給大家說一下css3單字與文法結構以及CSS3圓角案例,需要的朋友可以深入研究一下,CSS3做出圓角並不困難,困難的是走出思路舉一反三。
1、圓角單字:border-radius
2、語法結構div{border-radius:5px}
設定DIV物件盒子四個角落5像素圓角效果
div{border-radius:5px 0;}
設定DIV物件盒子左上角和右下角5px圓角,其它兩個角為0不圓角
div{border-radius:5px 5px 0 0;}
#設定DIV物件盒子左上角和右上角5px圓角,其它兩個角為0不圓角
3.說明:
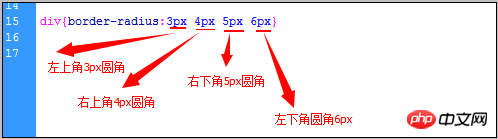
border-radius:3px 4px 5px 6px
代表設定物件左上角3px圓角、右上角4px圓角、右下角5px圓角、左下角6px圓角。
4、css圓角屬性分析圖

#分別對兩個DIV盒子設定圓角、一個圖片設定圓角實踐CSS3圓角。
1、案例HTML程式碼
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>对象圆角</title> <link href="images/style.css" rel="stylesheet" type="text/css" /> </head> <body> <div>盒子左上角和右上角对象圆角测试</div> <div class="box">DIV盒子圆角</div> <div>盒子对象个角圆角测试</div> <div class="box3">DIV盒子圆角</div> <p> </p> <div>图片对象圆角测试</div> <div class="box2"><img src="/static/imghw/default1.png" data-src="images/logo.gif" class="lazy" / alt="CSS3怎麼做圓角" ></div> </body> </html>
2、案例CSS程式碼:
.box {border-radius:5px 5px 0 0;border:1px solid #000;width:300px; height:80px; margin:0 auto}
.box2 img{border-radius:5px}
.box3{border-radius:5px 0; background:#999;width:300px; height:80px; margin:0 auto}3、圓角案例效果截圖
css3 對應圓角效果截圖
div+css3佈局border-radius對應圓角效果截圖
4、案例說明
1)、第一個BOX盒子為了觀察到圓角效果所以設置了邊框樣式,同時設定圓角樣式border-radius:5px 5px 0 0;設定左上角和右上角圓角。
2)、第二個BOX3盒子設定背景色,同時設定圓角樣式border-radius:5px 0,設定左上角和右下角圓角
3)、第三個對box2盒子裡圖片img設定圓角樣式border-radius:5px,設定四個角落均圓角。
CSS3做出圓角的教學就這麼多,需要的朋友可以保存一下,也請大家持續關注本站的其他更新。
相關推薦:
以上是CSS3怎麼做圓角的詳細內容。更多資訊請關注PHP中文網其他相關文章!




