php artisan route:cache
php artisan optimize --force
Laravel框架性能調優方法
這是一份事後的總結。在經歷了調優過程踩的許多坑之後,我們最終完善並實施了初步的性能測試方案,透過真實的測試數據歸納出了 Laravel 開發過程中的一些實踐技巧。
0x00 源起
最近有同事回饋Laravel 寫的應用程式回應有點慢、20幾個並發把CPU 跑滿... 為了解決慢的問題,甚至一部分介面用nodejs來寫。
而我的第一反應是一個流行的框架怎麼可能會有這麼不堪?一定是使用上哪裡出現問題了。為了一探究竟,於是開啟了這次 Laravel 應用效能調優之旅。
0x01 調優技巧
這次效能測試方案中使用到的最佳化技巧主要基於 Laravel 框架本身及其提供的工具。
關閉應用程式debug
app.debug=false#快取設定資訊
php artisan config:cache快取路由資訊
php artisan router:cache- ##類別映射載入最佳化
php artisan optimize
- 自動載入最佳化
composer dumpautoload
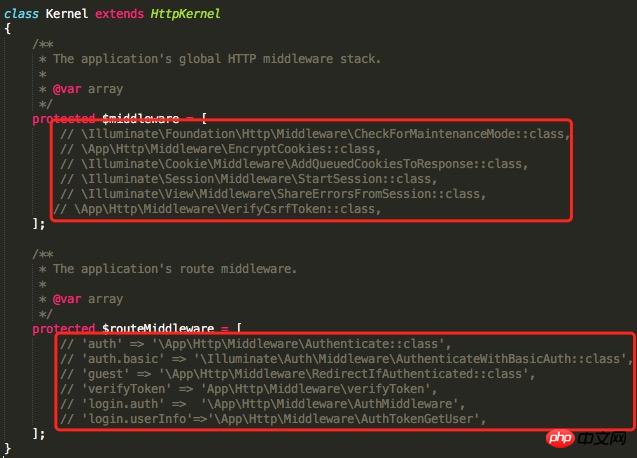
- 根據需要只載入必要的中間件
- 使用即時編譯器(JIT),如:HHVM、OPcache
- 使用PHP 7.x
APP_DEBUG=false
php artisan config:cache
登入後複製
執行以上指令可以把config 資料夾裡所有設定資訊合併到一個php artisan config:cache
