超輕量級網頁串流佈局JS插件Macy.js
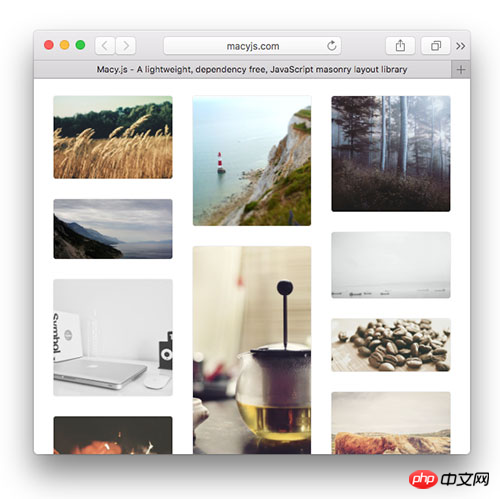
今天推薦大家非常好用的 Macy.js 插件,它是一款串流佈局JS插件,使用串流佈局來展示圖片,這種排版方式特別適合展現大量圖像的頁面,而且Macy.js插件僅只有4KB大小。
Macy.js 外掛程式配置也比較方便,使用者可以根據自己的需求自訂間距、列數以及不同螢幕解析度。
專案位址:http://macyjs.com/

#外掛特色
· 輕量級,只有4KB的大小,min版僅2KB!
· 佈局列數可自訂設定;
· 純JS,不需要依賴jQuery 函式庫.

<script src="macy.js"></script>
<div id="macy-container"> <div > <img src="/static/imghw/default1.png" data-src="aa.jpg" class="lazy" / alt="超輕量級網頁串流佈局JS插件Macy.js" > </div> </div>
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 適用於低階或較舊電腦的最佳輕量級Linux發行版
Mar 06, 2024 am 09:49 AM
適用於低階或較舊電腦的最佳輕量級Linux發行版
Mar 06, 2024 am 09:49 AM
正在尋找完美的Linux發行版,為舊的或低階電腦注入新的活力嗎?如果是的話,那麼你來對地方了。在本文中,我們將探索一些輕量級Linux發行版的首選,這些發行版是專門為較舊或功能較弱的硬體量身定做的。無論這樣做背後的動機是重振老舊的設備,還是只是在預算內最大化性能,這些輕量級選項肯定能滿足需求。為什麼要選擇輕量級的Linux發行版?選擇輕量級Linux發行版有幾個優點,第一個優點是在最少的系統資源上獲得最佳效能,這使得它們非常適合處理能力、RAM和儲存空間有限的舊硬體。除此之外,與較重的資源密集
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 解析Golang為何適用於高並發處理?
Feb 29, 2024 pm 01:12 PM
解析Golang為何適用於高並發處理?
Feb 29, 2024 pm 01:12 PM
Golang(Go語言)是一種由Google開發的程式語言,旨在提供高效、簡潔、並發和輕量級的程式設計體驗。它內建了並發特性,為開發者提供了強大的工具,使其在處理高並發情況下表現優異。本文將深入探討Golang為何適用於高並發處理的原因,並提供具體的程式碼範例加以說明。 Golang並發模型Golang採用了基於goroutine和channel的並發模型。 goro
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest





