HTML5文字彈幕效果,蠻有趣的,對HTML5有興趣拿去研究,學習學習HTML5.
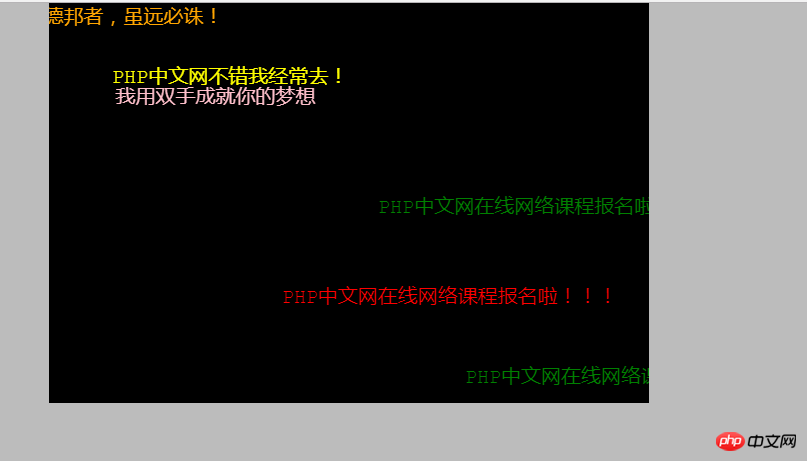
實作示範:

#程式碼示範:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>PHP中文网--HTML5文字弹幕效果代码</title>
<style type="text/css">
*{
margin:0;
padding:0;
list-style: none;
border:0;
}
body{
background: #bcbcbc;
}
.main{
width: 600px;
height: 400px;
margin:0 auto;
position: relative;
}
.main img{
position: absolute;
right: 0;
bottom:0;
width: 100px;
height: 100px;
}
#canvas{
display: block;
background: #000;
}
</style>
</head>
<body>
<div class="main">
<canvas id="canvas">嗨帅哥您的浏览器不支持canvas赶紧去升级吧</canvas>
</div>
<script type="text/javascript">
var canvas=document.getElementById('canvas');
var ctx=canvas.getContext("2d");
var width=600;
var height=400;
var colorArr=["yellow","pink","orange","red","green"];
var textArr=[
"PHP中文网不错我经常去!",
"我用双手成就你的梦想",
"犯我德邦者,虽远必诛!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"陷阵之志,有死无生",
"即使敌众我寡,末将亦能万军从中取敌将首级!"
]
canvas.width=width;
canvas.height=height;
var image=new Image();
ctx.font = "20px Courier New";
var numArrL=[80,100,5,300,500,430];//初始的X
var numArrT=[80,100,20,300,380,210];//初始的Y
setInterval(function(){
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.save();
for(var j=0;j<textArr.length;j++){
numArrL[j]-=(j+1)*0.6;
ctx.fillStyle = colorArr[j]
ctx.fillText(textArr[j],numArrL[j],numArrT[j]);
}
for(var i=0;i<textArr.length;i++){
if(numArrL[i]<=-500){
numArrL[i]=canvas.width;
}
}
ctx.restore();
},30)
</script>
</body>
</html>以上就是HTML5文字彈幕效果源碼,有興趣的同學還可以到PHP中文網搜尋更多相關知識哦~
#相關推薦:
以上是HTML5文字彈幕效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