bootstrap/cache/config.php 檔案中,減少運行時載入檔案的數量。
php artisan config:clear
bootstrap/cache/config.php 檔案
php artisan route:cache
登入後複製
執行以上指令會產生檔案php artisan route:cache
bootstrap/cache/routes.php。路由快取可以有效的提高路由器的註冊效率,在大型應用程式中效果越加明顯。
php artisan route:clear
bootstrap/cache/routes.php 檔案。
php artisan optimize --force
登入後複製
執行以上指令能夠把常用載入的類別合併到一個檔案中,透過減少檔案的載入來提高運作效率。這個指令會產生 php artisan optimize --force
bootstrap/cache/compiled.php 和 bootstrap/cache/services.json 兩個檔案。
config/compile.php 檔案可以加入要合併的類別。
--force 參數檔案也可以自動產生。
php artisan clear-compiled
bootstrap/cache/compiled.php 和bootstrap/cache/services.json 兩個文件。
composer dumpautoload -o
登入後複製Laravel 應用程式是使用 composer 來建立的。這個指令會把 PSR-0 和 PSR-4 轉換成一個類別映射表來提高類別的載入速度。
composer dumpautoload -o
注意:6. 根據需要只載入必要的中間件Laravel 應用程式內建了並開啟了很多的中間件。每一個 Laravel 的請求都會載入相關的中間件、產生各種資料。在php artisan optimize --force
指令裡已經做了這個動作。
app/Http/Kernel.php 中註解掉不需要的中間件(如 session 支援)可以極大的提升效能。
嗯,限於你的真實企業環境,這個也許很長一段時間內改變不了,算我沒說。0x02 測試方案我們使用簡單的 Apache ab 指令只對應用程式入口檔案進行測試,並記錄和分析資料。
- 僅對已套用的入口檔案 index.php 進行測試,存取 “/” 或 “/index.php” 傳回框架的歡迎頁面。更全面的效能測試需要針對應用的更多介面進行測試。
- 使用 Apache ab 指令。
ab -t 10 -c 10 {url}
。該命令表示對 url 同時發起 10 個請求,並持續 10 秒鐘。命令中特定的參數設定需要根據要測試的伺服器效能進行選擇。 - 為了避免機器波動導致的資料錯誤,每個測試條件會執行多次ab 指令,並記錄指令執行結果,重點放在每秒處理的請求數及請求回應時間,分析並剔除異常值。
每次對測試條件進行了調整,需要在瀏覽器上對歡迎頁進行訪問,確保沒有因為測試條件修改而訪問出錯。如果頁面存取出錯會導致測試結果錯誤。
伺服器環境說明
所有脫離特定環境的測試資料都沒有意義,並且只有在相近的條件下才可以進行比較。
這套環境運作在 Mac 上,記憶體 8G,處理器 2.8GHz,SSD 硬碟。
測試伺服器是使用 Homestead 建立的。虛擬機器配置為單核心 CPU、2G 記憶體。
