css(層疊樣式表)是一種用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的一個子集)等檔案樣式的電腦語言。 CSS不僅可以靜態修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。 CSS 能夠對網頁中元素位置的排版進行像素級精確控制,支援幾乎所有的字體字號樣式,擁有對網頁物件和模型樣式編輯的能力。
使用css縮寫好處
使用縮寫可以幫助減少你CSS檔案的大小,更容易閱讀。
明確定義單位,除非值為0,以及px和em區別。
忘記定義尺寸的單位是CSS新手普遍的錯誤。在HTML中你可以只寫width="100",但是在CSS中,你必須給一 個準確的單位,例如:width:100px width:100em。只有兩個例外情況可以不定義單位:行高和0值。除此以 外,其他值都必須緊跟單位,注意,不要在數值和單位之間加空格。 px單位適合固定佈局如960Grid。 em適合流體佈局。
使用line-height 垂直居中,以及line-height和height區別實驗展示
line-height:24px;使用固定寬度的容器並且需要一行垂直居中時,使用line-height即可(高度與父層容器一致。
語法:
line-height : normal | length
參數:
normal : 預設行高
length : 百分比數字| 由浮點數和單位識別碼組成的長度值,允許為負值。最底端與字體內部頂端的距離。 clear:both的關聯
#main {overflow:hidden; },clear:both;clear:left;clear:right; overflow對於清除如Body。以及它更靈活。兩邊都可以有浮動物件
both : 不允許有浮動物件
left : 不允許左邊有浮動物件
right : 不允許右邊有浮動物件說明: 該屬性的值指出了不允許有浮動物件的邊。
#參數:
visible : 不剪下內容也不新增捲軸。 ;clip屬性設定將失效
auto : 此為body物件和textarea的預設值。 ##scroll : 總是顯示捲軸
說明:
檢索或設定當物件的內容超過其指定高度及寬度時如何管理內容。 設定textarea物件為hidden值將隱藏其捲軸。 對於table來說,假如table-layout屬性設定為fixed,則td物件支援帶有預設值為hidden的overflow屬性。如果設為hidden,scroll或auto,那麼超出td尺寸的內容將被剪切。如果設為visible,將導致額外的文字溢出到右邊或左邊(視direction屬性設定而定)的儲存格。 自IE5開始,此屬性在MAC平台上可用。 不讓連結折行a { white-space:nowrap; } p { white-space: nowrap; } 上面的設定就能避免連結折行。 語法: white-space : normal | pre | nowrap參數:normal : 預設處理方式
pre : 以等寬字體顯示預先格式化的文字。不合併字間的空白距離和進行兩端對齊。請參閱pre物件
nowrap : 強制在同一行內顯示所有文本,直到文本結束或遭遇br物件。參閱td,div等物件的nowrap屬性(特性)
說明: 設定或檢索物件內空格的處理方式。
總是讓Firefox 顯示捲軸
1 html {overflow:-moz-scrollbars-vertical; }
2 body, html {min-height:101%; }大於100%必然會出現滾動條。
使區塊元素水平居中
margin:0 auto;其實就是 margin-left: auto; margin-right: auto;(上右下左),記住一個規則。順時針轉。
body{text-align: center; }
##然後定義內層容器text-align: left;隱藏Exploer textarea 的捲軸
textarea { overflow:auto; }
Exploer 預設情況下textarea 會有垂直滾動條(不要問我為什麼)。
設定列印分頁(實驗未成功未看到效果可以交流下)
h2 {page-break-before:always; } page-break-before 屬性能設定列印網頁時的分頁。
語法:
<div style="line-height:24px; border:2px; border-style:dashed; margin:"> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> </div>
參數:
auto : 假如需要在对象之前插入页分割符
always : 始终在对象之前插入页分割符
avoid : 避免在对象前面插入页分割符
left : 在对象前面插入页分割符直到它到达一个空白的左页边
right : 在对象前面插入页分割符直到它到达一个空白的右页边 null : 空值。IE5用来取消页分割符设置
说明:
检索或设置对象前出现的页分割符。 IE5仅支持always值和空白值(null)。 在IE4中此属性不作用于br对象,但是IE5作用。
删除链接上的虚线框
a:active, a:focus {outline:none; }
Firefox 默认会在链接获得焦点(或者点击时)加上条虚线框,使用上面的属性可以删除。
最简单的 CSS 重置
* {margin: 0; padding: 0 } 如果想“复杂详细”,参考YUI 的做法(还有这里)。
http://developer.yahoo.com/yui/2/
/*CSS reset 示例*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{ margin:0; padding:0;}
table{border-collapse:collapse; border-spacing:0;}
fieldset,img{border:0}
address,caption,cite,code,dfn,em,strong,th,var{ font-style:normal;font-weight:normal;}
ol,ul{list-style:none}
caption,th{text-align:left}
h1,h2,h3,h4,h5,h6{ font-size:100%; font-weight:normal}
q:before,q:after{ content:''}
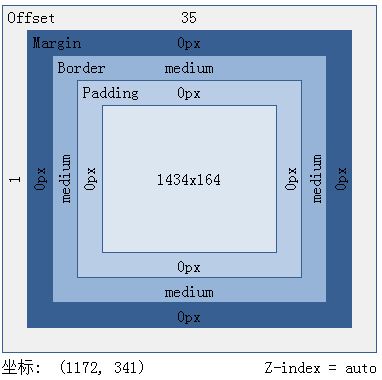
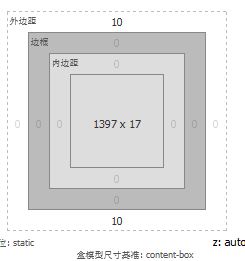
abbr,acronym{border:0}CSS盒模型以及IE和Firefox盒模型的区别


CSS盒子模型-什么是CSS盒子模型。
认识日常生活中盒子:
常常我们遇到盒子是用于可装东西长方形、正方形的盒子。如装皮鞋盒子、装电视机盒子,这个是比较具体的盒子。
CSS盒子:
根据字面我们可以理解,CSS盒子也是装东西的,比如我们要将文字内容、图片布局网页中,那就需要像盒子一样装着。这个时候我们对其对象设置高度(height)、宽度(width)、边框(border)、边距(margin)、填充(padding),即可实现像盒子一样的长方形、正方形平面盒子。
通常我们这样:
一组
日常使用CSS盒子:
我们说将什么内容放入一个盒子里,我们就要想到是放入
Css样式代码:
.yangshi{width:100px;}对应html代码:
<div class="yangshi">内容</div>
这个时候我们可以将
<div class="yangshi">内容</div>看作为一个盒子。CSS简化了网页的格式代码,外部的样式表还会被浏览器保存在缓存里,加快了下载显示的速度,也减少了需要上传的代码数量(因为重复设置的格式将被只保存一次)。只要修改保存着网站格式的CSs样式表文件就町以改变整个站点的风格特色,在修改页面数量庞大的站点时,显得格外有用。这就避免了一个个网页的修改,大大减少了工作量。以上就是CSS开发常用的技巧总结,希望在开发上能帮助到大家。
相关推荐:
以上是最全的CSS開發常用技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




