JavaScript入門基礎教程
JavaScript入門教學內容都是javascript的基礎知識、讓您快速認識JavaScript,熟悉基本語法、內容比較全面,適合剛學習javascript的朋友學習,希望對你學習JavaScript有一定的幫助!
一、快速入門
#在程式中,如果想寫js程式碼,有兩種方法:
1)在html檔案中,在一對script標記中,直接寫
<script language='javascript'> document.write('hello'); </script>
2)在js中,直接寫,在html中,使用一對script標記直接引用
<script language='javascript' src='demo01.js'></script>
以上兩種不能在一對script標記中重複使用,引用就不能寫文件內容。
二、基礎語法
#1、基本格式
- JavaScript區分大小寫
- 變數a和變數A是兩個變數
- JavaScript腳本程式須嵌入在HTML檔案中
<script> document.write(‘<table></table>'); </script>
語句末尾可以加分號JavaScript腳本程式可以獨立儲存為一個外部檔案#2、關於script標籤
Language:引用的語言javascript、php、c#、VBSCRIPT Src:引用一個外部的js檔案3、關於變數
#變數是用來暫時儲存數值的容器,變數儲存的數值是可以變化的
變數必須先宣告才能使用,使用var宣告變數
使用var宣告:局部變數沒有使用var宣告:全域變數變數的命名規則:第一個字元必須是英文字母,或是底線(_);其後的字符,可以是英文字母,數字,底線;變數名稱不能是JavaScript的保留字
變數的作用域:全域變數、局部變數4、資料型態(若類型語言,定義無需制定資料型別)
#String :字串'' “”
Number :數字10、10.01、100
Boolean :布林型true、false
Null :空Object:物件類型<script language='javascript'>
//使用js描述一个人的完整信息
var name='张三';
var age=30;
var marry=true;
var height=1.8;
document.write('<ol>');
document.write('<li>姓名'+name+'</li>');
document.write('<li>年龄'+age+'</li>');
document.write('<li>婚否'+marry+'</li>');
document.write('<li>身高'+height+'</li>');
document.write('</ol>');
function Person(){}
var p1=new Person();
p1.name='李四';
p1.age=20;2013/12/31
document.write(p1.name+'<br>');
document.write(p1.age+'<br>');
</script>
1)算術運算子
i++
++i<script> var i=10; var j=i++; //先赋值再自加 var k=++i; //先自加再赋值 document.write(j); //10 document.write(k); //12 </script>
2)比較運算子
、<、>=、<=、!=、==、===、!== ==、== =有何差別?
== :判斷值是否相等===:判斷值相等型別也相同
<script>
var i=5; //Number
var j="5"; //String
if(i==j){
document.write('相等');
}
if(i===j){
document.write('全等于');
}
</script>3)
邏輯運算子
&&、||、!