伺服器 PHP 版本為 7.1,未特別說明,則標識開啟了 OPcache。
測試的 Laravel 應用程式採用 5.2 版本編寫。
app\Http\routes.php中定義了 85 個路由。測試過程中除了虛擬機器、終端機及固定的瀏覽器視窗外,沒有會影響機器的程式運作。
以上的數據,大家在自己進行測試時可以參考。
0x03 測試過程及資料
1. 未做任何最佳化
1.1 操作
依照下列檢查項目執行對應的操作。
運行
ab -t 10 -c 10 http://myurl.com/index.php
基礎檢查項目
.env 檔案中
APP_DEBUG=true#不存在
bootstrap/cache/config.php不存在
bootstrap/cache/routes.php不存在
bootstrap/cache/compiled.php和bootstrap/cache/services.json#app/Http/Kernel.php中開啟了大部分的中間件瀏覽器存取Laravel 應用程式歡迎頁確保正常存取
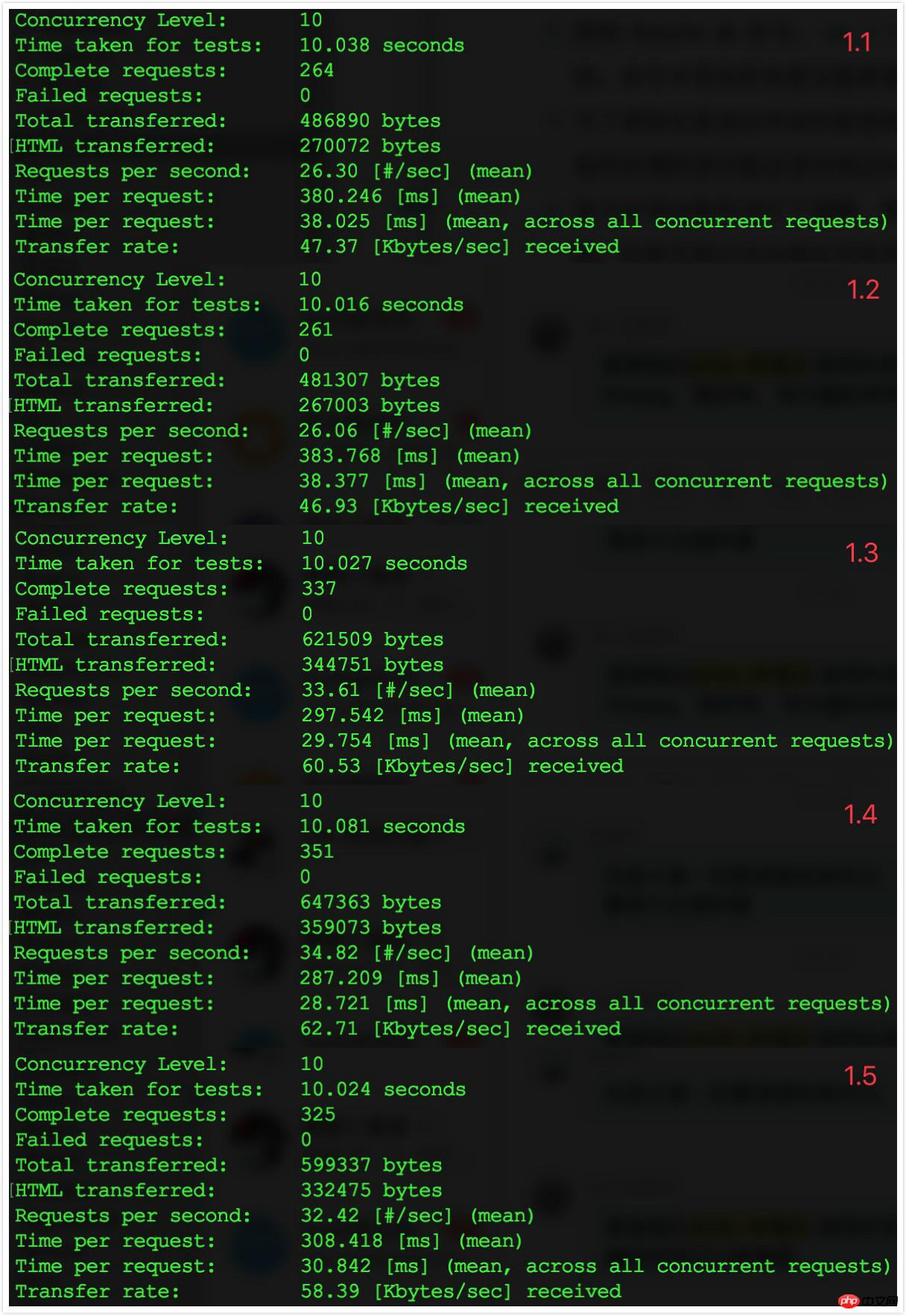
1.2 資料記錄

2. 關閉應用debug
#2.1 操作
在步驟1 基礎上修改.env 檔案中
APP_DEBUG=false。瀏覽器造訪 Laravel 應用程式歡迎頁確保正常存取。
運行
ab -t 10 -c 10 http://myurl.com/index.php。
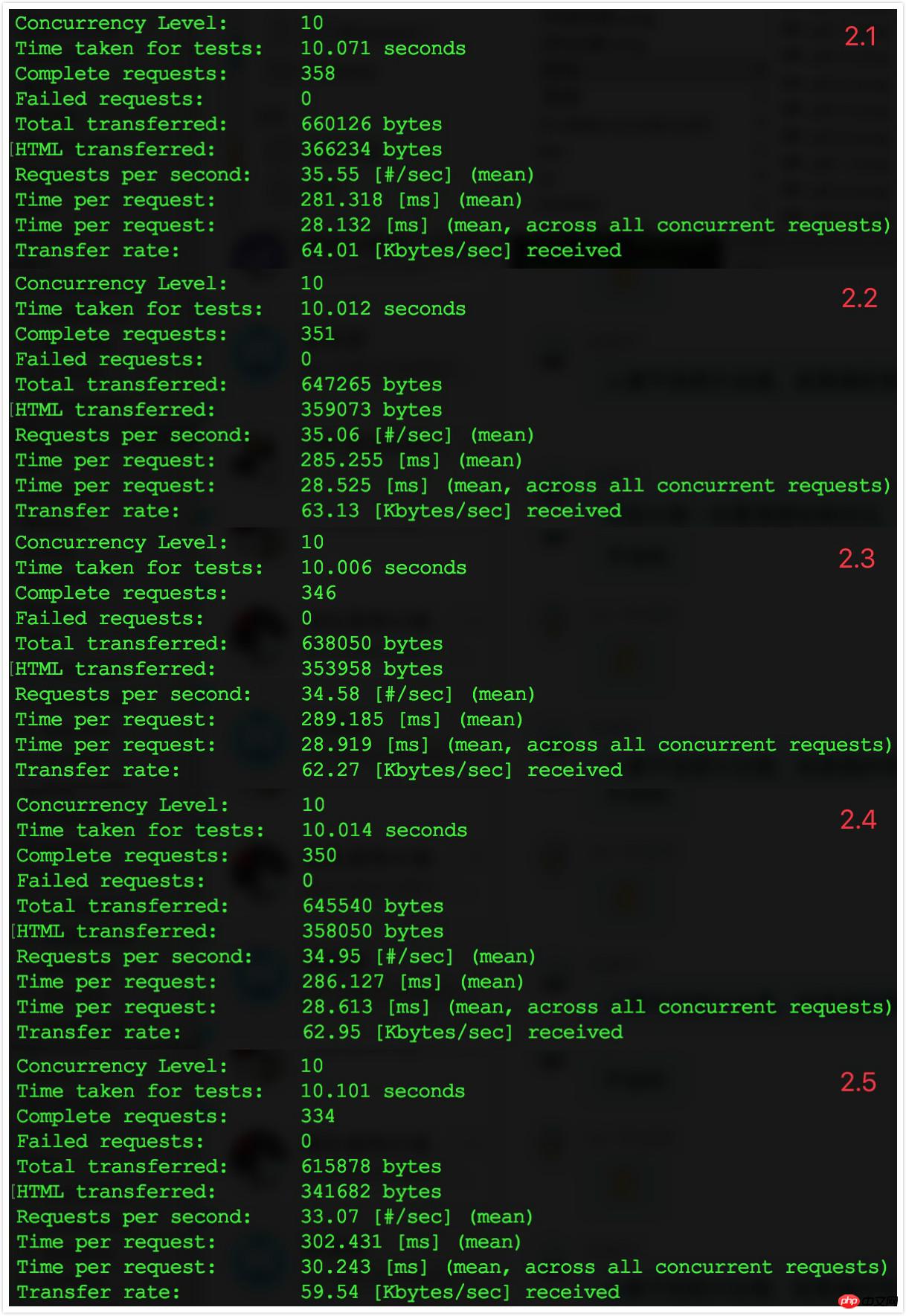
2.2 資料記錄

#2.3 比較結果
