做網站開發我們肯定少不了一種最基本的功能,就是搜尋框,那麼搜尋框樣式也能讓一個網站看起來更美觀上檔次。現在我們就教大家一個如何把搜尋框做的很美觀的方法。
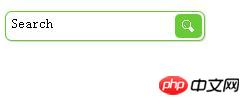
效果圖:
實現這種效果有兩種方法:一是整體處理一個背景,以透明gif圖的方式定位到搜尋框,或者切分開,這種方法加載快,而且靈活性更高。
文中用到的圖片

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS美化的漂亮搜索框</title>
<style type="text/css">
body{ font: normal 100% 'Arial','Helvetica','Verdana',sans-serif; color: #333; }
p { padding: 12px 0; margin: 0; font-size: .8em; line-height: 1.5; }
form { margin: 0; } #search_box
{ width: 201px; height: 31px; background: url(http://files.jb51.net/demoimg/200912/css製作好看的搜尋框); } #search_box #s
{ float: left; padding: 0; margin: 6px 0 0 6px; border: 0; width: 159px; background: none; font-size: .8em; }
#search_box #go { float: right; margin: 3px 4px 0 0; } </style> </head> <body> <div id="search_box">
<form id="search_form" method="post" action="#"> <input type="text" id="s" value="Search" />
<input type="image" src="http://files.jb51.net/demoimg/200912/css製作好看的搜尋框" width="27" height="24" id="go" alt="Search" title="Search" />
</form>
</div>
</body>
</html>提示:您可以先修改部分程式碼再執行
#以上就是我們用css實現的搜尋框,簡單美觀,當然大家可以用以上的方法去製作一個自己喜歡的搜尋框。
相關推薦:
#以上是css製作好看的搜尋框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




