Node.js之HTTP/2伺服器推播的實例分析
前言
最近Node.js v8.4+版本發布帶來了體驗版的HTTP/2,你可以自己透過設置參數--expose-http2啟動。
這篇文章,我將介紹HTTP/2最重要的一方面伺服器推送並且建立一個小的Node.js程式案例來使用它。下面話不多說了,來一起看看詳細的介紹吧。
關於HTTP/2
HTTP/2 的目的是透過支援完整的請求與回應復用來減少延遲,透過有效壓縮HTTP 標頭欄位將協定開銷降至最低,同時增加對請求優先權和伺服器推送的支援。
伺服器推送
HTTP/2 伺服器推送(Server Push)允許伺服器在瀏覽器請求之前將資源傳送到瀏覽器。
在我們轉到HTTP/2之前,讓我們先來看看它如何與HTTP/1配合使用:
在HTTP/1中,客戶端向伺服器發送請求,伺服器傳回一個包含許多外部資源(.js,.css等檔案)連結的HTML檔案。當瀏覽器處理這個初始HTML檔案時,它開始解析這些鏈接,並分別載入它們。
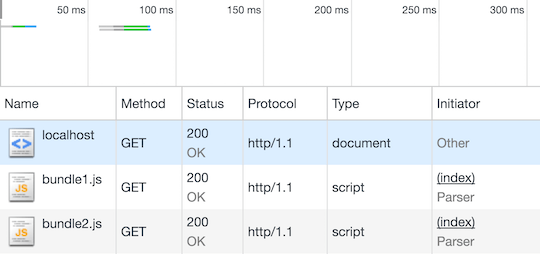
查看下面的demo載入過程的圖片。 請注意時間表上的獨立請求以及這些請求的啟動:

HTTP/1資源載入
這是HTTP/ 1的工作原理,這就是我們如何開發這麼多年的應用程式。為什麼要改變它呢?
目前方法的問題是使用者必須等待瀏覽器解析回應,發現連結並取得資源。 這會延遲渲染並增加載入時間。 有一些解決方案,如內聯一些資源,但也使得初始回應越來越大。
這是HTTP/2伺服器推送功能進入視線的地方,因為伺服器可以在瀏覽器請求之前將資源傳送到瀏覽器。
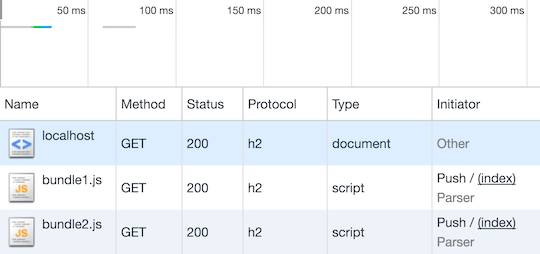
看看下面的圖片,透過HTTP/2提供相同服務的網站。查看時間軸和啟動器。 你可以看到HTTP/2復用減少了請求數量,並且資源與初始請求一起立即發送。

HTTP/2伺服器推送
讓我們看看今天如何在Node.js中使用HTTP/2伺服器推送,來加快客戶端的載入時間。
一個Node.js HTTP/2伺服器推送案例
#透過載入內建的http2模組,我們可以建立我們的伺服器,就像我們使用https模組一樣。
有趣的部分是在請求index.html時推送其他資源:
const http2 = require('http2')
const server = http2.createSecureServer(
{ cert, key },
onRequest
)
function push (stream, filePath) {
const { file, headers } = getFile(filePath)
const pushHeaders = { [HTTP2_HEADER_PATH]: filePath }
stream.pushStream(pushHeaders, (pushStream) => {
pushStream.respondWithFD(file, headers)
})
}
function onRequest (req, res) {
// Push files with index.html
if (reqPath === '/index.html') {
push(res.stream, 'bundle1.js')
push(res.stream, 'bundle2.js')
}
// Serve file
res.stream.respondWithFD(file.fileDescriptor, file.headers)
}這樣bundle1.js和bundle2.js資源即使在它要求它們之前也會被發送到瀏覽器。
HTTP/2 & Node