與步驟1 結果比較發現:關閉應用程式debug 之後,每秒處理請求數從26-34 上升到33-35,請求回應時間從大部分300ms 以上下降到290ms 左右,效果不太明顯,但確實有一定的提升。
注意:這部分與應用程式中的日誌等使用情況有比較大的關聯。
3. 開啟快取設定資訊
3.1 操作
在步驟2 基礎上,執行
php artisan config:cache,確認產生bootstrap/cache/config.php。瀏覽器造訪 Laravel 應用程式歡迎頁確保正常存取。
運行
ab -t 10 -c 10 http://myurl.com/index.php。
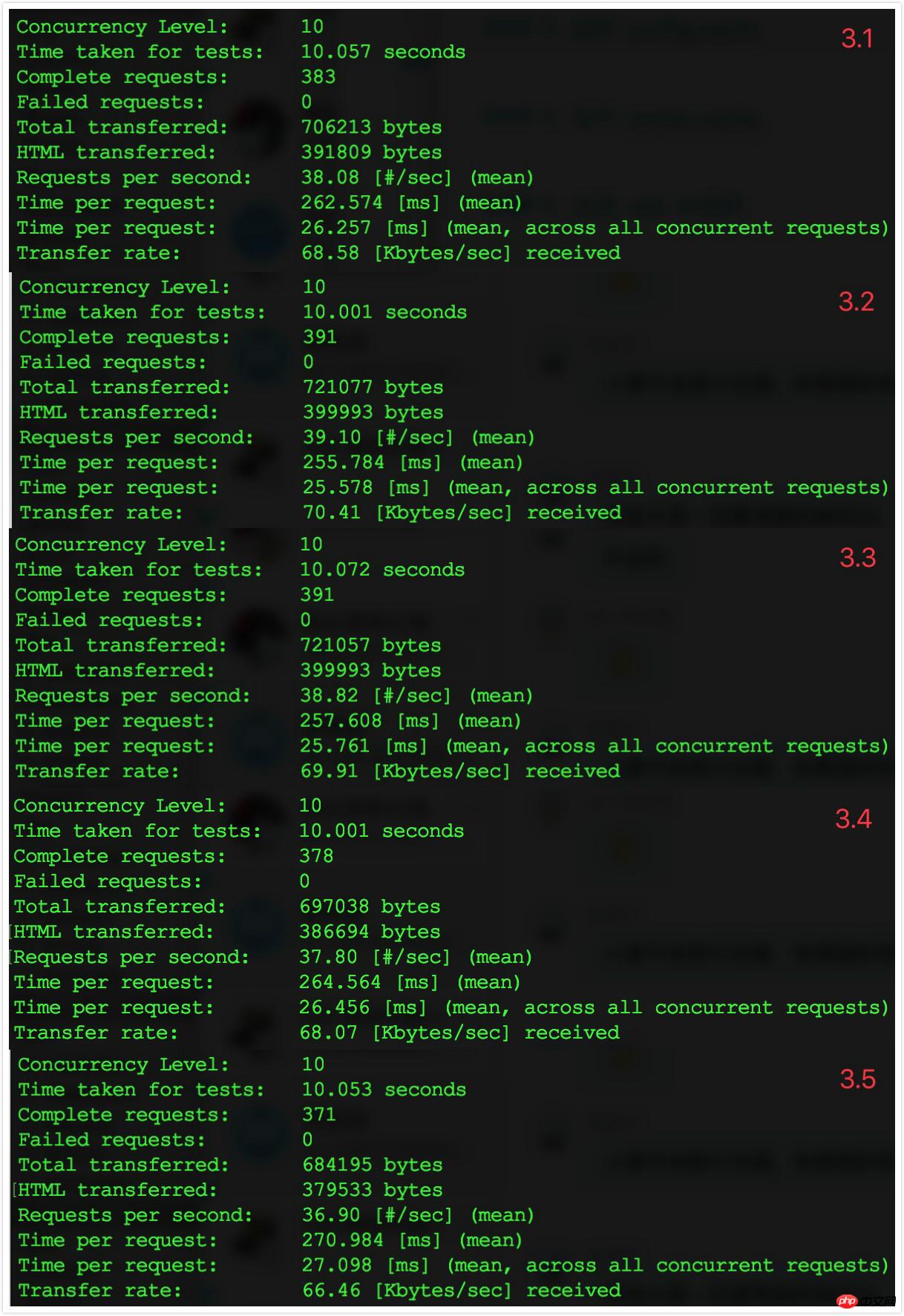
3.2 資料記錄

#3.3 比較結果
與步驟2 結果比較發現:開啟設定資訊快取之後,每秒處理請求數從33-35 上升到36-38,請求回應時間從290ms 左右下降到260ms 左右,效果不太明顯,但確實有一定的提升。
4. 開啟快取路由資訊
4.1 操作
在步驟3 基礎上,執行
php artisan route:cache,確認產生bootstrap/cache/routes.php。瀏覽器造訪 Laravel 應用程式歡迎頁確保正常存取。
運行
ab -t 10 -c 10 http://myurl.com/index.php。
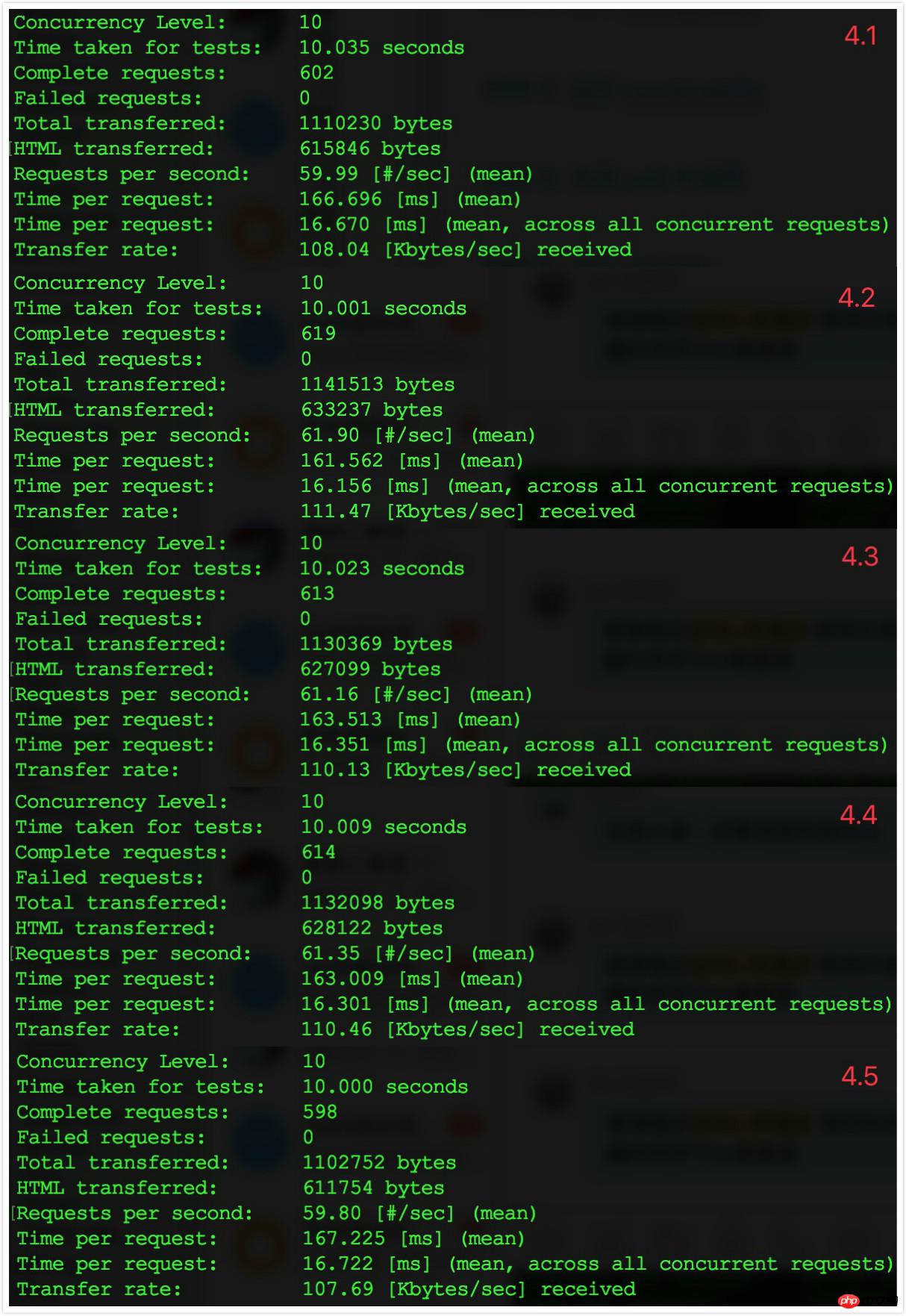
4.2 資料記錄

#4.3 比較結果
與步驟3 結果比較發現:開啟路由資訊快取之後,每秒處理請求數從36-38 上升到60 左右,請求回應時間從260ms 下降到160ms 左右,效果顯著,從TPS 看,提升了70%。
