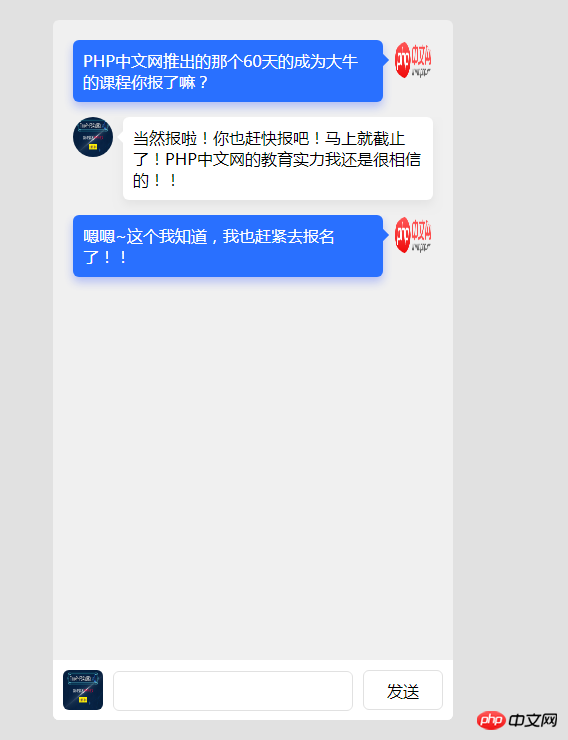
JS模仿聊天頁面
JS聊天介面,免費提供源碼,對JS有興趣的朋友可以研究研究,這對我們的JS知識還是有很大幫助的哦~

程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
/*chrome下能隐藏滚动条*/
::-webkit-scrollbar{
display: none;
}
@keyframes text {
0% {
top:50px;
opacity: 0;
}
100%{
top: 0;
opacity: 1;
}
}
body{
background-color: #e1e1e1;
}
.container{
position: relative;
height: 700px;
width: 400px;
margin: 50px auto;
background-color: #f0f0f0;
border-radius: 6px;
overflow: hidden;
}
.main{
overflow: auto;
border-bottom: 60px solid #fff;
padding: 20px 10px;
width: 100%;
height: 100%;
}
/*这个伪元素解决不同浏览器padding裁剪内容不一致的问题!!*/
.main:after{
display: block;
content: "";
background-color: transparent;
width: 100%;
height: 50px;
}
.lineBox{
overflow: hidden;
min-height: 40px;
clear: both;
position: relative;
}
.imgWhite{
position: absolute;
left: 10px;
width: 40px;
height: 40px;
border-radius: 50%;
}
.imgBlue{
position: absolute;
right: 10px;
width: 40px;
height: 40px;
border-radius: 50%;
}
.textWhite{
/*!*解决连续字母不换行的问题*!
max-width: 300px;
word-wrap:break-word;*/
min-height: 40px;
margin-left: 60px;
margin-right: 10px;
margin-bottom: 15px;
padding: 10px 10px;
display: inline-block;
position: relative;
border-radius: 6px;
background-color: #ffffff;
box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);
}
.textWhite:before{
display: block;
content: "";
width: 0;
height: 0;
position: absolute;
left:-6px;
top: 14px;
border-top: solid 6px transparent;
border-right: 6px solid #fff;
border-bottom: solid 6px transparent;
}
.textBlue{
min-height: 40px;
position: relative;
float: right;
margin-left: 10px;
margin-right: 60px;
margin-bottom: 15px;
padding: 10px 10px;
display: inline-block;
border-radius: 6px;
background-color: #2970ff;
box-shadow: 0 5px 15px 0 rgba(41, 75, 255, 0.3);
color: #fff;
}
.textBlue:before{
display: block;
content: "";
width: 0;
height: 0;
position: absolute;
right:-6px;
top: 14px;
border-top: solid 6px transparent;
border-left: 6px solid #2970ff;
border-bottom: solid 6px transparent;
}
.inputBox{
position: absolute;
bottom: 0;
left: 0;
height: 60px;
line-height: 60px;
width: 100%;
background-color: #ffffff;
}
.img1{
margin-left: 10px;
margin-top: -3px;
display: inline-block;
vertical-align: middle;
width: 40px;
height: 40px;
box-sizing: border-box;
background-color: #fff;
border-radius: 6px;
}
.textBox{
display: inline-block;
line-height: 60px;
right: 100px;
left: 60px;
position: absolute;
}
#text{
display: inline-block;
font-size: 16px;
padding: 0 0 0 10px;
width: 100%;
height: 40px;
border-radius: 6px;
border: 1px solid #e1e1e1;
}
#btn{
cursor: pointer;
font-size: 16px;
margin: 10px;
display: inline-block;
vertical-align: middle;
float: right;
height: 40px;
box-sizing: border-box;
width: 80px;
border-radius: 6px;
