JavaScript資料結構中雙向鍊錶的使用定義的範例
本文實例講述了JavaScript資料結構之雙向鍊錶定義與使用方法。分享給大家供大家參考,具體如下:
雙向鍊錶和普通鍊錶的區別在於,在鍊錶中,一個節點只有鏈向下一個節點的鏈接,而在雙向鍊錶中,鏈接是雙向的:一個鏈向下一個元素,另一個鏈向前一個元素。
雙向鍊錶提供了兩種迭代列表的方法:從頭到尾,或者反過來。我們也可以存取一個特定節點的下一個或前一個元素。在單向鍊錶中,如果迭代列表時錯過了要找的元素,就需要回到列表起點,重新開始迭代。這是雙向鍊錶的一個優點。
function DoubleLink(){
var length=0;//链表长度
var head=null;//头结点的引用
var tail=null;//尾节点的引用
function Node(e){
this.element=e;
this.next=null;
this.previous=null;
}
this.insertAt=function(position,e){//在任意位置添加节点
if(position>=0&&position<=length){//判断边界
var node=new Node(e);
var current=head;
var previous;
var index=0;
if(position==0){//在第一个位置添加
if(!head){//链表为空的时候添加第一个节点
head=node;
tail=node;
}else{
current=head;
node.next=current;
current.previous=node;
head=node;
}
}else if(position==length){//在链表末尾添加
current=tail;
current.next=node;
node.previous=current;
tail=node;
}else{
while(index<position){
previous=current;
current=current.next;
index++;
}
previous.next=node;
node.previous=previous;
node.next=current;
current.previous=node;
}
length++;
return true;
}else{
return null;
}
}
this.removeAt=function(position){//删除任意位置的节点
if(position>-1&&position<length){//边界判断
var current=head;
var previous;
var index=0;
if(position==0){//删除第一个位置的节点
head=current.next;
if(length==1){//如果只有一项
tail=null;
}else{
head.previous=null;
}
}else if(position==length-1){//删除最后一项
current=tail;
tail=current.previous;
tail.next=null;
}else{
while(index<position){
previous=current;
current=current.next;
index++;
}
previous.next=current.next;
current.next.previous=previous;
}
length--;
return current.element;
}else{
return null;
}
}
this.indexOf=function(e){//获取节点位置,从头开始数
var current=head;
var index=0;
while(current){
if(current.element==e){
return index;
}
current=current.next;
index++;
if(index>=length)return null;
}
}
this.isEmpty=function(){//判断链表是否为空
return length==0;
}
this.mylength=function(){//链表长度
return length;
}
this.print1=function(){//从头到尾打印链表
var current=head;
while(current){
console.log(current.element);
current=current.next;
}
}
this.print2=function(){//从尾到头打印链表
var current=tail;
while(current){
console.log(current.element);
current=current.previous;
}
}
this.getHead=function(){//获取头节点
return head;
}
this.getTail=function(){//获取尾节点
