JavaScript實作大樂透號碼產生的實例分析
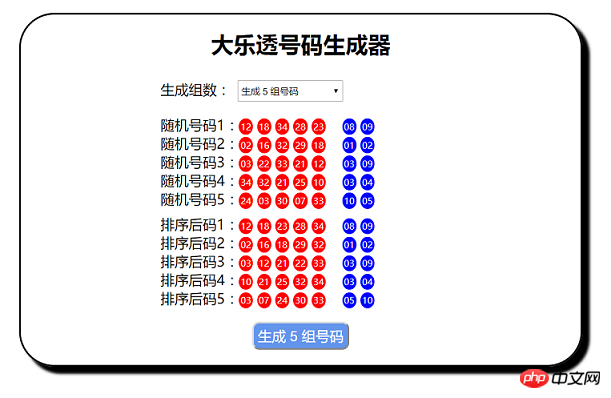
這個「大樂透號碼產生器」純前端開發,涉及HTML、JS、CSS。為了簡單起見,把所有程式碼都寫到了一個html文件中,這樣的好處就是可以直接用瀏覽器打開這個文件,當然實際工作中最好把他們放在不同的文件。整個區域放在一個大的p標籤中,表現為一個矩形區域,並透過JS控制顯示的位置;設定一個下拉清單,可以選擇產生1-5組隨機號碼,點擊按鈕後,就能產生對應組數的號碼;號碼區域分兩部分,上面部分是隨機產生的無序的號碼,下面部分是對這些無序號碼進行排序後的號碼,生成組數受上面下拉列表控制。這個工具的核心是產生隨機號碼和對隨機號碼進行排序,這兩個步驟都是透過JS程式碼實現的。以下介紹一些重要的JS程式碼。
產生隨機號碼:大樂透分前區號碼和後區號碼,前區號碼是從01-35中無重複地取5個號碼,後區號碼是從01-12中無重複地取2個號碼,組成一組7位數的號碼。這裡定義了兩個陣列:arr35存放前區的01-35號碼,arr12存放後區的01-12號碼。透過「temp = Math.floor(Math.random()*arr35.length)」方法從0-arr35.length取一個隨機數作為索引,透過arr35[temp]即可取得數組中該索引位置的值,也就是隨機號碼,然後透過取得id動態加入排序前的span。取完以後透過「arr35.splice(temp,1);」即可刪除陣列中該隨機數,同時使陣列長度減一。循環5次即可從01-35中無重複地取5個隨機號碼,後面兩位也是如此。
var arr35 = ["01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17",
"18","19","20","21","22","23","24","25","26","27","28","29","30","31","32","33","34","35"];
var arr12 = ["01","02","03","04","05","06","07","08","09","10","11","12"];
var span = "";
var temp = "";
for(var i=1;i<6;i++){
span = "span" + x + i;
temp = Math.floor(Math.random()*arr35.length);//随机取一个数
document.getElementById(span).innerText = arr35[temp];
document.getElementById(span).style.backgroundColor = "red";
arr35.splice(temp,1);//删除该位置的值}隨機號碼排序:這裡用到了插入排序演算法,只是將每組號碼的前五位排序,資料量很小,排序完後透過取得id動態加入排序後的span。
//插入排序
function bubbleSort(array){
var len = array.length;
for (var i = 0; i < len; i++) {
for (var j = i; j > 0 && array[j]<array[j-1]; j--) {
var swap = array[j]; //第二个for循环使元素比较并移动到合适位置
array[j] = array[j-1];
array[j-1] = swap;
}
} return array;
}其餘的JS以及HTML、CSS技術不再詳細介紹。
完整程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>大乐透号码生成器</title>
<style type="text/css">
#table{
width:800px;
height:500px;
margin:10px;
border:2px
solid
#000000;
box-shadow: 10px 10px 5px;border-radius:50px;}
.buttonStyle{height:40px;margin:20px;font-size:20px;background-color:#6495ED;color:white;border-radius:10px;}
.oneStyle{margin-left:200px;margin-top:10px;font-family:sans-serif;font-size:20px;}
span{border-radius: 50%;color: #FFFFFF;padding:3px;font-size:13px;}
</style>
</head>
<body>
<p id="table">
<p>
<h1 style="text-align:center">大乐透号码生成器</h1>
</p>
<p class="oneStyle">
生成组数:<select id="zushu" style="width:150px;height:30px;margin:10px;" onchange="select()">
<option value="1">生成 1 组号码</option>
<option value="2">生成 2 组号码</option>
<option value="3">生成 3 组号码</option>
<option value="4">生成 4 组号码</option>
<option value="5">生成 5 组号码</option>
</select>
</p>
<p class="oneStyle">
随机号码1:<span id="span11"></span> <span id="span12"></span> <span id="span13"></span>
<span id="span14"></span> <span id="span15"></span>
<span id="span16"></span> <span id="span17"></span><br>
随机号码2:<span id="span21"></span> <span id="span22"></span> <span id="span23"></span>
<span id="span24"></span> <span id="span25"></span>
<span id="span26"></span> <span id="span27"></span><br>
随机号码3:<span id="span31"></span> <span id="span32"></span> <span id="span33"></span>
<span id="span34"></span> <span id="span35"></span>
<span id="span36"></span> <span id="span37"></span><br>
随机号码4:<span id="span41"></span> <span id="span42"></span> <span id="span43"></span>
<span id="span44"></span> <span id="span45"></span>
<span id="span46"></span> <span id="span47"></span><br>
随机号码5:<span id="span51"></span> <span id="span52"></span> <span id="span53"></span>
<span id="span54"></span> <span id="span55"></span>
<span id="span56"></span> <span id="span57"></span><br>
</p>
<p class="oneStyle">
排序后码1:<span id="span61"></span> <span id="span62"></span> <span id="span63"></span>
<span id="span64"></span> <span id="span65"></span>
<span id="span66"></span> <span id="span67"></span><br>
排序后码2:<span id="span71"></span> <span id="span72"></span> <span id="span73"></span>
<span id="span74"></span> <span id="span75"></span>
<span id="span76"></span> <span id="span77"></span><br>
排序后码3:<span id="span81"></span> <span id="span82"></span> <span id="span83"></span>
<span id="span84"></span> <span id="span85"></span>
<span id="span86"></span> <span id="span87"></span><br>