5. 刪除不必要的中間件
5.1 操作
在步驟4 基礎上,註解不必要的中間件代碼。
瀏覽器造訪 Laravel 應用程式歡迎頁確保正常存取。
運行
ab -t 10 -c 10 http://myurl.com/index.php。

注意:這次測試中我註解掉了所有的中間件。實際情況中應該盡量只留下必要的中間件。
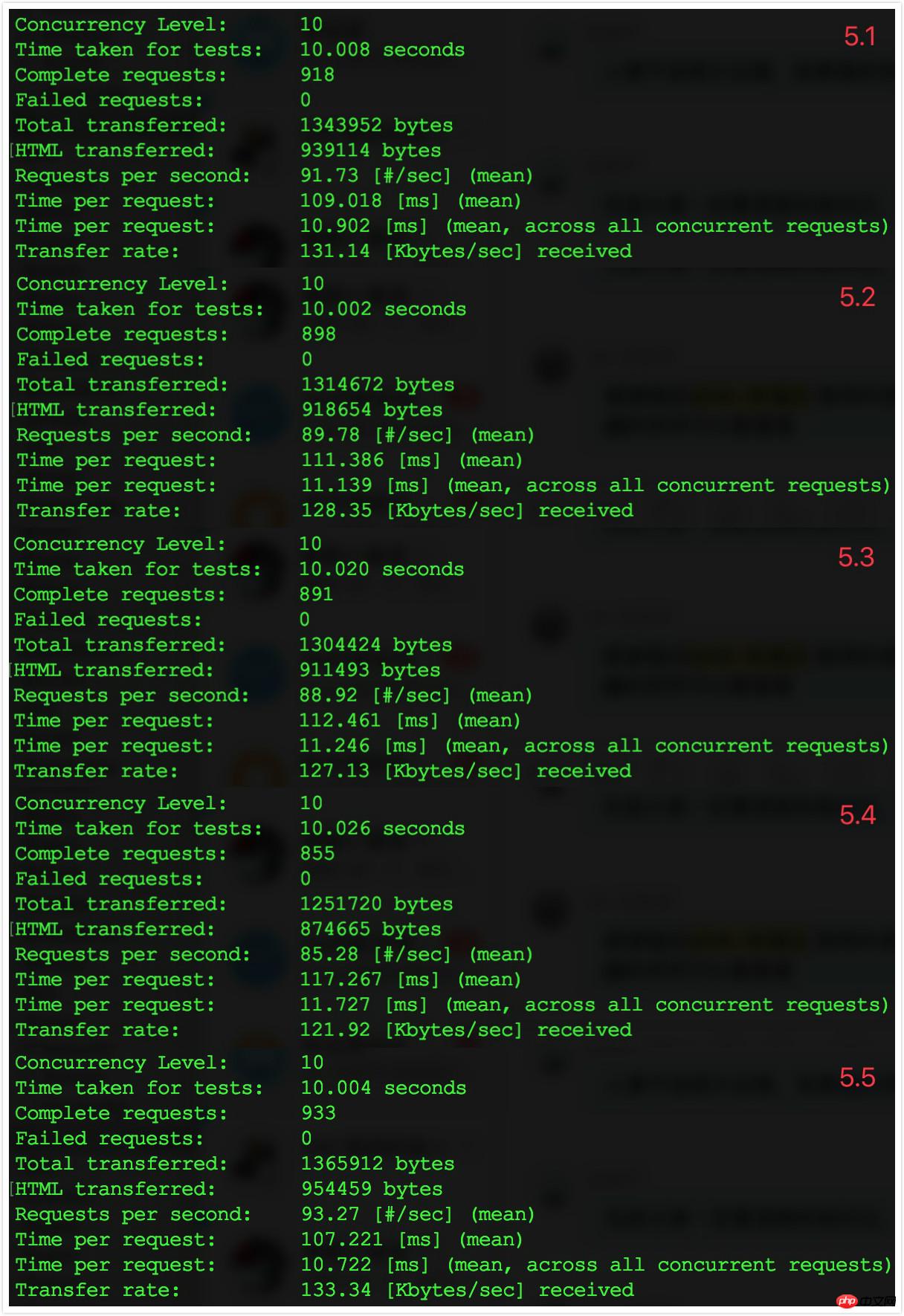
5.2 資料記錄

#5.3 比較結果
與步驟4 結果比較發現:刪除了不必要的中間件之後,每秒處理請求數從60 左右上升到90 左右,請求回應時間從160ms 下降到110ms 左右,效果非常明顯,從TPS 看,提升了50%。
6. 開啟類別映射載入最佳化
6.1 操作
在步驟5 基礎上,執行
php artisan optimize - -force,確認產生bootstrap/cache/compiled.php和bootstrap/cache/services.json。瀏覽器造訪 Laravel 應用程式歡迎頁確保正常存取。
運行
ab -t 10 -c 10 http://myurl.com/index.php。
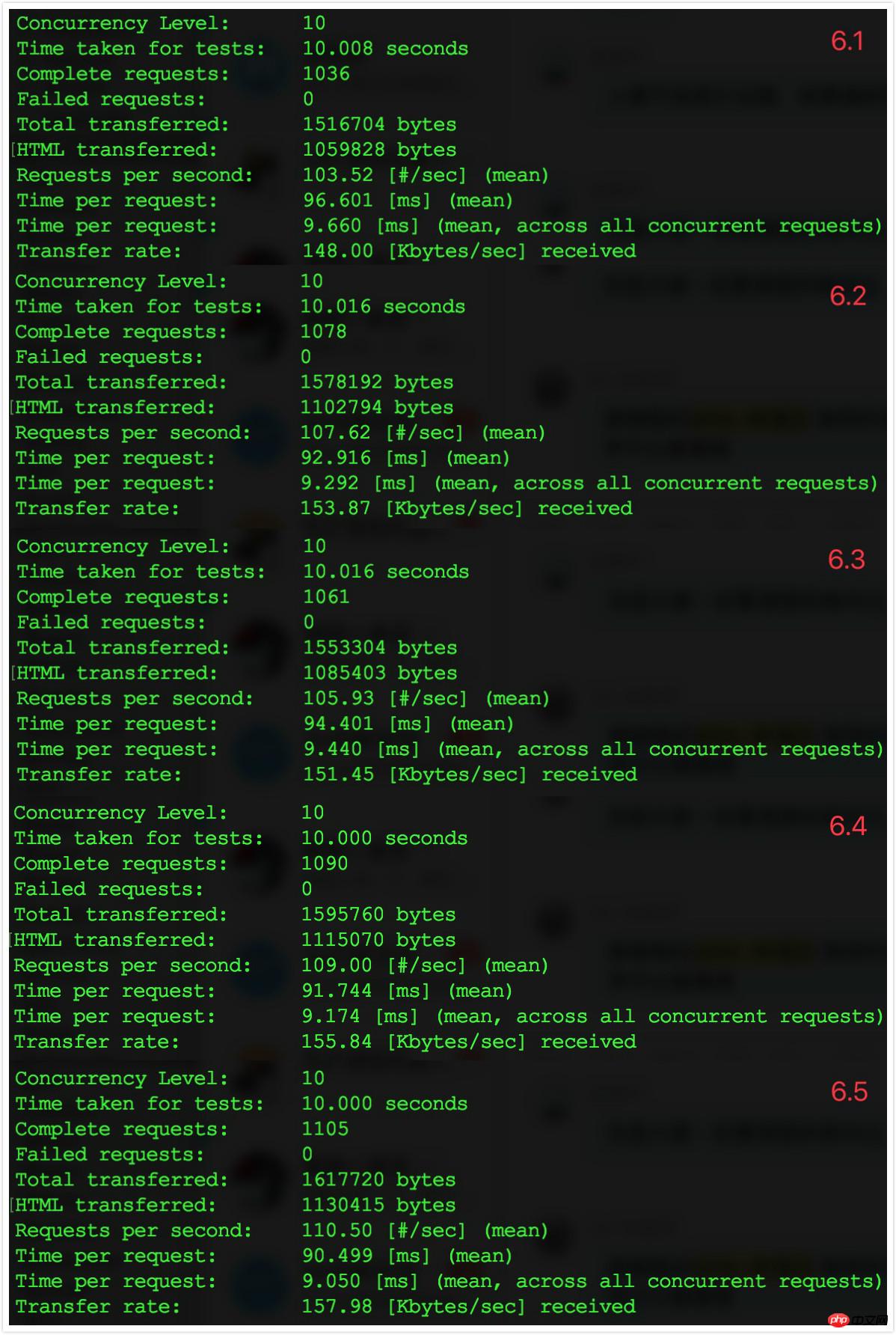
6.2 資料記錄

#6.3 比較結果
與步驟5 結果比較發現:做了類別映射載入最佳化之後,每秒處理請求數從90 上升到110,請求回應時間從110ms 下降到100ms 以下,效果還是比較明顯的。
7. 關閉 OPcache
7.1 操作
