實例
當重置表單後執行JavaScript:
<form onreset="myFunction()">
Enter name: <input type="text">
<input type="reset">
</form>
登入後複製
定義和用法
onreset 事件在表單被重置後觸發。
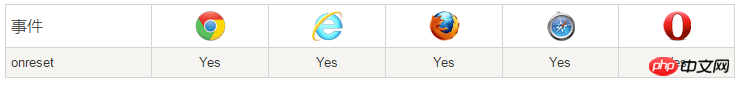
瀏覽器支援

語法
#HTML 中:
<element onreset="myScript">
登入後複製
JavaScript 中:
#object.onreset=function(){myScript};登入後複製
JavaScript 中, 使用addEventListener() 方法:
object.addEventListener("reset", myScript);登入後複製
注意: Internet Explorer 8 及更早IE 版本不支援 addEventListener() 方法。
Technical Details
| 是否支援冒泡: | Yes |
##是否可以取消: | Yes |
事件類型: | Event |
支援的HTML 標籤:| |
#更多实例
实例
在表单重置前显示写入到文本域中的内容:
var x = document.getElementById("myInput");
alert("重置前, 文本内容为: " + x.value);登入後複製
实例
使用 HTML DOM Form Object 的 reset() 方法来重置表单。当执行后, onreset 事件被触发,并会弹出提示信息。
// 重置id="myForm"表单的所有元素值
function myResetFunction() {
document.getElementById("myForm").reset();
}
// 在表单重置后弹出提示信息
function myAlertFunction() {
alert("表单已重置");
}登入後複製
实例
在本例中,当重置按钮被点击时,表单会改为默认值,并显示一个对话框:
<form onreset="alert('The form will be reset')">
Firstname: <input type="text" name="fname" value="John" />
<br />
Lastname: <input type="text" name="lname" />
<br /><br />
<input type="reset" value="Reset">
</form>
登入後複製
以上是html表單被重置後觸發的事件onreset的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2023-03-15 16:54:01
-
2023-03-15 12:26:02
-
2023-03-14 18:58:01
-
2023-03-14 11:30:01
-
1970-01-01 08:00:00
-
2023-03-16 15:20:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
最新問題
-
2025-03-21 18:33:45
-
2025-03-21 12:41:25
-
2025-03-21 12:40:34
-
2025-03-21 12:39:27
-
2025-03-21 12:37:30