實例
在視訊(video)準備開始播放時執行JavaScript:
<video oncanplay="myFunction()">
定義和用法
oncanplay 事件在使用者可以開始播放影片/音訊(audio/video)時觸發。
在視訊/音訊(audio/video)載入過程中,事件的觸發順序如下:
oncanplay
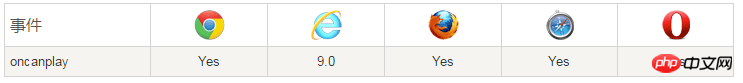
表格
中的數字表示支援該事件的第一個瀏覽器的版本號碼。| HTML 中:在 | <element oncanplay="myScript"> 登入後複製 | JavaScript 中:
object.addEventListener("canplay", myScript);登入後複製 | 注意: Internet Explorer 8 及更早IE 版本不支援 addEventListener() 方法。 技術細節 |
| 是否支援冒泡: | |
| 是否可以取消: |
支援的HTML 標籤:




