自Vue2.0發布以來,我們一直在收到更好整合TypeScript的請求。從那時起,我們已經為大多數核心函式庫(vue,vue-router,vuex)加入了官方的TypeScript類型宣告。然而,當使用開箱即用的Vue API時,目前的整合還是有所欠缺。例如:TypeScript不能輕易的推斷出Vue使用的基於物件的預設API中的this類型。想要讓我們的Vue程式碼與TypeScript更好的運作,我們需要使用vue-class-component裝飾器,它允許我們使用基於類別的語法來寫入Vue元件。
對於喜歡基於類別的API的用戶,這可能就夠好了,但是有點糟的是,只是為了類型判斷,用戶就不得不使用不同的API。這也使得將現有的Vue程式碼庫向TypeScript遷移更具挑戰。
今年的早些時候,TypeScript引入了一些新特性,能讓TypeScript更好的理解基於物件字面量的API,這也使得改進Vue的類型宣告更有可能。來自TypeScript團隊的Daniel Rosenwasser發起了一個雄心勃勃的PR(現在由核心團隊成員HerringtonDarkholme持有),一旦通過合併,將會提供:
使用預設的Vue API時對this的正確的類型推斷。這也能在單一檔案元件中很好的運作!
基於元件的props配置的this#的props的類型推斷。
更重要的是,這些改進也會讓純粹的JavaScript使用者受益! ,如果你正在配合很棒的Vetur擴充使用VSCode,在Vue元件中使用純粹的JavaScript時,你會感受到關於自動補全提示甚至是類型提示的顯著改進! 這是因為vue-language-server,這個分析Vue元件的內部套件,可以利用TypeScript編譯器來提取更多關於你程式碼的資訊。此外,任何支援語言服務協定的編輯器都可以利用vue-language-server來提供類似的功能。

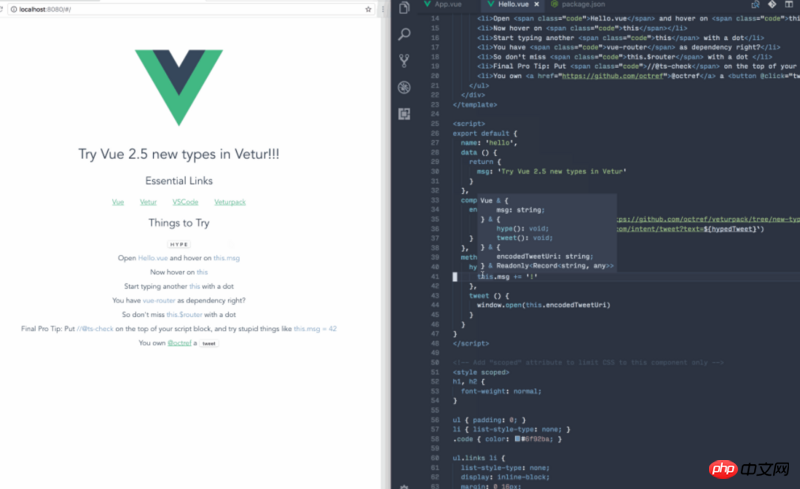
#在運行中的VSCode + Vetur + 新類型宣告
有興趣的話,就克隆這個體驗項目(確保是new-types分支)並使用VSCode + Vetur打開它來嘗試。
類型改進將在vue 2.5中實裝,目前計劃在十月初前後發布。我們正在發布一個小版本,因為JavaScript公共API還沒有突破性改變,但是,升級可能需要現有的Vue+TypeScript用戶進行一些操作。這也是我們現在公佈改動的原因,方便你有足夠的時間規劃升級。
新的型別需要至少2.4版的TypeScript。建議你隨著Vue2.5升級至最新的TypeScript版本。
之前,我們建議在tsconfig.json中配置"allowSyntheticDefaultImports": true來使用ES風格的導入語法( import Vue from 'vue')。新的類型將正式轉換至ES風格的匯入/匯出語法,這樣上述配置就不需要了,而且使用者在所有情況下都要使用ES風格的匯入。
為了配合語法的變化,下述有Vue核心類型依賴的函式庫將會有主版本更新,需要跟隨Vue2.5進行升級:vuex, vue-router, vuex-router-sync, vue-class-component。
現在,當增加自訂模組時,使用者需要使用interface VueConstructor來取代namespace Vue(差異比較)
#如果你使用as ComponentOptions<something>來註解你的元件配置,像computed, watch, render 和生命週期鉤子這種類型的需要手動進行類型註解。
我們盡力減少升級成本,並使這些類型改進與vue-class-component中使用的基於類別的API相容。對於絕大多數用戶,只需要升級依賴關係,並切換至ES風格的導入。同時我們建議你在準備升級前,將你的Vue版本鎖定在2.4.x。
在2.5版本後,我們計劃在下個vue-cli版本中去引入官方TypeScript支持,以便TS+Vue用戶能輕鬆的啟動新項目。敬請期待吧!
這些變更不會對非TypeScript用戶產生負面影響;就公用JavaScript API而言,2.5會完全向下相容,TypeScript CLI整合也可以完全的選擇性加入。但如剛才所提到的,如果你使用vue-language-server編輯器擴展,你會收到更好的自動補全提示。
![]()
以上是Vue 2.5中有關TypeScript的改進之處的詳細內容。更多資訊請關注PHP中文網其他相關文章!




