Datatables表頭不對齊怎麼辦
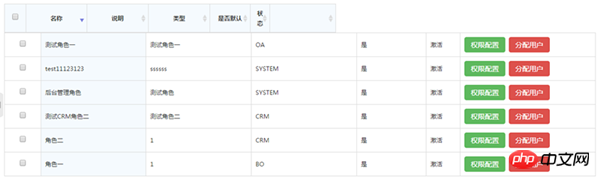
本章我們將教大家一個jQuery Datatables表頭不對齊的解決方法。我們用Datatables常常會遇到這種情況,就是瀏覽器或HTML裡元素改變大小或解析度後,標題就會出現不對齊現象。這種情況是因為Datatables框架中使用到serverSide : true,// 伺服器查詢資料屬性,它會使Table標籤中多一個style="width:**px;"屬性,這就導致了變化大小時標題對不齊現象。
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort">
<thead>
<tr class="text-c">
<th width="25">
<input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();">
</th>
<th width="100">名称</th>
<th width="100">说明</th>
<th width="100">类型</th>
<th width="60">是否默认</th>
<th width="20">状态</th>
<th width="100"></th>
</thead>
<tbody>
</tbody>
</table> 
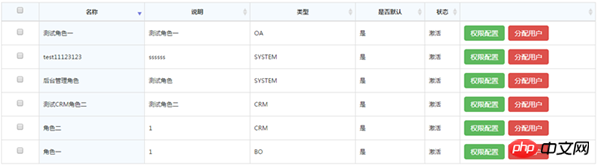
解決方法
#example{
width: 100% !important;
}如果遇到設有橫向捲軸時,就固定設定Table寬度
#example{
width: ***px !important;
}
#這樣就完美解決啦。
以上內容就是jQuery Datatables表頭不對齊的解決辦法,希望能幫助大家。
相關建議:
#以上是Datatables表頭不對齊怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 歐意錢包助記詞忘了怎麼辦?還能找回嗎?
Jul 19, 2024 pm 12:13 PM
歐意錢包助記詞忘了怎麼辦?還能找回嗎?
Jul 19, 2024 pm 12:13 PM
在Web3世界中,雖然自由但充滿危險,為此歐易錢包安全的第一步就是保護私鑰和助記詞。私鑰都知道其重要性,今天強調助記詞。助記詞可以理解為私鑰的另一種展現形式,擁有了助記詞相當於擁有了私鑰並控制了錢包資產。也以為其存在感低於私鑰,會出現用戶忘記歐易錢包助記詞。那麼歐意錢包助記詞忘了怎麼辦?究竟歐意錢包助記詞忘了還能找回來嗎?使用戶需要關注的問題。通常來說助記詞忘了無法找回,但盡量聯絡相關客服人員幫忙。下面小編為大家詳細說。歐意錢包助記詞忘了怎麼辦?歐易錢包助記詞忘了建議嘗試回憶,或是聯繫
 解決寬頻已連線卻上不了網路的問題(排除故障)
May 05, 2024 pm 06:01 PM
解決寬頻已連線卻上不了網路的問題(排除故障)
May 05, 2024 pm 06:01 PM
網路已成為人們生活中不可或缺的一部分,在現今的資訊時代。但上不了網、有時候我們會遇到一些煩惱,然而,例如寬頻已經連接好了。並採取相應的解決措施,我們需要逐步排查問題,以恢復網路連接,這種情況下。確認設備連線狀態:手機等設備是否已確認接到寬頻網路、檢查電腦,確保無線網路或有線網路連線正常。 2.重新啟動寬頻設備:以重設裝置並重新建立連線、待數分鐘後重新開啟、嘗試關閉寬頻路由器或數據機。 3.檢查寬頻帳號和密碼:避免因為帳號或密碼錯誤而無法上網,確保輸入的寬頻帳號和密碼正確無誤。 4.檢查D
 電視出現雪花怎麼辦(解決電視雪花問題的實用方法)
Jun 01, 2024 pm 09:44 PM
電視出現雪花怎麼辦(解決電視雪花問題的實用方法)
Jun 01, 2024 pm 09:44 PM
