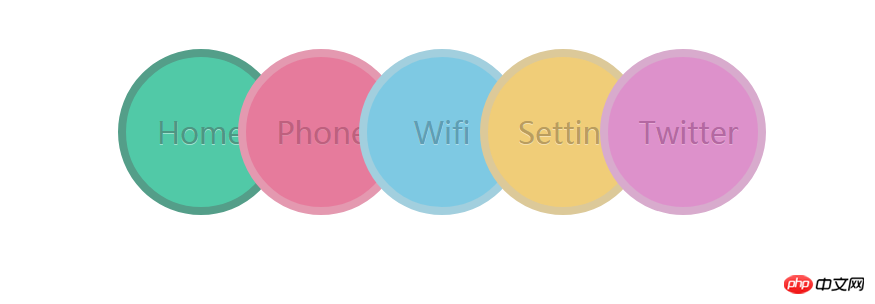
css滑鼠懸停動畫
css實作滑鼠懸停動畫,免費提供原始碼,可以研究參考或拿去使用~~

#程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网--CSS3鼠标悬停动画</title>
<style type="text/css">
body {
margin: 200px;
text-align: center;
font: 1em "微软雅黑";
}
/*去掉li的点或者顺序*/
ul,ol,li {
list-style-type: none;
vertical-align: 0
}
/*去掉超链接底下的横线*/
a {
color: #535353;
text-decoration: none
}
/*添加滑过a标签改变其文字颜色*/
a:hover {
color: #D40000;
text-decoration: none
}
/* 效果CSS开始 */
/*先让里浮动到一起*/
.nav li {
position: relative;
display: inline-block;
margin-left: -50px;
transition: all 0.4s linear;
}
/*把a标签画成圆圈*/
.nav li a {
display: inline-block;
width: 90px;
height: 90px;
padding: 30px;
border-radius: 50%;
border-width: 8px;
border-style: solid;
}
/*滑过li进行放大并把它放到最前面*/
.nav li:hover {
z-index: 11;
transform: scale(1.1);
}
/*.nav li:hover a {
text-decoration: none;
}*/
.nav li:hover span {
transition: all 0.4s linear;
animation: moveFromBottom 0.3s ease;
}
/*给圆圈加背景色和修改边框颜色*/
.nav li:nth-child(1) a {
color: #4d9683;
text-shadow: 0 1px 0 #9de3cf;
border-color: #549e89;
background-color: #51c9a7;
}
.nav li:nth-child(2) a {
color: #be607e;
text-shadow: 0 1px 0 #de8ba5;
border-color: #e499b0;
background-color: #e67b9c;
}
.nav li:nth-child(3) a {
color: #5e9eb4;
text-shadow: 0 1px 0 #adddec;
border-color: #a2cfde;
background-color: #7ec9e3;
}
.nav li:nth-child(4) a {
color: #ba9d5e;
text-shadow: 0 1px 0 #f5e0ad;
border-color: #dcc999;
background-color: #f0cd78;
}
.nav li:nth-child(5) a {
color: #b468a2;
text-shadow: 0 1px 0 #e8acd8;
border-color: #d8abcd;
background-color: #dd91cb;
}
/*鼠标滑过显示高亮颜色*/
.nav li:nth-child(1):hover a {
color: #0f775c;
text-shadow: 0 1px 0 #81e6c9;
border-color: #0a8462;
background-color: #00c18c;
}
.nav li:nth-child(2):hover a {
color: #b12a55;
text-shadow: 0 1px 0 #ff95b7;
border-color: #ba335c;
background-color: #ea5180;
}
.nav li:nth-child(3):hover a {
color: #2883a2;
text-shadow: 0 1px 0 #9cdef2;
border-color: #4397b3;
background-color: #55c1e5;
}
.nav li:nth-child(4):hover a {
color: #ab8228;
text-shadow: 0 1px 0 #ffe199;
border-color: #b08f3e;
background-color: #f8c64d;
}
.nav li:nth-child(5):hover a {
color: #a33689;
text-shadow: 0 1px 0 #ec97d6;
border-color: #b7569f;
background-color: #dd70c3;
}
.nav span {
display: block;
line-height: 90px;
font-size: 30px;
font-style: normal;
position: relative;
/*width: 100px;
height: 90px; */
}
/*可以插入一些图片或者小图标,我就不插入了,你们可以自己试试*/
/*.nav span:before {
display: block;
position: relative;
margin: auto;
}
.nav li:nth-child(1) span:before {
content: "";
width: 0px;
height: 0px;
border-right: 30px solid transparent;
border-top: 30px solid red;
border-left: 30px solid red;
border-bottom: 30px solid red;
border-top-left-radius: 30px;
border-top-right-radius: 30px;
border-bottom-left-radius: 30px;
border-bottom-right-radius: 30px;
}*/
@keyframes moveFromBottom {
from {
transform: translateY(120%) scale(0.5);
opacity: 0;
}
to {
transform: translateY(0%) scale(1);
opacity: 1;
}
}
</style>
</head>
<body>
<div class="page">
<section class="demo">
<nav class="nav">
<ul>
<li>
<a href=""><span>Home</span></a>
</li>
<li>
<a href=""><span>Phone</span></a>
</li>
<li>
<a href=""><span>Wifi</span></a>
</li>
<li>
<a href=""><span>Setting</span></a>
</li>
<li>
<a href=""><span>Twitter</span></a>
</li>
</ul>
</nav>
</section>
</div>
</body>
</html>#免費拿去研究吧!更多好的源碼盡在PHP中文網,關注我們給你好看哦~
相關推薦:
以上是css滑鼠懸停動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






