的Python資料類型,包括整數、浮點數、字串、布林值和列表。每個資料類型都有其自身的特性和操作方法。運算符運算符用於對資料類型執行各種操作。心智圖涵蓋了Python中的不同運算子類型,例如算術運算子、比
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 什麼是Java中的實例變數
Feb 19, 2024 pm 07:55 PM
什麼是Java中的實例變數
Feb 19, 2024 pm 07:55 PM
Java中的實例變數是指定義在類別中,而不是方法或建構子中的變數。實例變數也稱為成員變量,每個類別的實例都有自己的一份實例變數副本。實例變數在創建物件的過程中被初始化,以及在物件的生命週期中保存並保持其狀態。實例變數的定義通常放在類別的頂部,可以用任何存取修飾符來聲明,可以是public、private、protected或預設存取修飾符。這取決於我們希望這個變






