實例
在可拖曳元素放置在
<div ondrop="myFunction(event)"></div>
定義和用法
ondrop 事件在可拖曳元素或選取的文字放置在目標區域時觸發。
拖曳是 HTML5 中非常常見的功能。 更多資訊可以查看我們 HTML 教程中的 HTML5 拖放。
注意: 為了讓元素可拖曳,需要使用 HTML5 draggable 屬性。
提示: 連結和圖片預設是可拖曳的,不需要 draggable 屬性。
在拖曳的過程中會觸發以下事件:
在拖曳目標上觸發事件 (來源元素):
ondragstart - 用戶開始拖曳元素時觸發
ondrag - 元素正在拖曳時觸發
ondragend - 使用者完成元素拖曳後觸發
釋放目標時觸發的事件:
ondragenter - 當被滑鼠拖曳的物件進入其容器範圍內時觸發此事件
ondragover - 當某被拖曳的物件在另一個物件容器範圍內拖曳時觸發此事件
ondragleave - 當被滑鼠拖曳的當物件離開其容器範圍內時觸發此事件
ondrop - 在一個拖曳過程中,釋放滑鼠鍵時觸發此事件
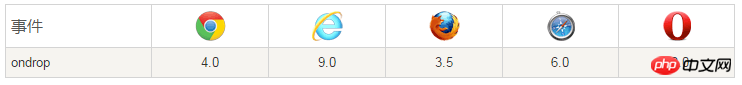
瀏覽器支援
注意: 在拖曳元素時,每隔350 毫秒會觸發ondragover 事件。

語法
HTML 中:在
<element ondrop="myScript">
JavaScript 中:
object.ondrop=function(){myScript};JavaScript 中, 使用addEventListener() 方法:
object.addEventListener("drop", myScript);注意: Internet Explorer 8 及更早IE 版本不支援 addEventListener() 方法。
技術細節
| 是否支援冒泡: | Yes |
| 是否可以取消: | Yes |
| 事件類型: | DragEvent |
| 支援的HTML 標籤: | All HTML elements |
更多实例
实例
以下实例演示了所有的拖放事件:
/* 拖动时触发*/
document.addEventListener("dragstart", function(event) {
//dataTransfer.setData()方法设置数据类型和拖动的数据
event.dataTransfer.setData("Text", event.target.id);
// 拖动 p 元素时输出一些文本
document.getElementById("demo").innerHTML = "开始拖动 p 元素.";
//修改拖动元素的透明度
event.target.style.opacity = "0.4";
});
//在拖动p元素的同时,改变输出文本的颜色
document.addEventListener("drag", function(event) {
document.getElementById("demo").style.color = "red";
});
// 当拖完p元素输出一些文本元素和重置透明度
document.addEventListener("dragend", function(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动";
event.target.style.opacity = "1";
});
/* 拖动完成后触发 */
// 当p元素完成拖动进入droptarget,改变div的边框样式
document.addEventListener("dragenter", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "3px dotted red";
}
});
// 默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
// 当可拖放的p元素离开droptarget,重置div的边框样式
document.addEventListener("dragleave", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "";
}
});
/*对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开)
复位输出文本的颜色和DIV的边框颜色
利用dataTransfer.getData()方法获得拖放数据
拖拖的数据元素id("drag1")
拖拽元素附加到drop元素*/
document.addEventListener("drop", function(event) {
event.preventDefault();
if ( event.target.className == "droptarget" ) {
document.getElementById("demo").style.color = "";
event.target.style.border = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});以上是html5中可拖曳元素或選取的文字放置在目標區域時觸發的事件ondrop的詳細內容。更多資訊請關注PHP中文網其他相關文章!