border: 1px solid #e1e1e1;
background-color: #fff;
outline: none;
}
#btn:hover{
color: #fff;
background-color: #2970ff;
}
#btn:active{
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2) inset;
background-color: #3668ff;
}
</style>
<script>
window.onload = function () {
var img1 = document.getElementsByClassName("img1");
var imgWhite = document.getElementsByClassName("imgWhite");
var imgBlue = document.getElementsByClassName("imgBlue");
var textM = document.getElementsByClassName("textM");
var textWhite = document.getElementsByClassName("textWhite");
var textBlue = document.getElementsByClassName("textBlue");
var text = document.getElementById("text");
var btn = document.getElementById("btn");
var lineBox = document.getElementsByClassName("lineBox");
var main = document.getElementsByClassName("main");
/*用来判断猫和狗的状态*/
var onOff = true;
/*页面载入时聊天内容自动滚动到最下面*/
main[0].scrollTop = main[0].scrollHeight;
/*切换猫狗角色*/
img1[0].onclick = function () {
if (onOff === true) {
this.src = "http://www.php.cn/tpl/Index/Static/img/2017_index/logo.png";
onOff = false
} else {
this.src = "http://www.php.cn/tpl/Index/Static/img/banner4.jpg";
onOff = true
}
};
btn.onclick = function () {
/*先判断猫还是狗,然后往里面添加内容*/
if (onOff === true) {
main[0].innerHTML += "<div class=\"lineBox\">" + "<img src="/static/imghw/default1.png" data-src="http://www.php.cn/tpl/Index/Static/img/2017_index/logo.png" class="lazy" class=\"imgWhite\" alt="JS模仿聊天頁面" >" + "<p class=\"textM textWhite\">" + "</p>" + "</div>";
imgWhite[imgWhite.length - 1].src = img1[0].src;
textWhite[textWhite.length - 1].innerHTML = text.value;
} else {
main[0].innerHTML += "<div class=\"lineBox\">" + "<img src="/static/imghw/default1.png" data-src="http://www.php.cn/tpl/Index/Static/img/2017_index/logo.png" class="lazy" class=\"imgBlue\" alt="JS模仿聊天頁面" >" + "<p class=\"textM textBlue\">" + "</p>" + "</div>";
imgBlue[imgBlue.length - 1].src = img1[0].src;
textBlue[textBlue.length - 1].innerHTML = text.value;
}
/*清除原有动画*/
for (var i=0;i<textM.length;i++)
{
textM[i].style.animation = "";
textM[i].style.animationFillMode = "";
}
/*给最新的一条聊天记录绑定CSS3帧动画*/
textM[textM.length - 1].style.animation = "text 0.3s";
textM[textM.length - 1].style.animationFillMode = "forwards";
text.value = "";
/*2个滚动方法*/
/*lineBox[lineBox.length - 1].scrollIntoView();*/
main[0].scrollTop = main[0].scrollHeight;
};
/*键盘回车事件*/
document.onkeyup = function (e) {
if (window.event)
e = window.event;
var code = e.charCode || e.keyCode;
if (code === 13) {
btn.onclick();
}
}
}
</script>
</head>
<body>
<div>
<div>
<div>
<img src="/static/imghw/default1.png" data-src="http://www.php.cn/tpl/Index/Static/img/2017_index/logo.png" class="lazy" alt="">
<p class="textM textBlue">PHP中文网推出的那个60天的成为大牛的课程你报了嘛?