4)賦值運算子=、+=、-=、*=、/=、%= 將運算子左邊的與右邊的進行計算,再賦值給左邊的
字串運算子
+、+=(PHP中是用點)
#三、流程結構分支結構循環結構
1、順序結構
程式碼是一行接著一行執行
2、分支結構
If、else、else if、switch
#3、循環結構
##For、while、do….while、for…..in
猜數遊戲:進入頁面之後、隨機一個數字1–500、彈出輸入框,由使用者輸入一個數字,如果這個數字大於隨機數,<script language='javascript'>
var n=Math.round(Math.random()*500); // 随机数
alert(n);
while(true){
var number=prompt('请输入一个0--500之间的数字'); //用户输入
if(number>n) alert('大了');
if(number<n) alert('小了');
if(number==n){
alert('答对了~~~~');
break;
}
}
</script>
1、函數的功能
模組化程式設計2、語法:
#使用函數前要先定義才能呼叫
函數定義有三個部分:函數名,參數列表,函數體
**function 函数名([参数1,参数2…]){
函数执行部分;
return 表达式;
}**呼叫語法:
函數名稱(實參1,實參2,……,);#3、程式碼範例
例1:關於函數的定義與呼叫
//函数的定义
function display(){
alert('hello');
}
//函数的调用
display();
display();
display();
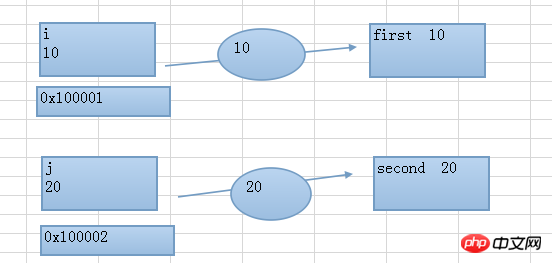
在上题中,first,second是形参,i,j是实参
在函数执行过程,形参值的改变不会影响实参
按值传递
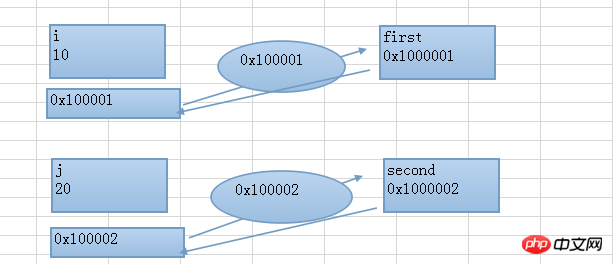
按地址传递原理图:

在js中,对象类型默认就是按地址传递
function display(obj){
obj.name='lisi';
}
var p1=new Object();
p1.name='zhangsan';
display(p1);
alert(p1.name);//lisi
alert(p1);JS的基本类型,是按值传递的。
var a = 1;
function foo(x) {
x = 2;
}
foo(a);
console.log(a); // 仍为1, 未受x = 2赋值所影响再来看对象:
var obj = {x : 1};
function foo(o) {
o.x = 3;
}
foo(obj);
console.log(obj.x); // 3, 被修改了!说明o和obj是同一个对象,o不是obj的副本。所以不是按值传递。 但这样是否说明JS的对象是按引用传递的呢?我们再看下面的例子:
var obj = {x : 1};
function foo(o) {
o = 100;
}
foo(obj);
console.log(obj.x); // 仍然是1, obj并未被修改为100.如果是按引用传递,修改形参o的值,应该影响到实参才对。但这里修改o的值并未影响obj。 因此JS中的对象并不是按引用传递。那么究竟对象的值在JS中如何传递的呢?
对于对象类型,由于对象是可变(mutable)的,修改对象本身会影响到共享这个对象的引用和引用副本。而对于基本类型,由于它们都是不可变的(immutable),按共享传递与按值传递(call by value)没有任何区别,所以说JS基本类型既符合按值传递,也符合按共享传递。
var a = 1; // 1是number类型,不可变 var b = a; b = 6;
据按共享传递的求值策略,a和b是两个不同的引用(b是a的引用副本),但引用相同的值。由于这里的基本类型数字1不可变,所以这里说按值传递、按共享传递没有任何区别。
基本类型的不可变(immutable)性质
基本类型是不可变的(immutable),只有对象是可变的(mutable). 例如数字值100, 布尔值true, false,修改这些值(例如把1变成3, 把true变成100)并没有什么意义。比较容易误解的,是JS中的string。有时我们会尝试“改变”字符串的内容,但在JS中,任何看似对string值的”修改”操作,实际都是创建新的string值。
