JavaScript之作用域鏈的範例詳解
複習作用域
上一節我們說到作用域:是指變數可以存取的範圍,他規定了如何找到變量,以及確定目前執行程式碼對變數的存取權限;也說到靜態作用域即詞法作用域,是在編譯階段決定變數的引用(由程式定義的位置決定,和程式碼執行順序無關,用嵌套的方式解析)。
凝問
var x=10;
function run(){
var name='Joel';
console.log(x+name);//10Joel 这里做了隐适转换 当有+时有一个为string 那么会当做字符拼接来处理
}
run();如上程式碼,在執行run函數時,在run作用域中有name變量,但是沒有變數x,那麼為什麼不會報錯,變數x又是怎麼訪問的呢?或許有些人理解是去父級函數作用域中尋找變量,其實這樣理解作用域存在歧義(如果理解為是在調用函數的父級函數,那麼肯定是錯的 如下程式碼),上一節我們說過javascript的作用域是靜態作用域,即應該關心程式碼定義的位置而不是呼叫的位置 (詞法作用域) ;
var x=10;
function fn(){
console.log(x);
}
function show(f){
var x=20;
(function(){
f()
}());
}
show(fn);//10 并不是20引出作用域鏈
透過分析作用域的變數解析來理解作用域鏈
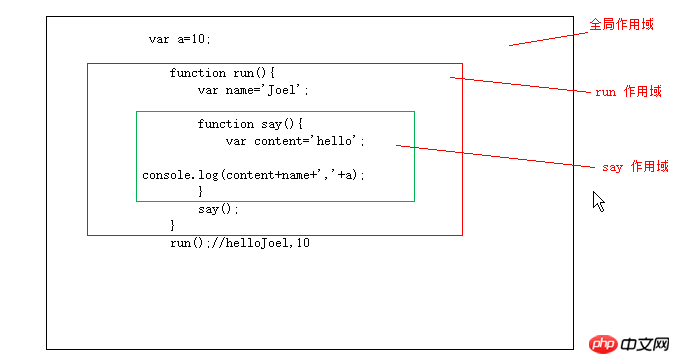
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello';
console.log(content+name+','+a);
}
say();
}
run();//helloJoel,10
透過上一篇我們知道js作用域有全域作用域,函數作用域,所以上面程式碼作用域如下:
全域作用域:存在變數a、run函數引用,當然還有其他函數、屬性(內建的就不討論了);
run函數作用域:存在變數name 、say函數引用;
say函數作用域:存在變數content ;
當程式碼執行到 console.log(content+name+','+a); 首先在say函數作用域中尋找變數content、name、a,如果找到則停止,沒有找到就到上一個作用域中尋找,以此類推一直到window 全域作用域,如變數a 在目前say 作用域中沒有,就到run作用域中尋找,還沒找到就到全域作用域中尋找,如果還找不到就報錯 is not defined,因為全域作用域是最外層作用域;
繼續看下面程式碼,我們在say函數中定義了變數name 之後,name值不在是run作用域中的值,因為在say作用域中找到了變數name 就不會繼續尋找了
<script>
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello',name=' Word';
console.log(content+name+','+a);
}
say();
}
run();//hello Word,10
</script>這樣一步一步的尋找變數的過程我們叫做標識符解析或者你可以理解為變數解析,那麼提供這個線路或這樣尋找變數的機制我們叫做作用域鏈;
我們來總結一下這個過程:
第一步,在目前作用域尋找變量,如果有則獲取並停止。如果沒有則繼續向上一個作用域尋找;
第二步,如果目前作用域是全域作用域,則表示變數未定義,結束;否則繼續;
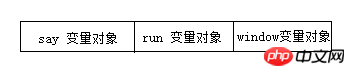
##第三步, (不是全域作用域,就是函數作用域)繼續第一步;那麼作用域鏈到底是什麼呢? 其實作用域鍊本質是一個指向變數物件的指標鍊錶,它只引用但不實際包含變數物件的值;如上程式碼作用域鏈結構類似這樣:

以上是JavaScript之作用域鏈的範例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 c語言中typedef struct的用法