return tail;
}
}
var link=new DoubleLink();//实例化一个对象
link.insertAt(0,'d');
link.insertAt(1,'e');
link.insertAt(2,'f');
link.insertAt(3,'g');
link.insertAt(4,'h');
link.insertAt(5,'i');
link.insertAt(6,'j');
link.insertAt(7,'k');
link.removeAt(7);
link.removeAt(0);
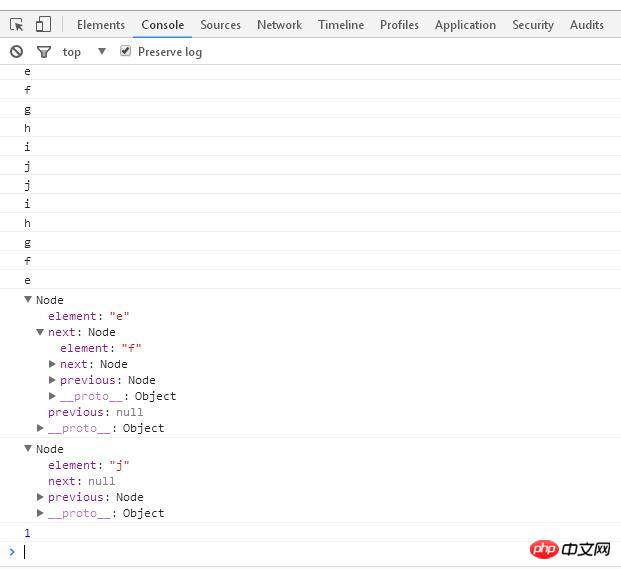
link.print1();//efghij
link.print2();//jihgfe
console.log(link.getHead());//e
console.log(link.getTail());//j
console.log(link.indexOf('f'));//1執行結果:

以上是JavaScript資料結構中雙向鍊錶的使用定義的範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 使用Java函數比較進行複雜資料結構比較
Apr 19, 2024 pm 10:24 PM
使用Java函數比較進行複雜資料結構比較
Apr 19, 2024 pm 10:24 PM
Java中比較複雜資料結構時,使用Comparator提供靈活的比較機制。具體步驟包括:定義比較器類,重寫compare方法定義比較邏輯。建立比較器實例。使用Collections.sort方法,傳入集合和比較器實例。
 Java資料結構與演算法:深入詳解
May 08, 2024 pm 10:12 PM
Java資料結構與演算法:深入詳解
May 08, 2024 pm 10:12 PM
資料結構與演算法是Java開發的基礎,本文深入探討Java中的關鍵資料結構(如陣列、鍊錶、樹等)和演算法(如排序、搜尋、圖演算法等)。這些結構透過實戰案例進行說明,包括使用陣列儲存分數、使用鍊錶管理購物清單、使用堆疊實現遞歸、使用佇列同步執行緒以及使用樹和雜湊表進行快速搜尋和身份驗證等。理解這些概念可以編寫高效且可維護的Java程式碼。
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 深入了解Go語言中的引用類型
Feb 21, 2024 pm 11:36 PM
深入了解Go語言中的引用類型
Feb 21, 2024 pm 11:36 PM
引用類型在Go語言中是一種特殊的資料類型,它們的值並非直接儲存資料本身,而是儲存資料的位址。在Go語言中,引用型別包括slices、maps、channels和指標。深入了解引用類型對於理解Go語言的記憶體管理和資料傳遞方式至關重要。本文將結合具體的程式碼範例,介紹Go語言中引用類型的特點和使用方法。 1.切片(Slices)切片是Go語言中最常用的引用類型之一
 PHP資料結構:AVL樹的平衡之道,維持高效有序的資料結構
Jun 03, 2024 am 09:58 AM
PHP資料結構:AVL樹的平衡之道,維持高效有序的資料結構
Jun 03, 2024 am 09:58 AM
AVL樹是一種平衡二元搜尋樹,確保快速且有效率的資料操作。為了實現平衡,它執行左旋和右旋操作,調整違反平衡的子樹。 AVL樹利用高度平衡,確保樹的高度相對於節點數始終較小,從而實現對數時間複雜度(O(logn))的查找操作,即使在大型資料集上也能保持資料結構的效率。
 Java集合框架全解析:解剖資料結構,揭秘高效率儲存之道
Feb 23, 2024 am 10:49 AM
Java集合框架全解析:解剖資料結構,揭秘高效率儲存之道
Feb 23, 2024 am 10:49 AM
Java集合框架概述Java集合框架是Java程式語言的重要組成部分,它提供了一系列可以儲存和管理資料的容器類別庫。這些容器類別庫具有不同的資料結構,可以滿足不同場景下的資料儲存和處理需求。集合框架的優點在於它提供了統一的接口,使得開發人員可以使用相同的方式來操作不同的容器類別庫,從而降低了開發難度。 Java集合框架的資料結構Java集合框架中包含多種資料結構,每種資料結構都有其獨特的特性和適用場景。以下是幾種常見的Java集合框架資料結構:1.List:List是一個有序的集合,它允許元素重複。 Li
 基於哈希表的資料結構優化PHP數組交集和並集的計算
May 02, 2024 pm 12:06 PM
基於哈希表的資料結構優化PHP數組交集和並集的計算
May 02, 2024 pm 12:06 PM
利用雜湊表可最佳化PHP數組交集和並集計算,將時間複雜度從O(n*m)降低到O(n+m),具體步驟如下:使用雜湊表將第一個數組的元素映射到布林值,以快速找出第二個陣列中元素是否存在,提高交集計算效率。使用雜湊表將第一個陣列的元素標記為存在,然後逐一新增第二個陣列的元素,忽略已存在的元素,提高並集計算效率。