var str = "abc"; str[0]; // "a" str[0] = "d"; str; // 仍然是"abc";赋值是无效的。没有任何办法修改字符串的内容
而对象就不一样了,对象是可变的。
var obj = {x : 1};
obj.x = 100;
var o = obj;
o.x = 1;
obj.x; // 1, 被修改
o = true;
obj.x; // 1, 不会因o = true改变这里定义变量obj,值是object,然后设置obj.x属性的值为100。而后定义另一个变量o,值仍然是这个object对象,此时obj和o两个变量的值指向同一个对象(共享同一个对象的引用)。所以修改对象的内容,对obj和o都有影响。但对象并非按引用传递,通过o = true修改了o的值,不会影响obj。
例3:关于函数的返回值问题
function display(first,second){
//函数遇到return会立即返回,后面代码不执行
return first+second;
}
var i=10;
var j=20;
alert(display(i,j));
document.write(display(i,j));*/例4:关于匿名函数
/*var i=function(){
alert('hello');
};
i();*/
Var i=10; 变量可以保存数据,也可以保存地址
Function display(){
} 在window对象下添加一个叫display的变量,它指向了这个函数的首地址
Window.i=display 我们让window对象下的i指向这个函数的首地址
display() ======= i();例5:自调用匿名函数
<script language='javascript'>
/*var i=function(){
alert('hello');
};
i();*/
(function(first){
alert(first);
alert('hello,js');
})(10)
</script>
Function(){} :相当于返回首地址
(Function(){}) :把这部分看做一个整体
(function(){})():相当于找到这个地址并执行以上这种写法:可以避免代码库中的函数有重命问题,并且以上代码只会在运行时执行一次,一般用做初始化工作。
例6:全局变量与局部变量
<script>
function display(){
//var i=20; //局部变量只在局部作用域起作用
i=20; //全局的,会将全局i的值修改为20
}
display();
alert(i);
</script>在函数内部定义的就是局部的,否则就是全局的
如果函数内的变量没有var声明会直接影响全局的
为什么没有var是全局的?
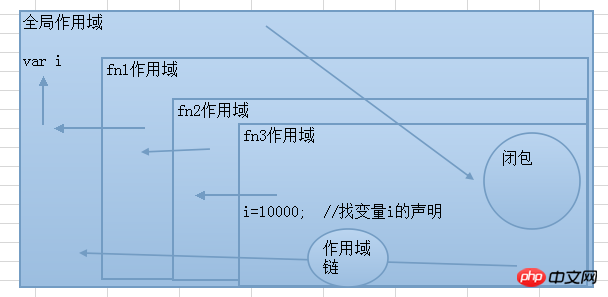
是因为,在js中,如果某个变量没有var声明,会自动到上一层作用域中去找这个变量的声明语句,如果找到,就使用,如果没有找到,继续向上查找,一直查找到全局作用域为止,如果全局中仍然没有这个变量的声明语句,那么会自动在全局作用域进行声明,这个就是js中的作用域链
代码示例:
<script>
var i=10;
function fn1(){
var i=100;
function fn2(){
i=1000;
function fn3(){
i=10000;
}
fn3();
console.log(i);//10000
}
fn2();
console.log(i);//10000
}
fn1();
console.log(i);//10
</script>
局部访问全局使用作用域链
全局访问局部可以使用(函数)闭包进行模拟.
五、arugments的使用
在一个函数内部,可以使用arguments属性,它表示函数的的形参列表,它是以数组形式体现的
例1:在定义display函数时,它的实参个数必须要与形参个数保持一致,有时,我们定义函数时,形参数目不能固定,如何解决?
