在我們工作中很多人說到javascript中的計時器都會想到setTimeout() 和setInterval() 這兩個函數,但是卻不知道JavaScript中計時器的原理是什麼,那麼本文將從事件循環(Event Loop) 的角度來分析定時器函數的工作原理和差異!
setTimeout()
MDN對setTimeout 的定義為:
在指定的延遲時間之後呼叫一個函數或執行一個程式碼片段。
語法
setTimeout 的語法非常簡單,第一個參數為回呼函數,第二個參數為延時的時間。函數傳回一個數值類型的ID唯一標示符,此ID可以用作clearTimeout 的參數來取消計時器:
var timeoutID = window.setTimeout(code, delay);
IE0+ 也支援回呼參數的傳入:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]);
setInterval()
MDN 對setInterval 的定義為:
週期性地呼叫一個函數(function)或執行一段程式碼。
由於 setInterval 和 setTimeout 的用法一樣,所以這裡不再列出。
對第二個參數(delay)的說明
由於javascript 的事件循環機制,導致第二個參數並不代表延遲delay毫秒之後立即執行回調函數,而是嘗試將回呼函數加入到事件隊列。實際上,setTimeout 和 setInterval 在這一點上處理又有區別:
setTimeout:延時delay毫秒之後,啥也不管,直接將回呼函數加入事件佇列。
setInterval: 延時delay毫秒之後,先看看事件佇列中是否存在還沒執行的回呼函數(setInterval的回呼函數),如果存在,就不要再往事件佇列裡加入回調函數了。
所以,當我們的程式碼中存在耗時的任務時,計時器並不會表現的如我們所想的那樣。
透過一個例子來理解
##下面的程式碼,本來希望能夠在 100ms 和 200ms 的時候(也就是剛好等待 100ms)呼叫回呼函數:
var timerStart1 = now();
setTimeout(function () {
console.log('第一个setTimeout回调执行等待时间:', now() - timerStart1);
var timerStart2 = now();
setTimeout(function () {
console.log('第二个setTimeout回调执行等待时间:', now() - timerStart2);
}, 100);
}, 100);
// 输出:
// 第一个setTimeout回调执行等待时间: 106
// 第二个setTimeout回调执行等待时间: 107var timerStart1 = now();
setTimeout(function () {
console.log('第一个setTimeout回调执行等待时间:', now() - timerStart1);
var timerStart2 = now();
setTimeout(function () {
console.log('第二个setTimeout回调执行等待时间:', now() - timerStart2);
}, 100);
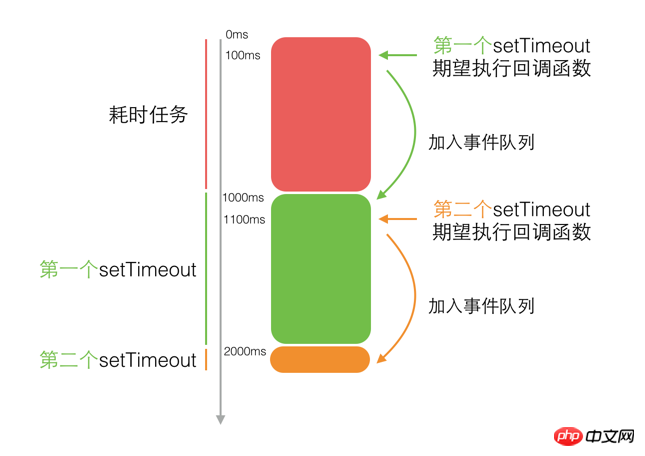
heavyTask(); // 耗时任务
}, 100);
var loopStart = now();
heavyTask(); // 耗时任务
console.log('heavyTask耗费时间:', now() - loopStart);
function heavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// 输出:
// heavyTask耗费时间: 1015
// 第一个setTimeout回调执行等待时间: 1018
// 第二个setTimeout回调执行等待时间: 1000
var intervalStart = now();
setInterval(function () {
console.log('interval距定义定时器的时间:', now() - loopStart);
}, 100);
var loopStart = now();
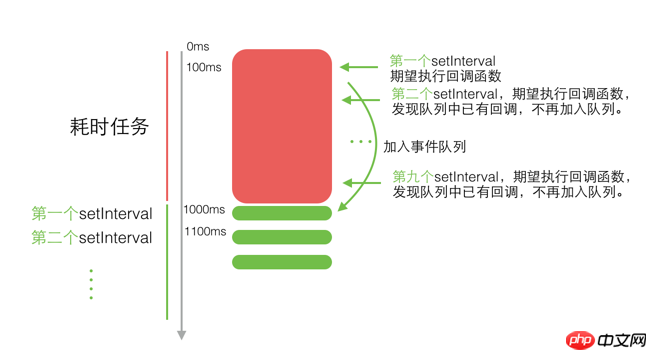
heavyTask();
console.log('heavyTask耗费时间:', now() - loopStart);
function heavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// 输出:
// heavyTask耗费时间: 1013
// interval距定义定时器的时间: 1016
// interval距定义定时器的时间: 1123
// interval距定义定时器的时间: 1224
#總結:
上面對javascript定時器執行原理進行了簡要的分析,相信小夥伴們對JavaScript定時器的工作原理有了一定的認識了,希望能夠幫助你。相關推薦:
##深入探索javascript定時器# ################################################### #
以上是關於JavaScript中定時器的原理解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