HTTP/2可以幫助我們在許多方面優化我們的客戶端與伺服器之間的通訊。
透過伺服器推送,我們可以將資源傳送到瀏覽器,減少使用者的初始載入時間。
以上是Node.js之HTTP/2伺服器推播的實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
掌握HTTP301狀態碼的意思:網頁重定向的常見應用場景隨著網路的快速發展,人們對網頁互動的要求也越來越高。在網頁設計領域,網頁重定向是一種常見且重要的技術,透過HTTP301狀態碼來實現。本文將探討HTTP301狀態碼的意義以及在網頁重新導向中的常見應用場景。 HTTP301狀態碼是指永久重新導向(PermanentRedirect)。當伺服器接收到客戶端發
 HTTP 200 OK:了解成功回應的意義與用途
Dec 26, 2023 am 10:25 AM
HTTP 200 OK:了解成功回應的意義與用途
Dec 26, 2023 am 10:25 AM
HTTP狀態碼200:探索成功回應的意義與用途HTTP狀態碼是用來表示伺服器回應狀態的數字代碼。其中,狀態碼200表示請求已成功被伺服器處理。本文將探討HTTP狀態碼200的具體意義與用途。首先,讓我們來了解HTTP狀態碼的分類。狀態碼分為五個類別,分別是1xx、2xx、3xx、4xx和5xx。其中,2xx表示成功的回應。而200是2xx中最常見的狀態碼
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何使用C++實作HTTP流傳輸?
May 31, 2024 am 11:06 AM
如何使用C++實作HTTP流傳輸?
May 31, 2024 am 11:06 AM
如何在C++中實現HTTP流傳輸?使用Boost.Asio和asiohttps客戶端程式庫建立SSL流套接字。連接到伺服器並發送HTTP請求。接收HTTP響應頭並列印它們。接收HTTP回應正文並列印它。
 對於HTTP請求逾時會回傳哪種狀態碼?
Feb 18, 2024 pm 01:58 PM
對於HTTP請求逾時會回傳哪種狀態碼?
Feb 18, 2024 pm 01:58 PM
HTTP請求逾時,伺服器端常常會回傳504GatewayTimeout狀態碼。此狀態碼表示伺服器在執行某個請求時,經過一段時間後仍未能取得到請求所需的資源或完成請求的處理。它是5xx系列的狀態碼,表示伺服器端遇到了臨時的問題或過載,導致無法正確處理客戶端的請求。在HTTP協定中,各種狀態碼都有特定的意義和用途,而504狀態碼則用來表示請求逾時問題。在客戶
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 HTTP 503錯誤怎麼解決
Mar 12, 2024 pm 03:25 PM
HTTP 503錯誤怎麼解決
Mar 12, 2024 pm 03:25 PM
解決方法:1、重試:可等待一段時間後重新嘗試,或重新嘗試頁面;2、檢查伺服器負載:檢查伺服器的CPU、記憶體和磁碟使用情況,如果超過了容量限制,可嘗試最佳化伺服器設定或增加伺服器資源;3、檢查伺服器維護與升級:在伺服器恢復正常之前,只能等待;4、檢查網路連線:確保網路連線穩定,檢查網路設備、防火牆或代理設定是否正確;5、確保快取或CDN配置正確;6、聯絡伺服器管理員等等。
 如何使用 Golang 實作 HTTP 檔案上傳安全性?
Jun 01, 2024 pm 02:45 PM
如何使用 Golang 實作 HTTP 檔案上傳安全性?
Jun 01, 2024 pm 02:45 PM
在Golang中實作HTTP檔案上傳安全性需要遵循以下步驟:驗證檔案類型。限製檔案大小。檢測病毒和惡意軟體。儲存檔案安全。






