首先我們先來看一個範例:
html程式碼:
<p class="element">这是一段文字</p>
css程式碼:
.element {
width:200px;
height:200px;
--main-bg-color: #000;
color:#fff;
background-color: var(--main-bg-color);
}實現效果:

結果是該DOM元素背景變成了黑色。
CSS中原生的變數定義語法為:--*#,變數使用語法為:# #var(--*),其中*表示我們的變數名稱。關於命名這個東西,各種語言都有些顯示,例如CSS選擇器不能是數字開頭,JS中的變數是不能直接數值的,但是,在CSS變數中,這些限制通通沒有,例如:
:root{
--main-bg-color: #000;
}.element {
background-color: var(--main-bg-color);
}注意:變數名稱不能包含
#$,[,^,(,%等字符,普通字元限制在只要是「數字[0-9]」「字母[a-zA-Z]」「下劃線_」與「短橫線-」這些組合,但是可以是中文,日文或韓文,例如:
.element {
width:200px;
height:200px;
--黑色: #000;
color:#fff;
background-color: var(--黑色);
}css變數完整文法:
CSS變數所使用的完整語法為:var( [, ]? ),以中文表示就是:var( <自訂屬性名> [, <預設值]? )#,也即是如果我們沒有定義變數名稱,那麼就會使用後面的值作為其預設屬性值。不合法會出現什麼結果,看下面例子:
.element {
background-color: var(--new-bg-color,#EE0000);
}#C. #369
D. #cd0000
答案是:
body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);
}看如下例子,html程式碼:#body {
--color: 20px;
background-color: #369;
background-color: transparent;
}
<p id="jsDom">这是一段文字</p>
#jsDom {
--my-varwidth: 200px;
background-color: #000;
color:#fff;
width:var(--my-varwidth);
height:200px;
}如果樣式是寫到行間呢?
var element = document.getElementById('jsDom');var curWidth = getComputedStyle(element).getPropertyValue("--my-varwidth");
console.log(curWidth); //200px//设置过后该DOM元素的宽度变为了300pxelement.style.setProperty("--my-varwidth", '300px');js程式碼:
<p id="jsDom" style="--my-varwidth:400px;width:var(--my-varwidth);">这是一段文字</p>
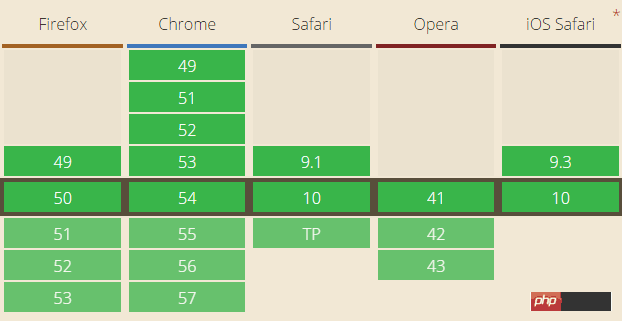
瀏覽器相容
瀏覽器的相容如圖所示:
說到這兒感覺這個css變數也是很強大的,那麼它跟預處理器比較,你覺得哪個比較好?下面講一下預處理器的劣勢。
預處理器劣勢
預處理器變數不是即時的
var element = document.getElementById('jsDom');var curWidth = element.style.getPropertyValue("--my-varwidth");
console.log(curWidth); //400px上面程式碼將編譯為:
$gutter: 1em;
@media (min-width: 30em) {
$gutter: 2em;
}
.Container {
padding: $gutter;
}上面結果可以看出來,媒體查詢區塊被丟棄,變數賦值被忽略。
每當使用變量,作用域的問題就不可避免的出現。這個變數應該設定為全域變數嗎?是否應該限定其範圍為檔案或模組?是否應該限制在塊中?
由於CSS最終目的是為HTML加入樣式,事實證明還有另一種有效的方法給變數限定作用域:DOM元素。但由於預處理器不在瀏覽器中運行並且無法看到標記,它們不能這樣做。
元素添加類別
user-setting-large-text。當設定了這個類別時,應應用較大的$font-size變數賦值:
#
$font-size: 1em;
.user-setting-large-text {
$font-size: 1.5em;
} body {
font-size: $font-size;
}但同样,就像上面的媒体块示例,Sass完全忽略了该变量的赋值,这意味着这是不可能发生的。编译后的代码如下:
body {
font-size: 1em;
}虽然继承严格说来是级联的一部分,之所以把它单独分出来讲,是因为多次想调用这个特性却不得。
假设一种情况,要在DOM元素上基于其父元素应用的颜色而设置样式:
.alert {
background-color: lightyellow;
}.alert.info {
background-color: lightblue;
}.alert.error {
background-color: orangered;
}.alert button {
border-color: darken(background-color, 25%);
}上面的代码并不是有效的Sass(或CSS),但你应该明白它想达到什么目的。
最后一句声明试图在
显然这在Sass中行不通,因为预处理器不知道DOM结构,但希望你清楚的认识到为什么这类东西是有用的。
调用一个特定的用例:出于可访问性的原因,在继承了DOM属性上运行颜色函数是极其方便的。例如,确保文本始终可读,并充分与背景颜色形成鲜明对比。 有了自定义属性和新的CSS颜色函数,很快这将成为可能。
这是预处理器相对明显的一个缺点,提到它是因为我觉得它重要。如果你正使用PostCSS来构建网站,想使用只能通过Sass实现主题化的第三方组件,那你真是不走运了。
跨不同的工具集或CDN上托管的第三方样式表共享预处理器变量是不可能(或至少不容易)的。
原生的CSS自定义属性可以与任何CSS预处理器或纯CSS文件一起使用。反之则不然。
下面给一个css变量在媒体查询中的使用:
:root {
--gutter: 1.5em;
}@media (min-width: 30em) {
:root {
--gutter: 2em;
}}
@media (min-width: 48em) {
:root {
--gutter: 3em;
}}如果是预处理器这样写就无效了。
以上是CSS/CSS3中的原生變數var介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




