自訂微信掃碼登入樣式的實作方法
最近公司PC端網站登入改版,新增加微信掃碼登入。
文件微信掃碼登入文件。
設定好後發現,微信自帶的樣式,碼太大了,位置也不對,需要調整。

再看文件
#微信文件
var obj = new WxLogin({ id:"login_container", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "../qrcode.css"//就是这个属性 });登入後複製
上方的href,就可以引用咱們自己寫的css檔。
但是官方規定,這個css文件,必須放在https協議的網站上,例如:
引用css
href: "https://www.baidu.com/qrcode.css"登入後複製
但是自家網站協議不是https。解決之道:
透過存取data-url解決樣式問題
寫一個nodejs腳本,將剛才的css資源轉換為data-url。
具體方法:
1.新資料夾,放入轉換的js檔案以及你自己寫的css檔案

change.js
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return 'data:text/css;base64,'+new
Buffer(bitmap).toString('base64');
}
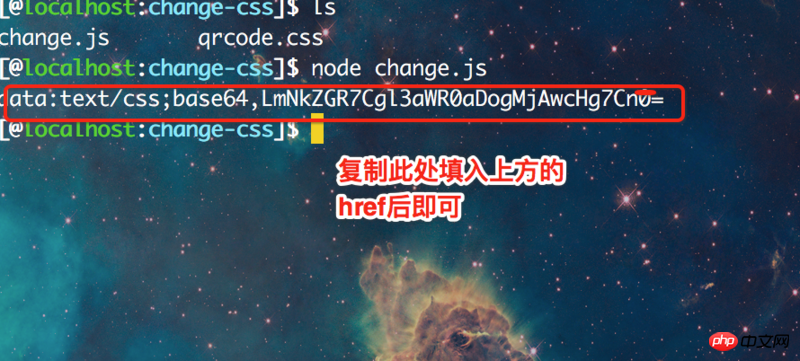
console.log(base64_encode('./qrcode.css'))2.開啟終端機,進入目錄
#執行
node change.js登入後複製

