html5中在元素滾動條在滾動時觸發的事件onscroll
h5
html5
觸發
實例
元素捲動時執行JavaScript
###事件類型:######Event####################支援的HTML 標籤:######,
<div onscroll="myFunction()">
登入後複製
定義與用法
onscroll 事件在元素捲軸在捲動時觸發。
提示: 使用 CSS overflow 樣式屬性建立元素的捲軸。
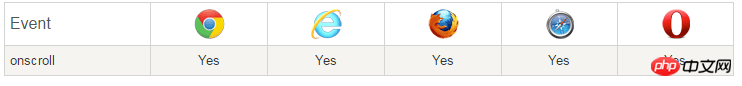
瀏覽器支援

語法
HTML 中:
<element onscroll="myScript">
登入後複製
JavaScript 中:
object.onscroll=function(){myScript};登入後複製
JavaScript 中, 使用addEventListener() 方法:
object.addEventListener("scroll", myScript);登入後複製
注意: Internet Explorer 8 及更早IE 版本不支援 addEventListener() 方法。
Technical Details
技術細節
| #是否支援冒泡: | ##Yes|
| Yes | |
| 是否可以取消: | NO |
, ,, , , , , , , ,, , ,,
- ,
以上是html5中在元素滾動條在滾動時觸發的事件onscroll的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:死鐵路 - 如何馴服狼
3 週前
By DDD
藍王子:如何到達地下室
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














