React 內部機制探秘
React 內部機制探秘 - React Component 和 Element
這篇文章比較偏基礎,但是對入門 React 內部機制和實作原理卻至關重要。算是為以後深入解讀的一個入門,如果您已經非常清楚:
React Component Render => JSX => React.createElement => Virtual Dom
#的流程,可以直接略過此文。
Google工程師一個風騷的問題
在幾個月前,Google的前端開發專家Tyler McGinnis 在其個人twitter 帳號上發布了這樣一條推文,引發了對React 組件的討論。

他拋出的問題是 :如上述程式碼,React 元件 Icon 直接出現在程式碼中,到底算什麼?
提供的選項有:
A. Component Declaration 元件宣告
B. Component Invocation 元件調用
C. Component Instantiation 元件實例化
#D. Using a Component 單純地使用元件
#有趣的是,參與回答的開發者中:
- ##有15% 選擇了A 項;
- 有8% 選擇了B 項;
- 有45% 選擇了C 項;
- 有32% 選擇了D 項;
#對React 開發經驗豐富的前端工程師來說,這個問題其實很好理解。它的關鍵在於:
真正明白 React Element 和 React Components,以及 JSX 抽象層是如連通 React 的。
當然也需要明白一些淺顯的 React 內部工作機制。 這篇文章,就帶領大家研究這個 JSX 抽象層的奧秘和React Reconciliation 流程。
React 和 React Element 到底是什麼?- 讓我們回到最初,思考一下最原始的問題,React 到底是什麼? 簡而言之,
React is a library for building user interfaces.
建立視圖
始終是他的核心。記住這個訊息,我們即將進入今天的第一個概念 —React Element
。- 簡單地說,React Element 描述了「你想」在螢幕上看到的事物。 抽像地說,React Element 元素是一個描述了 Dom Node 的物件。
- 請注意我的用詞 — “
描述
”,因為 React Element 並不是你在螢幕上看到的真實事物。相反地,他是一個描述真實事物的集合。存在的就是合理的,我們看來看看 React Element 存在的意義,以及為什麼會有這樣一個概念: - JavaScript 物件很輕量。用物件來作為React Element,那麼React 可以輕鬆的創建或銷毀這些元素,而不必去太擔心操作成本;
const element = React.createElement(
'p',
{id: 'login-btn'},
'Login'
)目前React Element 要表達的內容,或一個子元素。 ######上面React.createElement 方法呼叫之後,會回傳一個javascript 物件:###目前React Element 需要具有的屬性;
{
type: 'p',
props: {
children: 'Login',
id: 'login-btn'
}
}<p id='login-btn'>Login</p>
这里剖出一个思考题:所有 React Component 都需要返回 React Element 吗?显然是不需要的,那么 return null; 的 React 组件有存在的意义吗,它能完成并实现哪些巧妙的设计和思想?(请关注作者,下篇文章将会专门进行分析、讲解)
从场景实例来看问题
接下来,请看这样一段代码:
function Button ({ onLogin }) {
return React.createElement(
'p',
{id: 'login-btn', onClick: onLogin},
'Login'
)
}我们定义了一个 Button 组件,它接收 onLogin 参数,并返回一个 React Element。注意 onLogin 参数是一个函数,并最终像 id:'login-btn' 一样成为了这个 React Element 的属性。
直到目前,我们见到了一个 React Element type 为 HTML 标签(“span”, “p”, etc)的情况。事实上,我们也可以传递另一个 React Element :
const element = React.createElement(
User,
{name: 'Lucas'},
null
)注意此时 React.createElement 第一个参数是另一个 React Element,这与 type 值为 HTML 标签的情况不尽相同,当 React 发现 type 值为一个 class 或者函数时,它就会先看这个 class 或函数会返回什么样的 Element,并为这个 Element 设置正确的属性。
React 会一直不断重复这个过程(有点类似递归),直到没有 “createElement 调用 type 值为 class 或者 function” 的情况。
我们结合代码再来体会一下:
function Button ({ addFriend }) {
return React.createElement(
"button",
{ onClick: addFriend },
"Add Friend"
)
}
function User({ name, addFriend }) {
return React.createElement(
"p",
null,
React.createElement( "p", null, name ),
React.createElement(Button, { addFriend })
)
}上面有两个组件:Button 和 User,User 描述的 Dom 是一个 p 标签,这个 p 内,又存在一个 p 标签,这个 p 标签展示了用户的 name;还存在一个 Button。
现在我们来看 User 和 Button 中,React.createElement 返回情况:
function Button ({ addFriend }) {
return {
type: 'button',
props: {
onClick: addFriend,
children: 'Add Friend'
}
}
}
function User ({ name, addFriend }) {
return {
type: 'p',
props: {
children: [{
type: 'p',
props: { children: name }
},
{
type: Button,
props: { addFriend }
}]
}
}
}你会发现,上面的输出中,我们发现了四种 type 值:
"button";
"p";
"p";
Button
当 React 发现 type 是 Button 时,它会查询这个 Button 组件会返回什么样的 React Element,并赋予正确的 props。
直到最终,React 会得到完整的表述 Dom 树的对象。在我们的例子中,就是:
<p style="margin-bottom: 7px;">{<br/> type: 'p', <br/> props: {<br/> children: [{<br/> type: 'p',<br/> props: { children: 'Tyler McGinnis' }<br/> }, <br/> { <br/> type: 'button', <br/> props: { <br/> onClick: addFriend, <br/> children: 'Add Friend'<br/> }<br/> }]<br/> } <br/>}<br/></p>React 处理这些逻辑的过程就叫做 reconciliation,那么“这个过程(reconciliation)在何时被触发呢?”
答案当然就是每次 setState 或 ReactDOM.render 调用时。以后的分析文章将会更加详细的说明。
好吧,再回到 Tyler McGinnis 那个风骚的问题上。

