JavaScript實作投影片的簡單實例
在我們日常的開發工作中,經常會遇到幻燈片切換、那麼我們都知道常見的幻燈片切換無非就是輪播和漸變,不管哪種都是用定時器來逐步改變圖片或是圖片群組的某種屬性來實現的,今天就帶大家介紹下JavaScript實作投影片的簡單實例!
摒棄其他的效果,最簡單的輪播也就只有一條語句:
parent.appendChild(parent.firstChild),不斷的把列表的一個元素添加到最後一個,appendChild會將節點從原來的位置移除,所以藉此可以產生切換效果。
一點,IE對文字的文字節點與其他的瀏覽器不同,在取得子節點的時候需要注意,另外在不同版本的FF中,children這個屬性也需要注意。
下面的demo沒有設定#view的overflow:hidden。
demo_1:
程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
*{ margin: 0; padding: 0;}
ul{ list-style: none;}
#view{ position: relative; width: 320px; height: 120px; margin-left:320px; border: 10px solid #bc8f8f; }
#view:after{ content: '.'; display: block; clear: both; height: 0; visibility:hidden;}
#img_list{ position: absolute; width: 960px;}
#img_list li{ float: left; width: 320px; height: 120px; }
#a{ background: #87ceeb;}
#b{ background: #ff69b4;}
#c{ background: #98fb98;}
</style>
</head>
<body>
<p id="view">
<ul id="img_list">
<li id="a"></li>
<li id="b"></li>
<li id="c"></li>
</ul>
</p>
<script type="text/javascript">
var img_list = document.getElementById('img_list');
setInterval(function(){
img_list.appendChild(img_list.firstChild);
},500)
</script>
</body>
</html>
#(上面的demo其實可以不用浮動,僅為了後面的示範)
另一種方式就是不改變節點順序,把整個列表往某個方向移動(不斷改變列表的left屬性),
demo_2:
代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
*{ margin: 0; padding: 0;}
ul{ list-style: none;}
#view{ position: relative; width: 320px; height: 120px; margin-left:320px; border: 10px solid #bc8f8f; }
#view:after{ content: '.'; display: block; clear: both; height: 0; visibility:hidden;}
#img_list{ position: absolute; width: 960px;}
#img_list li{ float: left; width: 320px; height: 120px; }
#a{ background: #87ceeb;}
#b{ background: #ff69b4;}
#c{ background: #98fb98;}
</style>
</head>
<body>
<p id="view">
<ul id="img_list">
<li id="a"></li>
<li id="b"></li>
<li id="c"></li>
</ul>
</p>
<script type="text/javascript">
var img_list = document.getElementById('img_list');
img_list.style.left = 0;
setInterval(function(){
img_list.style.left = parseInt(img_list.style.left) == -640 ? 0: (parseInt(img_list.style.left) - 320 + 'px');
},500)
</script>
</body>
</html>上面的demo突兀,感覺不好,於是可以加上平滑的移動效果。
所謂平滑的移動效果其實就是把上面第二個demo的每一大步分解為若干個小的部分,把一次移動320px分成50次來執行;
demo_3:
# 程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
*{ margin: 0; padding: 0;}
ul{ list-style: none;}
#view{ position: relative; width: 320px; height: 120px; margin-left:320px; border: 10px solid #bc8f8f; }
#view:after{ content: '.'; display: block; clear: both; height: 0; visibility:hidden;}
#img_list{ position: absolute; width: 960px;}
#img_list li{ float: left; width: 320px; height: 120px; }
#a{ background: #87ceeb;}
#b{ background: #ff69b4;}
#c{ background: #98fb98;}
</style>
</head>
<body>
<p id="view">
<ul id="img_list">
<li id="a"></li>