</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://www.php.cn/tpl/Index/Static/img/banner4.jpg" class="lazy" alt="">
<p class="textM textWhite">当然报啦!你也赶快报吧!马上就截止了!PHP中文网的教育实力我还是很相信的!!
</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://www.php.cn/tpl/Index/Static/img/2017_index/logo.png" class="lazy" alt="">
<p class="textM textBlue">嗯嗯~这个我知道,我也赶紧去报名了!!
</p>
</div>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://www.php.cn/tpl/Index/Static/img/banner4.jpg" class="lazy" alt="">
<div>
<input type="text" id="text">
</div>
<input type="button" value="发送" id="btn">
</div>
</div>
</body>
</html>以上是模擬聊天的原始碼~有興趣的朋友可以拿去研究研究~更多關於js方面的文章、原始碼請到PHP中文網搜尋
#相關推薦:
# #45個好用的JavaScript函式庫以上是JS模仿聊天頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Word複製頁面
Feb 20, 2024 am 10:09 AM
如何在Word複製頁面
Feb 20, 2024 am 10:09 AM
是否要複製MicrosoftWord中的頁面,並保持格式不變?這是一個聰明的想法,因為當您想要建立特定文件佈局或格式的多個副本時,在Word中複製頁面可能是一種有用的節省時間的技術。本指南將逐步引導您在Word中複製頁面的過程,無論是建立範本還是複製文件中的特定頁面。這些簡單的說明旨在幫助您輕鬆地重新製作頁面,省去從頭開始的麻煩。為什麼要在MicrosoftWord中複製頁面?在Word中複製頁面非常有益的原因有以下幾點:當您有一個具有特定佈局或格式的文件要複製時。與從頭開始重新建立整個頁面不同
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 微信不顯示該聊天怎麼恢復?微信不顯示該聊天恢復方法
Mar 13, 2024 pm 01:50 PM
微信不顯示該聊天怎麼恢復?微信不顯示該聊天恢復方法
Mar 13, 2024 pm 01:50 PM
微信,作為當下最受歡迎的社交軟體之一,提供了豐富的聊天功能。但有時,我們可能會遇到「不顯示該聊天」的情況,導致某些重要對話被隱藏。要恢復這些聊天,其實很簡單。只要依照以下這些步驟操作,就能輕鬆恢復被隱藏的聊天,繼續享受微信帶來的便利交流體驗。微信不顯示該聊天怎麼恢復?微信不顯示此聊天恢復方法方法一,嘗試直接在微信的訊息清單中搜尋該聊天物件的名稱或關鍵字。如果搜尋到了,點擊進入聊天介面,這樣就可以恢復顯示該聊天了。方法二,透過好友聊天恢復:開啟微信,點選通訊錄,找到被隱藏聊天顯示的好友,點選發送訊息
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
頁面刷新在我們日常的網路使用中非常常見,當我們訪問一個網頁後,有時會遇到一些問題,例如網頁加載不出來或顯示不正常等。這時候我們通常會選擇刷新頁面來解決問題,那麼要如何快速刷新頁面呢?下面我們就來探討頁面刷新的快捷鍵。頁面刷新快捷鍵是一種透過鍵盤操作來快速刷新目前網頁的方法。在不同的作業系統和瀏覽器中,頁面刷新的快捷鍵可能有所不同。下面我們以常見的W
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 處理Laravel頁面無法正確顯示CSS的方法
Mar 10, 2024 am 11:33 AM
處理Laravel頁面無法正確顯示CSS的方法
Mar 10, 2024 am 11:33 AM
《處理Laravel頁面無法正確顯示CSS的方法,需要具體程式碼範例》在使用Laravel框架開發Web應用程式時,有時候會遇到頁面無法正確顯示CSS樣式的問題,這可能會導致頁面呈現不正常的樣式,影響使用者體驗。本文將介紹一些處理Laravel頁面無法正確顯示CSS的方法,並提供具體的程式碼範例,幫助開發者解決這個常見問題。一、檢查檔案路徑首先要檢查CSS檔案的路徑是