在我們日常生活中,電視作為重要的娛樂設備,常常會出現雪花現象,影響我們觀看體驗。本文將為大家介紹解決電視雪花問題的實用方法,幫助大家更能享受電視節目。 1.雪花問題的原因分析電視出現雪花一般是由於訊號幹擾、天線問題或電視訊號源等原因所造成的。 2.檢查天線連接是否鬆動先檢查電視機與天線之間的連接是否牢固,如有鬆動應重新插好。 3.選擇合適的天線確保天線的位置和方向正確,選擇一款性能良好的天線可以改善訊號接收品質。 4.調整天線方向透過旋轉或調整天線角度的方式,找到最佳的訊號接收方向。 5.使用室內天線信
 pagefile.sys佔用太大怎麼辦
Feb 20, 2024 am 09:01 AM
pagefile.sys佔用太大怎麼辦
Feb 20, 2024 am 09:01 AM
pagefile.sys佔用太大怎麼辦在使用電腦的過程中,我們常常會遇到記憶體不足的情況。為了解決這個問題,作業系統會將部分記憶體中的資料轉移到磁碟上的一個特殊檔案中,而這個檔案就是pagefile.sys。但有時候,我們會發現pagefile.sys檔案的大小很大,佔用了太多的磁碟空間。那麼,我們該如何解決這個問題呢?首先,我們需要明確pagefile.sys文
 win11右下角圖示點了沒反應怎麼辦
Jun 29, 2023 pm 01:54 PM
win11右下角圖示點了沒反應怎麼辦
Jun 29, 2023 pm 01:54 PM
win11右下角圖示點了沒反應怎麼辦?電腦右下角可以顯示目前正在運行任務的快捷圖標,只要點擊該圖標,就可以繼續運行任務,非常方便。但有不少用戶發現win11系統右下角的任務圖示快速鍵點擊以後沒反應,這是怎麼一回事呢?今天小編就來跟大家說明一下win11右下角快捷方式點擊沒用解決教程,有需要的用戶們趕緊來看一下吧。 win11右下角圖示點了沒反應怎麼辦1、首先我們按下鍵盤的「win」按鈕,然後點選其中的「設定」。 2、然後點選系統設定下方的「關於」。 3.然後在設備規格下方找到藍色字體的“高級系統設置
 win7系統電腦運作軟體不相容怎麼辦
Jul 13, 2023 pm 06:49 PM
win7系統電腦運作軟體不相容怎麼辦
Jul 13, 2023 pm 06:49 PM
win7操作軟體不相容怎麼辦?當我們將一個程式從舊系統複製到win7進行安裝時,就會出現無法安裝的現象。這是win7操作軟體不相容的問題。那麼win7操作軟體不相容怎麼辦呢?在這裡,我將與您分享win7操作軟體不相容的解決方案。 win7系統電腦運作軟體不相容怎麼辦:1.右鍵點選不相容的軟體或程式。 2.點選彈出式選單清單中的屬性選項。 3.點選彈出的屬性視窗中的相容性標籤。 4.在相容性標籤下找到以相容性模式執行該程式選項。 5.檢查以相容模式運行該程式選項,如圖所示! 6.完成!註:有些軟體這種方法無效
 惠普印表機怎麼影印
Jan 06, 2024 am 08:44 AM
惠普印表機怎麼影印
Jan 06, 2024 am 08:44 AM
惠普是一家知名的印表機品牌,他們推出了許多不同款式和型號的印表機,每個型號都有各自不同的功能和用途。但是,最基本的功能還是用來列印和影印文件。在這裡,我們以惠普印表機v50157037-1型號為例,向大家介紹如何進行影印操作。首先,確保你的惠普印表機已經連接到電腦或網絡,並且已經安裝了驅動程式。接下來,打開你要影印的文件,並將其放置在印表機的掃描板上。然後,打開惠普印表機的控制面板,通常可以在印表機的操作面板或透過電腦上的印表機設定找到。在控制面板上,你會看到一些按鍵或選單選項,用於
 Win10飛航模式是灰色的不能上網怎麼辦
Jun 29, 2023 pm 12:26 PM
Win10飛航模式是灰色的不能上網怎麼辦
Jun 29, 2023 pm 12:26 PM
Win10飛航模式是灰色的不能上網怎麼辦?有小夥伴在使用win10的時候,如果不使用網路了,就會開啟飛航模式,但是有小夥伴發現飛航模式是灰色的,這種情況我們該如何解決飛航模式是灰色的這種情況。小編下面整理了Win10飛行模式是灰色的不能上網解決技巧,有興趣的話,跟著小編一起往下看看吧! Win10飛航模式是灰色的不能上網解決技巧1、先在搜尋欄位內輸入msconfig,點選sysytemconfiguration功能,如圖所示。 2.切換到服務選項,選擇隱藏所有Microsoft服務,再點選全