在步驟 6 基礎上,關閉 PHP 的 OPcache,並重新啟動伺服器。透過 phpinfo() 的 Zend OPcache 確認 OPcache 已關閉。
瀏覽器造訪 Laravel 應用程式歡迎頁確保正常存取。
運行
ab -t 10 -c 10 http://myurl.com/index.php。
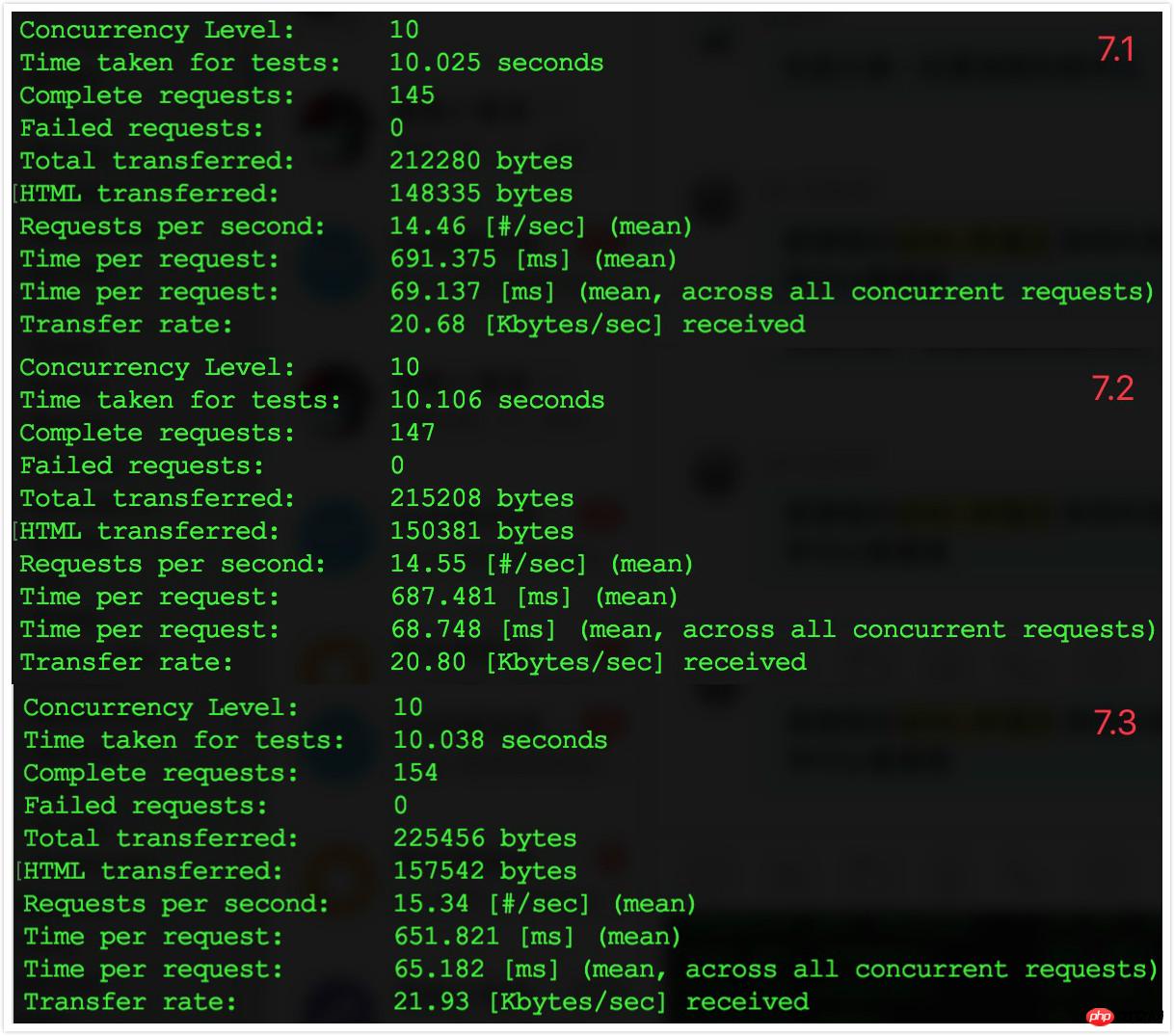
7.2 資料記錄

#7.3 比較結果
與步驟6 結果比較發現:關閉OPcache 之後,每秒處理請求數從110 下降到15,請求回應時間從100ms 以下上升到650ms 以上。 開啟與關閉 OPcache,資料上竟有幾倍的差別。
此後,我重新開啟了 PHP 的 OPcache,資料恢復到步驟 6 水準。
0x04 踩過的坑
1. [LogicException] Unable to prepare route [/] for serialization. Uses Closure.
在運行php artisan route:cache 命令時報這個錯誤。
原因:路由檔案中處理「/」時使用了閉包的方式。要運行該命令,路由的特定實作不能使用閉包方式。
修改方案:將路由的具體實作放到控制器中來實作。
2. [Exception] Serialization of 'Closure' is not allowed.
在運行 php artisan route:cache 命令時報這個錯誤。
原因:路由檔案中定義了重複的路由。
修改方案:排查路由檔案中的重複路由並修改。尤其要注意 resource 方法很可能會導致與其方法重複。
3. [RuntimeException] Invalid filename provided.