<li id="b"></li>
<li id="c"></li>
</ul>
</p>
<script type="text/javascript">
var img_list = document.getElementById('img_list');
img_list.style.left = 0;
setInterval(function(){
for(var i = 0 ; i < 100 ; i++){
(function(pos){
setTimeout(function(){
img_list.style.left = parseInt(img_list.style.left) == -640 ? 0: -pos/100 * 640+'px';
},(pos + 1)*10)
})(i)
}
},1500)
</script>
</body>
</html>對於demo_1的情況,我們可以不斷縮減firstChild的寬度,以此達到類似demo_3的效果。
demo_4
程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
*{ margin: 0; padding: 0;}
ul{ list-style: none;}
#view{ position: relative; width: 320px; height: 120px; margin-left:320px; border: 10px solid #bc8f8f; }
#view:after{ content: '.'; display: block; clear: both; height: 0; visibility:hidden;}
#img_list{ position: absolute; width: 960px;}
#img_list li{ float: left; width: 320px; height: 120px; }
#a{ background: #87ceeb;}
#b{ background: #ff69b4;}
#c{ background: #98fb98;}
</style>
</head>
<body>
<p id="view">
<ul id="img_list">
<li id="a"></li>
<li id="b"></li>
<li id="c"></li>
</ul>
</p>
<script type="text/javascript">
var img_list = document.getElementById('img_list');
setInterval(function(){
var current = img_list.children[0];
for(var i = 0 ; i < 100 ; i++){
(function(pos){
setTimeout(function(){
current.style.width = 320 - (pos/100)*320 + 'px';
},(pos + 1)*10)
})(i)
}
setTimeout(function(){
img_list.appendChild(current);
current.style.width = '320px';
},1010);
},1500)
</script>
</body>
</html>上面幾種,方式原理都差不多,另外還可以設定透明漸變,讓一張圖片透明度從1國度到0 ,於是也可以產生切換效果,程式碼改動也很小。
demo_5:
程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
*{ margin: 0; padding: 0;}
ul{ list-style: none;}
#view{ position: relative; width: 320px; height: 120px; margin-left:320px; border: 10px solid #bc8f8f; }
#view:after{ content: '.'; display: block; clear: both; height: 0; visibility:hidden;}
#img_list{ position: absolute; width: 960px;}
#img_list li{position: absolute; top:0; left: 0; width: 320px; height: 120px; }
#a{ background: #87ceeb;}
#b{ background: #ff69b4;}
#c{ background: #98fb98;}
</style>
</head>
<body>
<p id="view">
<ul id="img_list">
<li id="a"></li>
<li id="b"></li>
<li id="c"></li>
</ul>
</p>
<script type="text/javascript">
var img_list = document.getElementById('img_list');
setInterval(function(){
var current = img_list.children[0];
for(var i = 0 ; i < 100 ; i++){
(function(pos){
setTimeout(function(){
current.style.opacity = 1 - (pos/100)*1;
},(pos + 1)*10)
})(i)
}
setTimeout(function(){
img_list.appendChild(current);
current.style.opacity = 1;
},1010);
},1500)
</script>
</body>
</html>至於其他各種絢麗的效果,經過一些其他的組合處理就可以了。
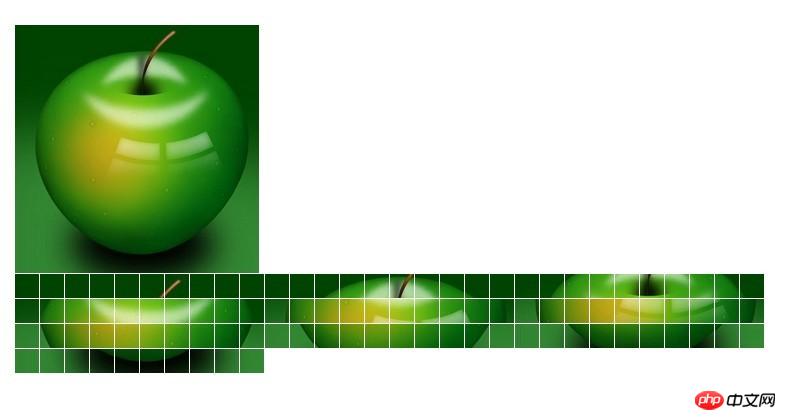
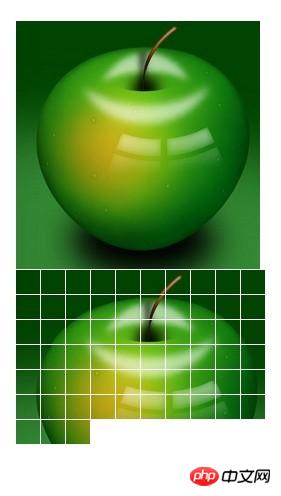
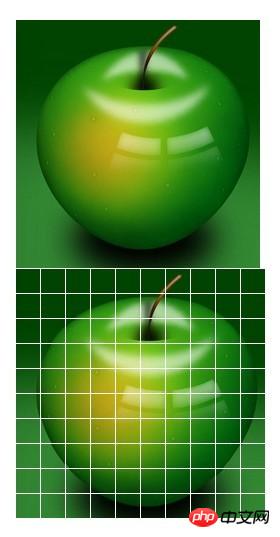
