幾種關於HTML 5 的動態效果製作方法
1.簡介
一個網站有動態效果會讓網站顯得更有檔次,會更吸引網友的目光,隨著時代的發展和進步,越來越多的開發者開始在前端在介面中加入動態效果。
那麼我們今天就一起來整理和分享前端動態效果的製作方法,並對其中的 Canvas 進行簡單的講解。
2.動態效果的分類
我們先來簡單看一下,動態效果的製作有哪些分類?

3.GIF
首先第一個就是我們的gif 圖片,這是一種非常簡單,但卻高效的動態圖製作方式。
GIF圖片擅長於 製作細節的小動畫 ,點陣圖,優點在於「體型」很小,可壓縮,製作成本低,以圖片的形態適用於各種作業系統,無相容性的後顧之憂。製作GIF動畫的方式有很多,例如我們所熟悉的Photoshop時間軸,或是利用Flash,AE將動畫匯出存成GIF格式等等。

GIF動畫最常在H5動效裡當擔loading導航條,熱門小標籤等元素,要把控圖片大小和精度之間的平衡,所以它一般用來製作小細節的動畫。
H5頁面承載GIF圖片的方式相對以下要介紹的其他方法,是最省成本,最為簡單的。只需要以背景圖片/內容圖片的形式在頁面上進行引用即可。
4.逐幀動畫
有很多朋友讀到這裡,可能會覺得,逐幀動畫跟 GIF 不應該是一樣的麼?
逐格動畫即利用一張等間距的動畫分解逐幀圖片,一般是由 js腳本模擬編寫 。
逐幀動畫和GIF動畫的差別在於, 腳本可以控制逐幀動畫的快慢和動作的暫停,而GIF動畫無法在後期通過代碼進行動畫速率及透明度的修改 。
做一個逐幀動畫必不可缺的就是需要一張等間距的「動畫分解逐幀圖片.png”,之後我們就可以透過修改background-position 來完成一個“逐幀動畫”。

當然我們也可以透過設定特殊的圖片,來完成一些特殊的效果。

5.CSS3 動畫
CSS3應該是動畫家族裡絕對不會被遺忘的成員。這裡我們定義它為 擅長於平面層的動畫。 CSS3的缺陷應該在於它的部分屬性還沒有被瀏覽器有好的支援。
關於動畫的應用和基本屬性介紹在之前也已經介紹過了,如果小夥伴們忘記了,可以點擊下面的連結去從新溫習一下。
這裡說個題外話, 如何高效率把動畫設計傳達給工程師呢?
Tips:建議使用 "案例Demo或分鏡頭腳本+動畫屬性分解表+素材切圖"的套裝 !
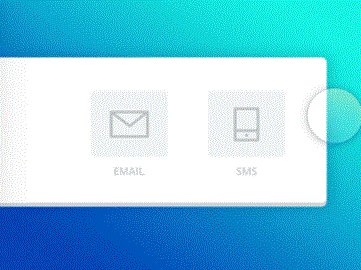
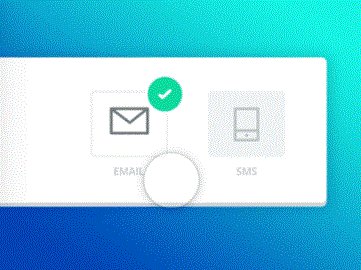
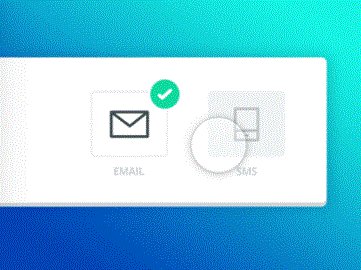
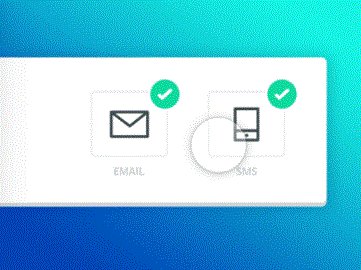
以下圖為例:這是一個點擊回饋的小動畫,在無法提供Demo的時候,我們可以使用"動畫屬性分解表"的方式。

動畫屬性分解表可以讓工程師根據表格內填寫的數值進行動畫的編寫,會比憑空的和工程師進行交流傳達,來的更精準一些。

6.SVG
#SVG,也是動效製作中不可忽略的一大熱門方法,我們定義它為擅長於線條的動畫,弊端是:IE8,Android4.2及以下支援不好。
看下圖幾個例子,涉及到這種沿著元素描邊的動畫,一般都是出自SVG之手啦,當然,它也可以實現一些複雜的動畫,類似這個表情圖片,不過實現成本是不太划算的。
知識普及:SVG,可縮放向量圖形(Scalable Vector Graphics)**, 是被存成了XML 格式的圖像,它有一些特別的地方:
可被多種工具讀取和修改(例如記事本)
尺寸更小,可壓縮性更強
向量
純粹的XML
#一張SVG圖,其實是由一堆的定位錨點連線產生的。所以它可以很方便的存為文檔格式。而頁面中的引用,也是簡單的將此文本引入即可。
這裡必須注意的點是:如果你想製作一個SVG動畫,請一定要使用AI工具繪製輸出向量圖給到工程師同學哦。

如果大家有興趣繼續深入了解,可以點擊下面的鏈接,這是我之前寫的小教程,教大家如何透過SVG 畫出一隻小狐狸。
7.Canvas
HTML5 的新元素
本身是沒有繪圖能力的。所有的繪製工作必須依賴 JavaScript 完成。
我們定義它為**擅長於繪畫的動畫。
繪製一個大量元素下落的動畫效果,就是Canvas所擅長的。
#Canvas可以算是SVG的堂兄弟,大部分的圖表動畫,都是由Canvas或是SVG製作而成的,二者的動畫能力相似但也有以下這些區別:
canvas是畫框,有自己固定的高寬,svg是不依賴分辨率的向量,可以任意放大縮小。
canvas能以.jpg的格式儲存影像,svg是文字的格式儲存影像
canvas繪製的影像不佔DOM,而svg的每個影像都是1個DOM元素
canvas適合圖像密集的動畫,而svg不適合大量使用,例如製作飄雪等
canvas完全依賴腳本繪製作,而svg可直接使用向量轉存產生。
8.Flash To Canvas
除去上面幾種常見的手法,Flash轉Canvas的方法也是今年特別火爆的一種形式。
既然提到曾經輝煌的Flash,那產出物必須離不開酷炫這個形容詞:透過Flash cc製作複雜又精細的動畫,導成Canvas文件,動畫中的互動操作,依賴Create .js的腳步庫完成。
因為 flash 轉 Canvas 的實作成本其實非常高,這裡也就不做更多的介紹了。
9.Video
video 作為 HTML 5 的新標籤,有著許多非常強大的功能。
但是與之相對應的,它也因為兼容性的問題,存在了各種制約,但是無可否認,Video 在實現動態效果的方式和成本上,是其他方式無可比擬的。

10.JavaScript
#其實,只要是涉及互動回饋的動畫,小到滾翻頁,大到重力感應等都需要js進行處理腳步的編寫。
也就是說,所有的動畫特效都離不開Javascript同學的支持。
市面上有許多特別的Javascript腳本函式庫,例如 three.js ,細細運用,就可以做出非同凡響的動畫效果。
總結:
不同的 方式能做出不同的動態效果,希望以上HTML 5 的動態效果製作方法能讓你製作出更好的頁面。
相關推薦:
javascript實現的色塊滑動的動態效果_javascript技巧
以上是幾種關於HTML 5 的動態效果製作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