排序后码4:<span id="span91"></span> <span id="span92"></span> <span id="span93"></span>
<span id="span94"></span> <span id="span95"></span>
<span id="span96"></span> <span id="span97"></span><br>
排序后码5:<span id="span101"></span> <span id="span102"></span> <span id="span103"></span>
<span id="span104"></span> <span id="span105"></span>
<span id="span106"></span> <span id="span107"></span><br>
</p>
<p style="text-align:center">
<input class="buttonStyle" id="fiveNumber" type="button" onclick="number()">
</p>
</p>
<script type="text/javascript">
var table = document.getElementById("table");
var width = document.documentElement.clientWidth; //浏览器可见区域宽
var height = document.documentElement.clientHeight; //浏览器可见区域高
table.style.marginLeft = ((width-800)/2)+"px";
table.style.marginTop = ((height-700)/2)+"px";
var val = "1";
document.getElementById("fiveNumber").setAttribute("title","生成 1 组号码");
document.getElementById("fiveNumber").setAttribute("value","生成 1 组号码");
//随机生成五组号码
function select()
{
val = document.getElementById("zushu").value;
var des = "生成 " + val + " 组号码";
document.getElementById("fiveNumber").setAttribute("title",des);
document.getElementById("fiveNumber").setAttribute("value",des);
} //随机生成五组号码
function number()
{ for(var n=1;n<11;n++){
for(var m=1;m<8;m++){
var a = "span" + n + m;
document.getElementById(a).innerText = "";//每次点击按钮先清空上一次数据
document.getElementById(a).style.backgroundColor = "white";
}
} for(var x=1;x<(parseInt(val)+1);x++){ //从35个号码里面无放回地取5位
var arr35 = ["01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17",
"18","19","20","21","22","23","24","25","26","27","28","29","30","31","32","33","34","35"];
//从12个号码里面无放回地取2位
var arr12 = ["01","02","03","04","05","06","07","08","09","10","11","12"];
var span = "";
var temp = "";
for(var i=1;i<6;i++){
span = "span" + x + i;
temp = Math.floor(Math.random()*arr35.length);//随机取一个数
document.getElementById(span).innerText = arr35[temp];
document.getElementById(span).style.backgroundColor = "red";
arr35.splice(temp,1);//删除该位置的值
}
for(var j=6;j<8;j++){
span = "span" + x + j;
temp = Math.floor(Math.random()*arr12.length);//随机取一个数
document.getElementById(span).innerText = arr12[temp];
document.getElementById(span).style.backgroundColor = "blue";
arr12.splice(temp,1);//删除该位置的值
}
}
for(var x=1;x<(parseInt(val)+1);x++){
var span = ""; //前五位排序
var arr = new Array(5);
for(var y=0;y<5;y++){
span = "span" + x + (y+1);
arr[y] = document.getElementById(span).lastChild.nodeValue;
} var a = bubbleSort(arr);
for(var l=0;l<5;l++){
span = "span" + (x+5) + (l+1);
document.getElementById(span).innerText = a[l];
document.getElementById(span).style.backgroundColor = "red";
} //后两位排序
var spann6 = "span" + x + "6";
var spann7 = "span" + x + "7";
var spanm6 = "span" + (x+5) + "6";
var spanm7 = "span" + (x+5) + "7";
var span6 = document.getElementById(spann6).lastChild.nodeValue;
var span7 = document.getElementById(spann7).lastChild.nodeValue;
if(parseInt(span6) > parseInt(span7)){
document.getElementById(spanm6).innerText = span7;
document.getElementById(spanm7).innerText = span6;
}else{
document.getElementById(spanm6).innerText = span6;
document.getElementById(spanm7).innerText = span7;
}
document.getElementById(spanm6).style.backgroundColor = "blue";
document.getElementById(spanm7).style.backgroundColor = "blue";
}
} //插入排序
function bubbleSort(array){
var len = array.length;
for (var i = 0; i < len; i++) {
for (var j = i; j > 0 && array[j]<array[j-1]; j--) {
var swap = array[j]; //第二个for循环使元素比较并移动到合适位置
array[j] = array[j-1];
array[j-1] = swap;
}
} return array;
} </script></body></html>瀏覽器開啟效果:

以上是JavaScript實作大樂透號碼產生的實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 word目錄生成錯亂怎麼辦
Feb 20, 2024 am 08:08 AM
word目錄生成錯亂怎麼辦
Feb 20, 2024 am 08:08 AM
word目錄產生錯亂怎麼辦隨著科技的發展,電子文檔已經成為我們日常工作和學習中不可或缺的一部分。而在編輯電子文檔時,尤其是長篇文章或論文中,目錄的產生是一個非常重要的步驟。目錄能夠方便讀者查找到文章的內容和架構,提升閱讀效率。然而,有時候我們在生成目錄的過程中會遇到一些問題,例如目錄生成出錯,順序混亂等。那麼,如果word目錄生成錯亂,我們該如何解決呢?首
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






