很多新入門的朋友都有疑惑,HTML是什麼? DIV是什麼? CSS是什麼?今天就來給大家好好的分析下DIV.CSS到底是什麼?他們之前有什麼關係。
一、DIV+CSS是什麼? 或 DIV CSS是什麼?
DIV+CSS我們可以分成DIV和CSS兩個概念。
CSS:全稱為Cascading Style Sheets,中文翻譯為“層疊樣式表”,簡稱CSS樣式表,所以稱之為層疊樣式表(Cascading Stylesheet)簡稱CSS。在網頁製作時採用CSS技術,可以有效地對頁面的佈局、字體、顏色、背景和其它效果實現更精確的控制。只要對對應的程式碼做一些簡單的修改,就可以改變同一頁的不同部分,或是頁數不同的網頁的外觀和格式。
DIV:這是網頁HTML的標籤,通常我們在HTML程式碼中使用DIV標籤來配合應用程式CSS類別版面網頁。
二、DIV是什麼重點介紹
1、DIV是html其中一個常用標籤,如span、table、h1等之類標籤
2、在HTML中DIV標籤我們用的最多,具有代表性
3、p配合css類,佈局出網頁
三、DIV語法
<p>内容</p> <p class="pcss5">内容</p> <p id="pcss5">内容</p>
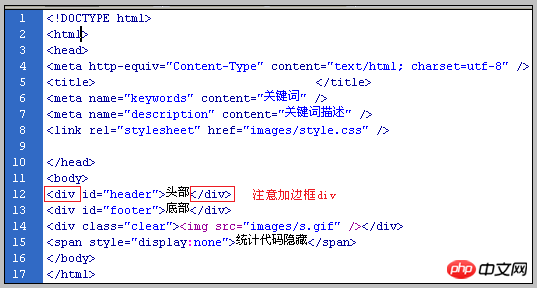
四、實際DIV在HTML中截圖
DIV+CSS是什麼樣子截圖
DIV CSS是什麼截圖

介紹了這麼多,你一定了解了DIV+CSS怎麼使用吧,希望持續關注本站,我們之後也會為大家帶來更多的前端知識。
相關閱讀:
#
以上是DIV+CSS怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




