網站不被IE8相容的解決辦法
IE8出來以後造成很多網站出現不相容的現象。在IE8中特別是flash常常出現錯誤顯示不全的現象。下面我來介紹兩種非常簡單的方法來解決這個IE8不相容的問題。只需要加入幾行程式碼就行非常的方便。
工具/原料
• 程式碼:
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
• 空間支援iis的情況下直接加在iis裡面
方法/步驟
1. 1
在頁面中加入如下HTTP meta-tag
程序代碼<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
只要IE8一讀到這個標籤,它就會自動啟動IE7相容模式,保證頁面完整展示。
2. 2
針對整個網站的,在IIS中加入如下描述符就可以有相同的效果,當然這麼做範圍更廣。
程式碼
<configuration> <system.webServer> <httpProtocol> <customHeaders> <add name=”X-UA-Compatible” value=”IE=EmulateIE7″> </customHeaders> </httpProtocol> </system.webServer> </configuration>
對於所有頁面都呼叫相同頭部的網站用第一種方法也是非常方便的。
3. 3
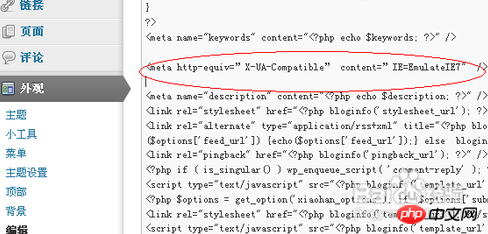
對於wordpress網站直接在主題管理進行新增

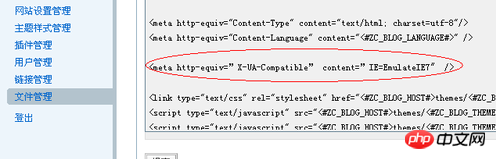
zblog網站在檔案管理處開啟主題檔案進行新增

注意事項
#wordpress網站只需要在header.php裡加入就行了。
zblog網站就需要在各個範本頁去新增。
以上就是所有內容,現在好基本上都已經放棄了ie9一下的瀏覽器了,需要的可以看看。
相關推薦:
#如何解決IE8瀏覽器下dom元素不區分name屬性大小寫問題
IE6 IE7 IE8(Q)不支援empty-cells特性的解決辦法
以上是網站不被IE8相容的解決辦法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言包的解決方法隨著Windows11系統的推出,許多用戶開始升級他們的作業系統以體驗新的功能和介面。然而,一些用戶在升級後發現他們無法安裝中文語言包,這給他們的使用體驗帶來了困擾。在本文中,我們將探討Win11系統無法安裝中文語言套件的原因,並提供一些解決方法,幫助使用者解決這個問題。原因分析首先,讓我們來分析一下Win11系統無法
 如何解決Steam錯誤代碼118
Feb 19, 2024 pm 05:56 PM
如何解決Steam錯誤代碼118
Feb 19, 2024 pm 05:56 PM
Steam是一個全球知名的遊戲平台,讓用戶能夠購買、下載和玩遊戲。然而,有時使用者在使用Steam時可能會遇到一些問題,例如錯誤代碼118。在本文中,我們將探討這個問題以及如何解決。首先,讓我們來了解一下錯誤代碼118是什麼意思。當您在嘗試登入Steam時出現錯誤代碼118,這表示您的電腦無法連線到Steam伺服器。這可能是由於網路問題、防火牆設定、代理設定或
 解決steam錯誤代碼E20的方法
Feb 19, 2024 pm 09:17 PM
解決steam錯誤代碼E20的方法
Feb 19, 2024 pm 09:17 PM
在使用Steam進行遊戲下載、更新或安裝時,經常會遇到各種錯誤代碼。其中,常見的一個錯誤代碼是E20。這個錯誤代碼通常意味著Steam客戶端在嘗試進行遊戲更新時遇到問題。不過,幸運的是,要解決這個問題並不難。首先,我們可以嘗試下面幾種解決方案來修復錯誤代碼E20。1.重啟Steam客戶端:有時候,直接重新啟動Steam客戶端就可以解決這個問題。在Steam窗口
 五招教你解決黑鯊手機開不了機的問題!
Mar 24, 2024 pm 12:27 PM
五招教你解決黑鯊手機開不了機的問題!
Mar 24, 2024 pm 12:27 PM
隨著智慧型手機技術的不斷發展,手機在我們日常生活中扮演著越來越重要的角色。而作為一款專注於遊戲效能的旗艦手機,黑鯊手機備受玩家青睞。然而,有時候我們也會面臨到黑鯊手機開不了機的情況,這時候我們就需要採取一些措施來解決這個問題。接下來,就讓我們來分享五招教你解決黑鯊手機開不了機的問題:第一招:檢查電池電量首先,確保你的黑鯊手機有足夠的電量。可能是因為手機電量耗盡
 小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
隨著社群媒體的不斷發展,小紅書已經成為越來越多年輕人分享生活、發現美好事物的平台。許多用戶在發布圖片時遇到了自動儲存的問題,這讓他們感到十分困擾。那麼,如何解決這個問題呢?一、小紅書發布自動儲存圖片怎麼解決? 1.清除快取首先,我們可以嘗試清除小紅書的快取資料。步驟如下:(1)開啟小紅書,點選右下角的「我的」按鈕;(2)在個人中心頁面,找到「設定」並點選;(3)向下捲動,找到「清除快取」選項,點擊確認。清除快取後,重新進入小紅書,嘗試發布圖片看是否解決了自動儲存的問題。 2.更新小紅書版本確保你的小
 無法在此裝置上載入驅動程式怎麼解決? (親測有效)
Mar 14, 2024 pm 09:00 PM
無法在此裝置上載入驅動程式怎麼解決? (親測有效)
Mar 14, 2024 pm 09:00 PM
大家都知道,如果電腦無法載入驅動程序,該設備可能就無法正常工作或與電腦進行正確的互動。那在電腦上彈出無法在此裝置上載入驅動程式的提示框,我們要如何解決呢?下面小編就教大家兩招輕鬆解決問題。 無法在此裝置上載入驅動程式解決方法 1、開始功能表搜尋「核心隔離」。 2、將記憶體完整性關閉,上方提示「記憶體完整性已關閉。你的裝置可能易受攻擊。」點擊後方忽略即可,不會對使用有影響。 3.重啟機器之後即可解決問題。
 解決PyCharm無法開啟的方法分享
Feb 22, 2024 am 09:03 AM
解決PyCharm無法開啟的方法分享
Feb 22, 2024 am 09:03 AM
標題:如何解決PyCharm無法開啟的問題PyCharm是一款功能強大的Python整合開發環境,但有時候我們可能會遇到無法開啟PyCharm的問題。在本文中,我們將分享一些常見的解決方法,並提供具體的程式碼範例。希望能幫助遇到這個問題的朋友們。方法一:清除快取有時候PyCharm的快取檔案可能會導致程式無法正常打開,我們可以嘗試清除快取來解決這個問題。具
 Linux中文亂碼怎麼解決
Feb 21, 2024 am 10:48 AM
Linux中文亂碼怎麼解決
Feb 21, 2024 am 10:48 AM
Linux中文亂碼問題是使用中文字元集和編碼時常見的一個問題。出現亂碼的原因可能是檔案編碼設定不正確,系統語言環境未安裝或未設置,以及終端顯示設定錯誤等。本文將介紹幾種常見的解決方法,並提供具體的程式碼範例。一、檢查檔案編碼設定使用file指令查看檔案編碼在終端機中使用file指令,可以檢視檔案的編碼:file-ifilename如果輸出中有"charset






