1.事件處理函數
# 事件是指自動觸發的或使用者手動觸發的物件狀態的改變。
事件處理函數:當事件觸發時,自動執行的函數
事件處理函數的本質上是物件的一個特殊屬性,而該屬性指向了一個函數。
每個元素物件都能觸發各種事件,而每個事件都對應一個事件處理函數。
當沒有綁定事件處理函數時,依然可以觸發事件,但是由於此時的事件綁定函數為空,所以不會執行任何操作。
在程式執行時,將對應的函數或語句綁定給物件的某個事件處理函數,那麼一旦該物件的指定事件觸發,瀏覽器就會變回自動執行該物件的事件處理函數中的操作。
綁定事件處理函數= 為on事件名稱(此函數)賦值
2.基本事件分類
1.滑鼠事件
onclick onbonlick onmousedown。 多moon onmusemove
2.鍵盤事件onkeydown onkeyup
onkeypress3.狀態事件onload onunload onchange(select) onfocus(表單) onblur(表單) onresize onsubmit #amit #」關於事件#5#l#.Isubmit #」事件。
# # 為特定的時間定義監聽函數有三種方式:
1.直接在HTML中定義元素的事件的相關屬性<p style="margin-bottom: 7px;"><标签 on事件名="fun()/js语句">按钮</标签</p>
<span style="color: #0000ff"><</span><span style="color: #800000">标签 class</span><span style="color: #0000ff">="d1"</span><span style="color: #ff0000"> onclick</span><span style="color: #0000ff">="fun()"</span><span style="color: #0000ff">></span><span style="color: #000000"><span style="color: #ff0000">相当于</span>d1.onclick=function(){
console.log(this.className); //d1
eval("fun()");//[window.]fun
}<br/><strong><span style="color: #ff0000">结论:fun()中this指向window</span></strong></span>//若要获得当前目标元素对象html:
onxxx="fun(this)"
js中定义函数时:
fun(elem);
2.在JavaScript中為元素的事件相關屬性賦值:
elem.on事件名=函数对象;
3.高階事件處理方式,一個事件能夠綁定多個監聽函數:
DOM標準:elem.addEventListener(「事件名稱」,事件對象,是否在捕獲階段觸發)
IE8標準:elem.attachEvent("on事件名",事件物件)
btnObj.attachEvent('onclick',function(){}); //IE
btnObj.addEventListener('click',function(){}); //DOM
...
doucument.body.attachEvent('onload',initData); //IE
document.body.addEventListener('load',initData); //DOM
function(){
...
}這種方式能夠為一個元素綁定多個監聽函數,但是需要注意瀏覽器相容性問題。
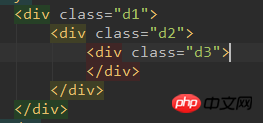
小範例:反向執行事件處理函數html:
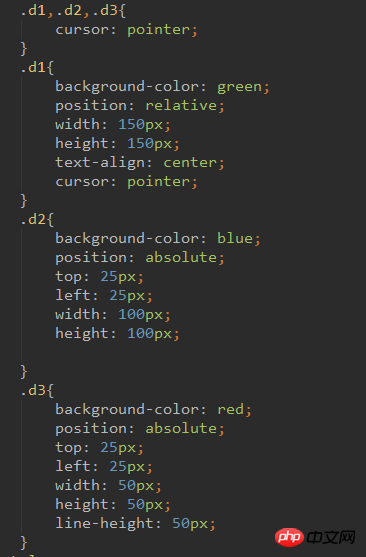
##css:
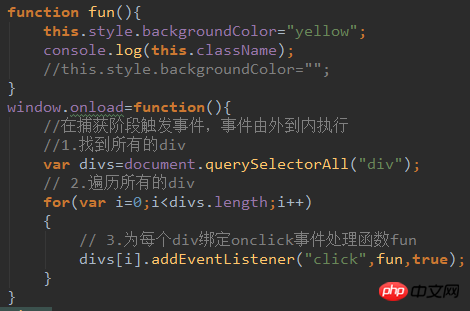
js:
 # 結果:
# 結果:
原始
 # 點選最內層方塊結果:
# 點選最內層方塊結果:

3.
#週期

DOM
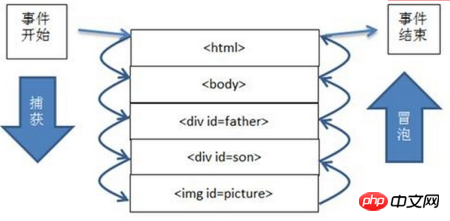
解釋器建立了一個event物件之後,會依照下列程序將其在HTML元素間進行傳播: 第一階段:事件捕獲,事件物件沿著DOM樹向下傳播(IE中的事件模型中沒有此階段) 第二階段:目標觸發,運行事件監聽函數
第三階段:事件冒泡,事件沿著DOM樹向上傳播# 1.事件的冒泡處理機制:
當處於DHTML物件模型底部物件事件發生時會依序啟動上述物件定義的同類事件的處理


IE
只有两个阶段,没有捕获
4.event对象
任何事件触发之后都会产生一个event对象
当事件发生时,自动创建,封装了事件信息(keyCode/screenX/screenY...)
event对象记录事件发生时的鼠标位置,键盘按键状态和触发对象等信息,事件对象的常用属性:
- secElement(IE) / target(DOM) : 事件源对象 - eventPhase : 事件传播的阶段 - clientX/offsetX/pageX/screenX/x : 事件发生时的X坐标 - clientY/offsetY/pageY/screenY/y : 事件发生时的Y坐标 - which/keyCode/charCode : 键盘事件中按下的按键 - button : 鼠标哪个按键被按下 - cancelBubble : 是否取消事件冒泡 - returnValue : 是否阻止事件的默认行为
1.目标元素对象(从一而终)
1.HTML绑定事件方式
html:
onclick="fun(event)" //event必须这样写,不能变
//实际调用时,event会自动获得当前事件的对象
js:
fun(e){
//e中获取到的就是当前的事件对象
}2.js绑定方式
//DOM标准:自动创建event对象,默认以第一个参数传入自定义的事件处理函数对象 //IE标准:window全局的event属性,当事件发生时,自动创建event对象,保存在window.event中 var e=window.event||arguments[0]; var src=e.srcElement||e.target;
5.取消冒泡和利用冒泡
1.取消冒泡
DOM标准:e.stopPropagation()
IE标准:e.cancelBubble=true;
用在当前的事件处理函数的末尾
if(e.stopPropagation)
{
e.stopPropagation();
}else{
e.cancelBubble=true;
}2.利用冒泡
优化:若多个子元素中定义了相同的事件处理函数,只需要在共同的父元素上定义一次即可
原理:事件的捕获和冒泡不会受到程序的干扰,当触发子元素时,会捕获到该元素,然后在父元素触发事件。
6.取消事件
if(e.preventDefault){
e.preventDefault(); //DOM
}else{
e.returnValue=false; //IE
}何时取消:eg:表单提交之前,若验证未通过,就取消之后的自动提交。
以上是JavaScript中關於事件的簡單詳述的詳細內容。更多資訊請關注PHP中文網其他相關文章!