此时我们具备回答这个问题的一切知识了吗?稍等等,我要引出 JSX 这个老朋友了。
JSX 的角色
在 React Component 编写时,相信大家都在使用 JSX 来描述虚拟 Dom。当然,反过来说,React 其实也可以脱离 JSX 而存在。
文章开头部分,我提到 “不常被我们提起的 JSX 抽象层是如何联通 React 的?” 答案很简单,因为 JSX 总是被编译成为 React.createElement 而被调用。一般 Babel 为我们做了 JSX —> React.createElement 这件事情。
再看来先例:
function Button ({ addFriend }) {
return React.createElement(
"button",
{ onClick: addFriend },
"Add Friend"
)
}
function User({ name, addFriend }) {
return React.createElement(
"p",
null,
React.createElement( "p", null, name),
React.createElement(Button, { addFriend })
)
}对应我们总在写的 JSX 用法:
function Button ({ addFriend }) {
return (
<button onClick={addFriend}>Add Friend</button>
)
}
function User ({ name, addFriend }) {
return (
<p>
<p>{name}</p>
<Button addFriend={addFriend}/>
</p>
)
}就是一个编译产出的差别。
最终答案和文末彩蛋
那么,请你来回答“Icon 组件单独出现代表了什么?”
Icon 在 JSX 被编译之后,就有:
React.createElement(Icon, null)
你问我怎么知道这些编译结果的?
或者
你想知道你编写的 JSX 最终编译成了什么样子?
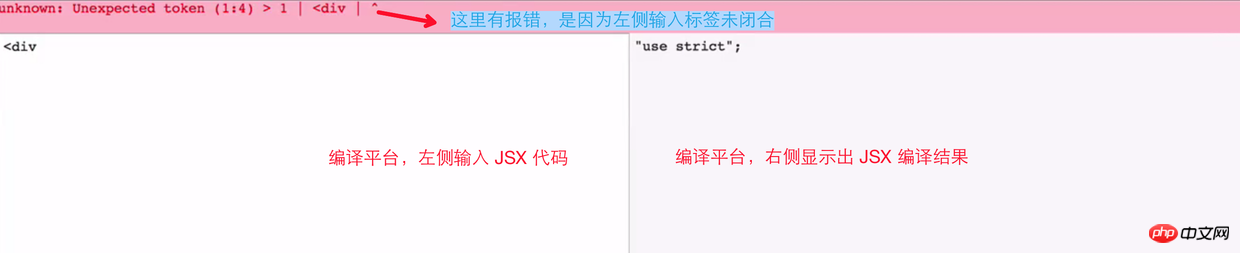
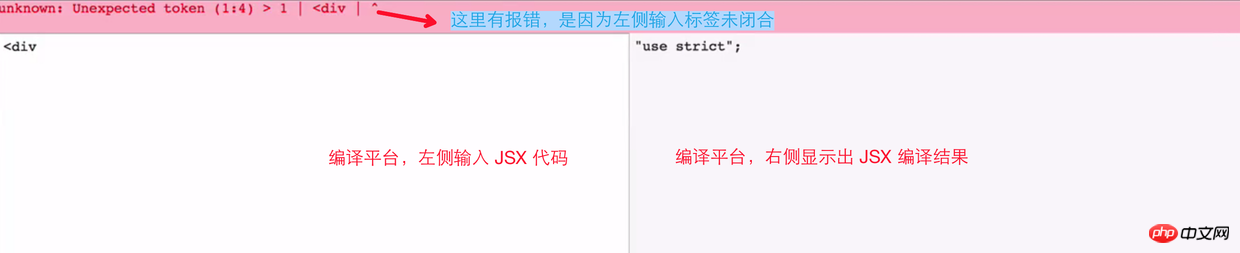
我写了一个小工具,进行对 JSX 的实时编译,放在 Github仓库中,它使用起来是这样子的:
平台一分为二,左边可以写 JSX,右边实时展现其编译结果:

以及:

这个工具最核心的代码其实就是使用 babel 进行编译:
let code = e.target.value;
try {
this.setState({
output: window.Babel.transform(code, {presets: ['es2015', 'react']})
.code,
err: ''
})
}
catch(err) {
this.setState({err: err.message})
}感兴趣的读者可以去 GitHub 仓库参看源码。
总结
其实不管是 JSX 还是 React Element、React Component 这些概念,都是大家在开发中天天接触到的。有的开发者也许能上手做项目,但是并没有深入理解其中的概念,更无法真正掌握 React 核心思想。
这些内容其实比较基础,但同时又很关键,对于后续理解 React/Preact 源码至关重要。在这个基础上,我会更新更多更加深入的类 React 实现原理剖析,感兴趣的读者可以关注。
我的其他几篇关于React技术栈的文章:
通过实例,学习编写 React 组件的“最佳实践”
從React 綁定this,看JS 語言發展與框架設計
做出Uber行動網頁版還不夠極致效能打造才見真章
解析Twitter前端架構學習複雜場景資料設計
React Conf 2017 乾貨總結1: React + ES next = ♥
React+Redux打造「NEWS EARLY」單頁應用一個專案理解最前沿技術堆疊真諦
一個react+redux工程實例
![]()
以上是React 內部機制探秘的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














