jquery表單驗證插件
jquery表單驗證外掛程式這個非常適合我們用在自己的專案裡,對jquery感興趣的也可以研究一下,學習學習jquery。
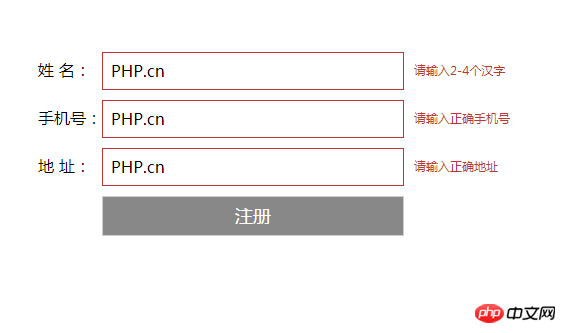
實作示範:

#程式碼示範:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>PHP中文网--注册页面</title>
<style>
* {
padding: 0;
margin: 0;
}
form {
width: 570px;
height: 300px;
margin: 100px auto;
}
label {
width: 64px;
float: left;
clear: left;
height: 36px;
line-height: 36px;
margin-top: 10px;
}
input {
width: 300px;
height: 36px;
line-height: 36px;
margin-top: 10px;
text-indent: 8px;
font-size: 16px;
font-family: "微软雅黑";
border: 1px solid #ccc;
float: left;
}
#sub {
width: 302px;
height: 40px;
border: 1px solid #ccc;
background: #888;
color: #fff;
font-size: 18px;
text-indent: 0;
}
.spa {
height: 36px;
line-height: 36px;
width: 204px;
display: inline-block;
float: left;
font-size: 12px;
color: #BD362F;
text-indent: 10px;
margin-top: 10px;
}
</style>
</head>
<body>
<form action="" method="post">
<label id="name">姓 名:</label><input type="text" name="username" id="username" value="" placeholder="请输入姓名" /><span class="spa spa1"></span><br />
<label id="phone">手机号:</label><input type="text" name="userphone" id="userphone" value="" placeholder="请输入手机号" /><span class="spa spa2"></span><br />
<label id="address">地 址:</label><input type="text" name="useraddress" id="useraddress" value="" placeholder="请输入地址" /><span class="spa spa3"></span><br />
<label> </label><input type="submit" value="注册" id="sub" />
</form>
<script src="http://code.jquery.com/jquery-1.4.1.js"></script>
<script type="text/javascript">
window.onload = function() {
$("#username").focus()
}
/************************ 失焦判断 **********************************/
$("input").blur(function() {
$(".spa").css("color", "#BD362F")
if($(this).is("#username")) { //姓名判断
var na = /^[\u4E00-\u9FA5]{2,4}$/
if($("#username").val() != "") {
if(!(na.test($("#username").val()))) {
$(".spa1").text("请输入2-4个汉字");
$(this).css("border", "1px solid #BD362F")
return false;
} else if(na) {
$(".spa1").text("");
return true;
}
} else {
$(".spa1").text("");
}
}
if($(this).is("#userphone")) { //手机号判断
var ph = /^1[3|5|7|8|][0-9]{9}$/
if($("#userphone").val() != "") {
if(!(ph.test($("#userphone").val()))) {
$(".spa2").text("请输入正确手机号");
$(this).css("border", "1px solid #BD362F")
return false;
} else if(ph) {
$(".spa2").text("");
return true;
}
} else {
$(".spa2").text("");
}
}
if($(this).is("#useraddress")) { //地址判断
var ad = /^(?=.*?[\u4E00-\u9FA5])[\dA-Za-z\u4E00-\u9FA5]{8,32}/;
if($("#useraddress").val() != "") {
if(!(ad.test($("#useraddress").val()))) {
$(".spa3").text("请输入正确地址");
$(this).css("border", "1px solid #BD362F")
return false;
} else if(ad) {
$(".spa3").text("");
return true;
}
} else {
$(".spa3").text("");
}
}
})
/********************** 聚焦提示 ************************/
$("input").focus(function() {
if($(this).is("#username")) {
$(".spa1").text("四个汉字").css("color", "#aaa")
$(this).css("border", "1px solid #aaa")
}
if($(this).is("#userphone")) {
$(".spa2").text("11位手机号码").css("color", "#aaa")
$(this).css("border", "1px solid #aaa")
}
if($(this).is("#useraddress")) {
$(".spa3").text("最少8个字符(汉字、字母和数字)").css("color", "#aaa")
$(this).css("border", "1px solid #aaa")
}
})
/*********************** 提交验证 ***************************/
$("#sub").click(function() {
var na = /^[\u4E00-\u9FA5]{2,4}$/; //姓名正则
var ph = /^1[3|5|7|8|][0-9]{9}$/; //手机号正则
var ad = /^(?=.*?[\u4E00-\u9FA5])[\dA-Za-z\u4E00-\u9FA5]{8,32}/; //地址正则
if(na.test($("#username").val()) && ph.test($("#userphone").val()) && ad.test($("#useraddress").val())) {
return true;
} else {
if($("#username").val() == "") {
$(".spa1").text('请你填写用户名')
}
if($("#userphone").val() == "") {
$(".spa2").text('请你填写手机号')
}
if($("#useraddress").val() == "") {
$(".spa3").text('请你填写地址')
}
return false;
}
})
</script>
</body>
</html>以上就是jquery表單驗證插件的源碼,感興趣的可以到PHP中文網搜尋更多相關知識!
相關推薦:
#以上是jquery表單驗證插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 Laravel表單類別使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
Laravel表單類別使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
在編寫網站或應用程式時,表單是不可或缺的一部分。 Laravel作為一個流行的PHP框架,提供了豐富而強大的表單類,使得表單處理變得更加簡單和高效。本文將介紹一些Laravel表單類別的使用技巧,幫助你提升開發效率。下面透過具體的程式碼範例來詳細講解。建立表單要在Laravel中建立表單,首先需要在檢視中編寫對應的HTML表單。在處理表單時,可以使用Laravel
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行?谷歌瀏覽器功能十分強大,不少小伙伴喜歡使用這款瀏覽器觀看視頻動畫,不過要想看各類動畫視頻就需要在瀏覽器里安裝動畫插件,不少小伙伴使用的是谷歌瀏覽器,安裝好動畫插件之後還是無法關愛視頻,這種問題該如何處理。接下來就讓小編帶給大家Google瀏覽器允許動畫外掛程式運行具體步驟,有興趣的朋友快來看看。 Google瀏覽器可讓動畫外掛程式運行特定步驟1、先在電腦上執行Google瀏覽器,在首頁的右上角點選主選單按鈕(如圖所示)。 2、開啟主選單之後,選擇下方的「設定」選項(如圖)。 3、在設置