May 09, 2024 am 10:15 AM
c語言中typedef struct的用法
May 09, 2024 am 10:15 AM
typedef struct 在 C 語言中用於建立結構體類型別名,簡化結構體使用。它透過指定結構體別名將一個新的資料類型作為現有結構體的別名。優點包括增強可讀性、程式碼重複使用和類型檢查。注意:在使用別名前必須定義結構體,別名在程式中必須唯一且僅在其宣告的作用域內有效。
 java中的variable expected怎麼解決
May 07, 2024 am 02:48 AM
java中的variable expected怎麼解決
May 07, 2024 am 02:48 AM
Java 中的變數期望值異常可以透過以下方法解決:初始化變數;使用預設值;使用 null 值;使用檢查和賦值;了解局部變數的作用域。
 js中閉包的優缺點
May 10, 2024 am 04:39 AM
js中閉包的優缺點
May 10, 2024 am 04:39 AM
JavaScript 閉包的優點包括維持變數作用域、實作模組化程式碼、延遲執行和事件處理;缺點包括記憶體洩漏、增加了複雜性、效能開銷和作用域鏈影響。
 c++中的include什麼意思
May 09, 2024 am 01:45 AM
c++中的include什麼意思
May 09, 2024 am 01:45 AM
C++ 中的 #include 預處理器指令將外部來源檔案的內容插入到目前原始檔案中,以複製其內容到目前原始檔案的相應位置。主要用於包含頭文件,這些頭文件包含程式碼中所需的聲明,例如 #include <iostream> 是包含標準輸入/輸出函數。
 C++ 智慧指標:全面剖析其生命週期
May 09, 2024 am 11:06 AM
C++ 智慧指標:全面剖析其生命週期
May 09, 2024 am 11:06 AM
C++智慧指標的生命週期:建立:分配記憶體時建立智慧指標。所有權轉移:透過移動操作轉移所有權。釋放:智慧指標離開作用域或被明確釋放時釋放記憶體。物件銷毀:所指向物件被銷毀時,智慧型指標成為無效指標。
 c++中函數的定義和呼叫可以巢狀嗎
May 06, 2024 pm 06:36 PM
c++中函數的定義和呼叫可以巢狀嗎
May 06, 2024 pm 06:36 PM
可以。 C++ 允許函數巢狀定義和呼叫。外部函數可定義內建函數,內部函數可在作用域內直接呼叫。巢狀函數增強了封裝性、可重複用性和作用域控制。但內部函數無法直接存取外部函數的局部變量,且傳回值類型需與外部函數宣告一致,內部函數不能自遞歸。
 vue中let和var的區別
May 08, 2024 pm 04:21 PM
vue中let和var的區別
May 08, 2024 pm 04:21 PM
在 Vue 中,let 和 var 宣告變數時在作用域上存在差異:作用域:var 具有全域作用域,let 具有區塊級作用域。區塊級作用域:var 不會建立區塊級作用域,let 建立區塊級作用域。重新宣告:var 允許在同一作用域內重新宣告變數,let 不允許。
 C++ 智慧指標:從基礎到高級
May 09, 2024 pm 09:27 PM
C++ 智慧指標:從基礎到高級
May 09, 2024 pm 09:27 PM
智慧指針是C++專用指針,能夠自動釋放堆記憶體對象,避免記憶體錯誤。類型包括:unique_ptr:獨佔所有權,指向單一物件。 shared_ptr:共享所有權,允許多個指標同時管理物件。 weak_ptr:弱引用,不增加引用計數,避免循環引用。使用方法:使用std命名空間的make_unique、make_shared和make_weak建立智慧指標。智慧型指標在作用域結束時自動釋放物件記憶體。進階用法:可以使用自訂刪除器控制物件釋放方式。智慧型指標可有效管理動態數組,防止記憶體洩漏。