教學結束。
![]()
以上是自訂微信掃碼登入樣式的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 怎麼在番茄免費小說app中寫小說 分享番茄小說寫小說方法教程
Mar 28, 2024 pm 12:50 PM
怎麼在番茄免費小說app中寫小說 分享番茄小說寫小說方法教程
Mar 28, 2024 pm 12:50 PM
番茄小說是一款非常熱門的小說閱讀軟體,我們在番茄小說中經常會有新的小說和漫畫可以去閱讀,每一本小說和漫畫都很有意思,很多小伙伴也想著要去寫小說來賺取賺取零用錢,在把自己想要寫的小說內容編輯成文字,那麼我們要怎麼樣在這裡面去寫小說呢?小伙伴們都不知道,那就讓我們一起到本站本站中花點時間來看寫小說的方法介紹。分享番茄小說寫小說方法教學 1、先在手機上打開番茄免費小說app,點擊個人中心——作家中心 2、跳到番茄作家助手頁面——點擊創建新書在小說的結
 微信刪除的人如何找回(簡單教學告訴你如何恢復被刪除的聯絡人)
May 01, 2024 pm 12:01 PM
微信刪除的人如何找回(簡單教學告訴你如何恢復被刪除的聯絡人)
May 01, 2024 pm 12:01 PM
而後悔莫及、人們常常會因為一些原因不小心刪除某些聯絡人、微信作為一款廣泛使用的社群軟體。幫助用戶解決這個問題,本文將介紹如何透過簡單的方法找回被刪除的聯絡人。 1.了解微信聯絡人刪除機制這為我們找回被刪除的聯絡人提供了可能性、微信中的聯絡人刪除機制是將其從通訊錄中移除,但並未完全刪除。 2.使用微信內建「通訊錄恢復」功能微信提供了「通訊錄恢復」節省時間和精力,使用者可以透過此功能快速找回先前刪除的聯絡人,功能。 3.進入微信設定頁面點選右下角,開啟微信應用程式「我」再點選右上角設定圖示、進入設定頁面,,
 七彩虹主機板怎麼進入bios?教你兩種方法
Mar 13, 2024 pm 06:01 PM
七彩虹主機板怎麼進入bios?教你兩種方法
Mar 13, 2024 pm 06:01 PM
七彩虹主機板在中國國內市場享有較高的知名度和市場佔有率,但是有些七彩虹主機板的用戶還不清楚怎麼進入bios進行設定呢?針對這一情況,小編專門為大家帶來了兩種進入七彩虹主機板bios的方法,快來試試吧!方法一:使用u盤啟動快捷鍵直接進入u盤裝系統七彩虹主機板一鍵啟動u盤的快捷鍵是ESC或F11,首先使用黑鯊裝機大師製作一個黑鯊U盤啟動盤,然後開啟電腦,當看到開機畫面的時候,連續按下鍵盤上的ESC或F11鍵以後將會進入到一個啟動項順序選擇的窗口,將遊標移到顯示“USB”的地方,然
 手機版龍蛋孵化方法大揭密(一步一步教你如何成功孵化手機版龍蛋)
May 04, 2024 pm 06:01 PM
手機版龍蛋孵化方法大揭密(一步一步教你如何成功孵化手機版龍蛋)
May 04, 2024 pm 06:01 PM
手機遊戲成為了人們生活中不可或缺的一部分,隨著科技的發展。它以其可愛的龍蛋形象和有趣的孵化過程吸引了眾多玩家的關注,而其中一款備受矚目的遊戲就是手機版龍蛋。幫助玩家們在遊戲中更好地培養和成長自己的小龍,本文將向大家介紹手機版龍蛋的孵化方法。 1.選擇合適的龍蛋種類玩家需要仔細選擇自己喜歡並且適合自己的龍蛋種類,根據遊戲中提供的不同種類的龍蛋屬性和能力。 2.提升孵化機的等級玩家需要透過完成任務和收集道具來提升孵化機的等級,孵化機的等級決定了孵化速度和孵化成功率。 3.收集孵化所需的資源玩家需要在遊戲中
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 手機字體大小設定方法(輕鬆調整手機字體大小)
May 07, 2024 pm 03:34 PM
手機字體大小設定方法(輕鬆調整手機字體大小)
May 07, 2024 pm 03:34 PM
字體大小的設定成為了重要的個人化需求,隨著手機成為人們日常生活的重要工具。以滿足不同使用者的需求、本文將介紹如何透過簡單的操作,提升手機使用體驗,調整手機字體大小。為什麼需要調整手機字體大小-調整字體大小可以使文字更清晰易讀-適合不同年齡段用戶的閱讀需求-方便視力不佳的用戶使用手機系統自帶字體大小設置功能-如何進入系統設置界面-在在設定介面中找到並進入"顯示"選項-找到"字體大小"選項並進行調整第三方應用調整字體大小-下載並安裝支援字體大小調整的應用程式-開啟應用程式並進入相關設定介面-根據個人
 PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
程式語言PHP是一種用於Web開發的強大工具,能夠支援多種不同的程式設計邏輯和演算法。其中,實作斐波那契數列是一個常見且經典的程式設計問題。在這篇文章中,將介紹如何使用PHP程式語言來實作斐波那契數列的方法,並附上具體的程式碼範例。斐波那契數列是一個數學上的序列,其定義如下:數列的第一個和第二個元素為1,從第三個元素開始,每個元素的值等於前兩個元素的和。數列的前幾元
 快速掌握:華為手機開啟兩個微信帳號方法大揭密!
Mar 23, 2024 am 10:42 AM
快速掌握:華為手機開啟兩個微信帳號方法大揭密!
Mar 23, 2024 am 10:42 AM
在現今社會,手機已經成為我們生活中不可或缺的一部分。而微信作為我們日常溝通、工作、生活的重要工具,更是經常被使用。然而,在處理不同事務時可能需要分開兩個微信帳號,這就要求手機能夠支援同時登入兩個微信帳號。華為手機作為國內知名品牌,很多人使用,那麼華為手機開啟兩個微信帳號的方法是怎麼樣的呢?下面就來揭秘一下這個方法。首先,要在華為手機上同時使用兩個微信帳號,最簡