#在執行 php artisan optimize --force 命名時報這個錯誤。
原因:在載入需要編譯的類別時沒有找到對應的檔案。 5.2 版本的vendor/laravel/framework/src/Illuminate/Foundation/Console/Optimize/config.php 定義了要編譯的檔案路徑,但不知道為什麼/vendor/laravel/framework /src/Illuminate/Database/Eloquent/ActiveRecords.php 沒找到,所以報了這個錯誤。
修改方案:暫時註解掉了上述 config.php 中的 ../ActiveRecords.php 一行。
4. InvalidArgumentException in FileViewFinder.php line 137: View [welcome] not found.
在執行php artisan config:cache 之後,瀏覽器上存取Laravel 應用程式程式歡迎頁報這個錯誤。
原因:Laravel 應用程式伺服器是透過 Homestead 在虛擬機器上搭建的。而這個命令我是在虛擬機器之外運行的,導致生成的 config.php 中的路徑是本機路徑,而不是虛擬機器上的路徑。所以無法找到視圖文件。
修改方案:ssh 到虛擬機器內部執行該指令。
0x05 實踐技巧
坑也踩了,測試也做了。這裡針對這次經驗做個實踐技巧的簡單總結。
1. 有效的Laravel 應用程式最佳化技巧
#關閉應用程式debug
app.debug=false-
########################## ###快取設定資訊###php artisan config:cache################快取路由資訊###php artisan router:cache####### 類別映射載入最佳化
php artisan optimize(包含自動載入最佳化composer dumpautoload)#根據需要只載入必要的中間件
使用即時編譯器(JIT),如:HHVM、OPcache
2. 編寫程式碼時注意事項
路由的具體實作放到控制器中。
不定義重複的路由,尤其註意
resouce方法。釐清各中間件的作用,刪除不必要的中間件引用。
0x06 下一步
以上的調優技巧及編碼注意事項主要針對框架本身,在真正的業務邏輯編碼中有很多具體的優化技巧,在此沒有討論。
後續的最佳化重點將會放在具體編碼實作上:
使用Memcached 來儲存會話config/session.php
![]()
##使用專業的快取磁碟機
以上是Laravel框架性能調優方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在Laravel中如何獲取郵件發送失敗時的退信代碼?
Apr 01, 2025 pm 02:45 PM
在Laravel中如何獲取郵件發送失敗時的退信代碼?
Apr 01, 2025 pm 02:45 PM
Laravel郵件發送失敗時的退信代碼獲取方法在使用Laravel開發應用時,經常會遇到需要發送驗證碼的情況。而在實�...
 Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent模型檢索:輕鬆獲取數據庫數據EloquentORM提供了簡潔易懂的方式來操作數據庫。本文將詳細介紹各種Eloquent模型檢索技巧,助您高效地從數據庫中獲取數據。 1.獲取所有記錄使用all()方法可以獲取數據庫表中的所有記錄:useApp\Models\Post;$posts=Post::all();這將返回一個集合(Collection)。您可以使用foreach循環或其他集合方法訪問數據:foreach($postsas$post){echo$post->
 在Laravel6項目中如何有效檢查Redis連接的有效性?
Apr 01, 2025 pm 02:00 PM
在Laravel6項目中如何有效檢查Redis連接的有效性?
Apr 01, 2025 pm 02:00 PM
在Laravel6項目中如何檢查Redis連接的有效性是一個常見的問題,特別是在項目依賴於Redis進行業務處理時。以下是...
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。
 Laravel數據庫遷移遇到類重複定義:如何解決遷移文件重複生成及類名衝突?
Apr 01, 2025 pm 12:21 PM
Laravel數據庫遷移遇到類重複定義:如何解決遷移文件重複生成及類名衝突?
Apr 01, 2025 pm 12:21 PM
Laravel數據庫遷移過程中出現類重複定義問題在使用Laravel框架進行數據庫遷移時,開發者可能會遇到“類已使用�...
 Laravel的地理空間:互動圖和大量數據的優化
Apr 08, 2025 pm 12:24 PM
Laravel的地理空間:互動圖和大量數據的優化
Apr 08, 2025 pm 12:24 PM
利用地理空間技術高效處理700萬條記錄並創建交互式地圖本文探討如何使用Laravel和MySQL高效處理超過700萬條記錄,並將其轉換為可交互的地圖可視化。初始挑戰項目需求:利用MySQL數據庫中700萬條記錄,提取有價值的見解。許多人首先考慮編程語言,卻忽略了數據庫本身:它能否滿足需求?是否需要數據遷移或結構調整? MySQL能否承受如此大的數據負載?初步分析:需要確定關鍵過濾器和屬性。經過分析,發現僅少數屬性與解決方案相關。我們驗證了過濾器的可行性,並設置了一些限制來優化搜索。地圖搜索基於城
 Laravel和後端:為Web應用程序提供動力邏輯
Apr 11, 2025 am 11:29 AM
Laravel和後端:為Web應用程序提供動力邏輯
Apr 11, 2025 am 11:29 AM
Laravel是如何在後端邏輯中發揮作用的?它通過路由系統、EloquentORM、認證與授權、事件與監聽器以及性能優化來簡化和增強後端開發。 1.路由系統允許定義URL結構和請求處理邏輯。 2.EloquentORM簡化數據庫交互。 3.認證與授權系統便於用戶管理。 4.事件與監聽器實現松耦合代碼結構。 5.性能優化通過緩存和隊列提高應用效率。
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。