<script>
function display(){
//没有定义形参,那么所有形参会自动存放到arguments这个属性数组中
for(var i=0;i<arguments.length;i++){
document.write(arguments[i]+'<br>');
}
}
display('lisi','zhangsan','wangwu'); //三个实参
display('zhangsan','lisi','wangwu','xiaoqiang','wangcai'); //五个实参
</script>如果定义时,参数个数不确定,可以通过arguments来保存所有实参
例2:使用js函数来计算每个公司的员工工资总额
<script>
function display(){
var sum=0; //总额
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
document.write(sum+'<br>');
}
//A公司
display(10000,2000,5000);
//B公司
display(1000,2000,5000,8000,10000);
</script>相关文章推荐:
1.JavaScript入门教程:2017年最好的7个JS入门教程推荐
以上是JavaScript入門基礎教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是當前十分火爆品牌購物的軟體,但是多數的用戶不知道得物APP中功能如何的使用,下方會整理最詳細的使用教程攻略,接下來就是小編為用戶帶來的得物多功能使用教學匯總,有興趣的用戶快來一起看看吧!得物使用教學【2024-03-20】得物分期購怎麼使用【2024-03-20】得物優惠券怎麼獲得【2024-03-20】得物人工客服怎麼找【2024-03-20】得物取件碼怎麼查看【2024-03-20】得物求購在哪裡看【2024-03-20】得物vip怎麼開【2024-03-20】得物怎麼申請退換貨
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨後,常常能見到美麗又神奇的特殊天氣景象-彩虹。這也是攝影中可遇而不可求的難得景象,非常出片。彩虹出現有這樣幾個條件:一是空氣中有充足的水滴,二是太陽以較低的角度照射。所以下午雨過天晴後的一段時間內,是最容易看到彩虹的時候。不過彩虹的形成受天氣、光線等條件的影響較大,因此一般只會持續一小段時間,而最佳觀賞、拍攝時間更為短暫。那麼遇到彩虹,怎樣才能合理地記錄下來並拍出質感呢? 1.尋找彩虹除了上面提到的條件外,彩虹通常出現在陽光照射的方向,即如果太陽由西向東照射,彩虹更有可能出現在東
 DisplayX(顯示器測試軟體)使用教學課程
Mar 04, 2024 pm 04:00 PM
DisplayX(顯示器測試軟體)使用教學課程
Mar 04, 2024 pm 04:00 PM
在購買顯示器的時候對其進行測試是必不可少的一環,能夠避免買到有損壞的,今天小編教大家來使用軟體對顯示器進行測試。方法步驟1.首先要在本站搜尋下載DisplayX這款軟體,安裝打開,會看到提供給用戶很多種檢測方法。 2.使用者點擊常規完全測試,首先是測試顯示器的亮度,使用者調整顯示器使得方框都能看得清楚。 3.之後點選滑鼠即可進入下一節,如果顯示器能夠分辨每個黑色白色區域那表示顯示器還是不錯的。 4.再次按一下滑鼠左鍵,會看到顯示器的灰階測試,顏色過渡越平滑表示顯示器越好。 5.另外在displayx軟體中我們
 photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的縮寫,由Adobe公司出品的軟體,被廣泛用於平面設計和圖像處理,作為新手學習PS,今天就讓小編為您解答一下photoshopcs5是什麼軟體以及photoshopcs5使用教程。一、photoshopcs5是什麼軟體AdobePhotoshopCS5Extended是電影、視訊和多媒體領域的專業人士,使用3D和動畫的圖形和Web設計人員,以及工程和科學領域的專業人士的理想選擇。呈現3D影像並將它合併到2D複合影像中。輕鬆編輯視
 專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
隨著智慧型手機的不斷發展,手機的功能也變得越來越強大,其中截長圖功能成為了許多用戶日常使用的重要功能之一。截長圖可以幫助使用者將較長的網頁、對話記錄或圖片一次儲存下來,方便查閱和分享。而在眾多手機品牌中,華為手機也是備受用戶推崇的一款品牌之一,其截長圖功能也備受好評。本文將為大家介紹華為手機截長圖的正確方法,以及一些專家技巧,幫助大家更好地利用華為手機的
 PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串在PHP中,將整型資料轉換為字串是常見的操作。本教學將介紹如何使用PHP內建的函數將int型別轉換為字串,同時提供具體的程式碼範例。使用強制型別轉換:在PHP中,可以使用強制型別轉換的方式將整型資料轉換為字串。這種方法非常簡單,只需要在整型資料前加上(string)即可將其轉換為字串。下面是一個簡單的範例程式碼