一種處理方法就是把圖片分割成n個區域,將背景都設定為需要顯示的圖片,然後在不同的區域顯示對應的背景。這樣一來,一張100*100的圖片,可以被分割成100個10*10的小方塊,再對這些方塊來處理,得到的效果就會更多。理論上也可以分成10000個1*1的小點,但瀏覽器會爆掉··
demo_6:
程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
*{ margin: 0; padding: 0; border: 0;}
body{ padding: 50px;}
.sep{ float: left; margin:1px 1px 0 0;}
</style>
</head>
<body>
<img id="img" src="../动画/apple.jpg" alt="" />
<p id="wrap" style="position: relative; "></p>
<script type="text/javascript">
var img = document.getElementById('img');
var wrap = document.getElementById('wrap');
img.onload = function(){
console.dir(img);
var h = img.naturalHeight;
var w = img.naturalWidth;
newPanel(w,h);
}
function newPanel(w,h){
var cols = 10;
var rows = 10;
var colWidth = Math.floor(w/cols);
var rowHeight = Math.floor(w/rows);
for(var row = 0; row < rows; row++){
for(var col =0; col < cols; col++){
var p = document.createElement('p');
p.style.width = colWidth + 'px';
p.style.height= rowHeight + 'px';
p.className= 'sep';
p.style.backgroundImage = 'url(' + img.src + ')';
p.style.backgroundPosition = -colWidth*col +'px ' + -rowHeight*row +'px' ;
wrap.appendChild(p);
}
}
}
setTimeout(function(){
setInterval(function(){
wrap.lastChild && wrap.removeChild(wrap.lastChild);
},50)
},1000)
</script>
</body>
</html>


#演示而已,具體的寬度和排列需要自己再組織下。或者消除,或遮罩,對應不同的排列組合,其他的方式也比較好實現。
最後,大家都懂的,CSS3也可以實作一些投影片效果,
demo_7:
程式碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#test{
position: relative;
width: 300px;
height: 200px;
overflow: hidden;
border: 1px solid #d4d4d4;
}
#test ul{
position: absolute;
top:0;
left: 0;
height:200px;
}
#test ul li{
float: left;
width: 300px;
height:200px;
}
@-webkit-keyframes myAnimation{
0%{
top:0;
}
40%{
top:-200px;
}
70%{
top:-400px;
}
100%{
top:-600px;
}
}
#test ul{
-webkit-animation-name:myAnimation;
-webkit-animation-duration:4s;
-webkit-animation-timing-function:linear;
-webkit-animation-iteration-count:infinite;
}
</style>
</head>
<body>
<p id="test">
<ul>
<li><img width="300" height="200" src="../image/a.jpg" alt="" /></li>
<li><img width="300" height="200" src="../image/a.jpg" alt="" /></li>
<li><img width="300" height="200" src="../image/a.jpg" alt="" /></li>
<li><img width="300" height="200" src="../image/a.jpg" alt="" /></li>
</ul>
</p>
</body>
</html>
總結:
本文使用了很多的實例來講解了JavaScript實作投影片的操作,相信小夥伴麼透過對本文的學習,對幻燈片的實現以有了一定的了解!
相關推薦:
以上是JavaScript實作投影片的簡單實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PPT幻燈片插入七邊形方法介紹
Mar 26, 2024 pm 07:46 PM
PPT幻燈片插入七邊形方法介紹
Mar 26, 2024 pm 07:46 PM
1.開啟PPT投影片文檔,在PPT左側【大綱、投影片】欄中,點選選擇需要插入基本【形狀】的投影片。 2.選擇好之後,在PPT上方功能選單列中選擇【插入】選單並點選。 3.點選【插入】選單後,在功能選單列下方彈出【插入】子選單列。在【插入】子選單列中選擇【形狀】選單。 4.點選【形狀】選單,彈出預設的形狀種類選擇頁面。 5.在形狀種類選擇頁面中,選擇【七邊形】形狀並點選。 6.點擊後,滑鼠移動至投影片編輯介面,按下滑鼠繪製,繪製完成後放開滑鼠。完成【七邊形】形狀的插入。
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






