幾款適合web程式設計師的響應式框架
現在越來越多的框架進入我們的開發世界,本文我們就和大家分享幾款適合web程式設計師的響應式框架,希望大家可以透過這篇內容找到很多適合自己的框架。
隨著HTML5和CSS3的不斷風行,響應式設計框架也越來越火,越來越受到站長和設計師們的歡迎。不過大眾對響應式框架卻有著不同的態度和觀點,有些人認為一個懂HTML5和CSS3的專業設計師應該自己寫框架,這樣才能做出別具特色的網站;另一些人覺得響應式設計框架能夠方便設計師快速、有效的建置出一個實用、漂亮的網站,在節省時間和精力等方面不可或缺。關於這個爭論小飛還是比較支持後面的觀點。小飛認為即使是再有經驗的Web前端開發人員也應該好好研究一下響應式框架,它能為我們提供一些借鑒意義和很多便利,在今天這個快速發展的時代,設計師動手寫框架做網站(合理安排柵格、佈局、media queries )實在太耗時了。另外,在使用響應式框架時設計師也可以充分發揮自己的創造力,並客製化一些特徵,做出有新意的網站。今天就來介紹一些目前設計師常用的響應式框架,大家可以結合自己的實際需求合理地選擇使用。
Bootstrap

#Bootstrap是由Twitter推出的一個用於前端開發的開源工具包,它可謂是目前最受歡迎的HTML5框架,用戶基數最大,在國內的知名度也最高。 Bootstrap的口號就是"簡單、直觀、強悍,讓web開發更迅速、簡單",它也確實在努力達成這一點:基本上涵蓋了構建響應式網站的所有組件,如bootstrap編輯器、定制jQuery插件,能夠實作自訂表單元素、Javascript互動性和跨瀏覽器相容性等多項功能。對於大部分站長來說,Bootstrap方便簡單,在建立一個比較美觀的響應式網站也很快速,是他們的頭號選擇。小飛也是它的一名粉絲哦,起飛頁自助建站平台的眾多精美模板也是基於Bootstrap框架創建出來的。
不過,Bootstrap也並不是無可挑剔的。雖然Bootstrap能夠相容於Chrome、Firefox、Safari、Opera、360和搜狗等多個瀏覽器,但由於它是基於HTML5和CSS3開發的,一些特徵對IE瀏覽器並不是那麼友好,在IE瀏覽器上可能出現無法顯示等問題。還有,如果你的網站客製化設計的內容太多,使用bootstrap作為框架底層進行修改一般會涉及到大量樣式的複寫,可能會造成CSS層級的混亂,不利於網站後期的維護。
Foundation

#Foundation基於靈活的柵格,採用最新的技術,成為了先進的響應式前端框架的代表。它的整體框架設計觀是以行動端為先,因此它很突出的一個特點就是在手機等行動裝置上表現得更好。同時,Foundation支援使用者使用客製化服務(定義柵格、顏色、字體大小等),提供了多種Web的UI元件,例如表單、按鈕等,在操作使用上也足夠靈活 。與Bootstrap受到廣泛使用相比,Foundation由於中文版文檔、教程較少在國內顯得比較低調,不過也有不少站長認為使用Bootstrap框架做網站的人實在是太多了,做出的網站都像一個模子刻出來的,無法讓自己的網站在一眾競爭對手中脫穎而出,此時反而會更傾向於使用Foundation以做出一個高大上、別具一格的網站。不過這個框架也有自己的缺點,就是相容性的問題,Foundation 4已經放棄了對IE8的兼容,在國內瀏覽器的大環境下Foundation的行為究竟是利還是弊,小飛也不好輕易下定論。
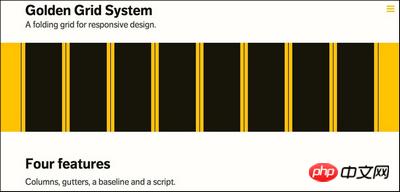
Golden Grid System

#如果你對網格系統很感興趣,Golden Grid System一定是你的最佳選擇。它一開始呈現為16列網格,但你也可以將它折疊起來,將視窗縮小到8列或4列的佈局,適應平板和手機的瀏覽。總結來說,它是為了增加網頁設計相容性的折疊式網格,具有四個明顯的特徵:列、跨頁、底線、script。使用Golden 柵格系統框架做網站有不少優點,例如,可以幫助建立清晰、規則的排版,增加網頁的可讀性;作為網頁設計師和前端開發人員的橋樑,方便他們溝通;實現響應式,改變佈局適應不同大小的螢幕。這麼多好處,你還沒心動嗎?
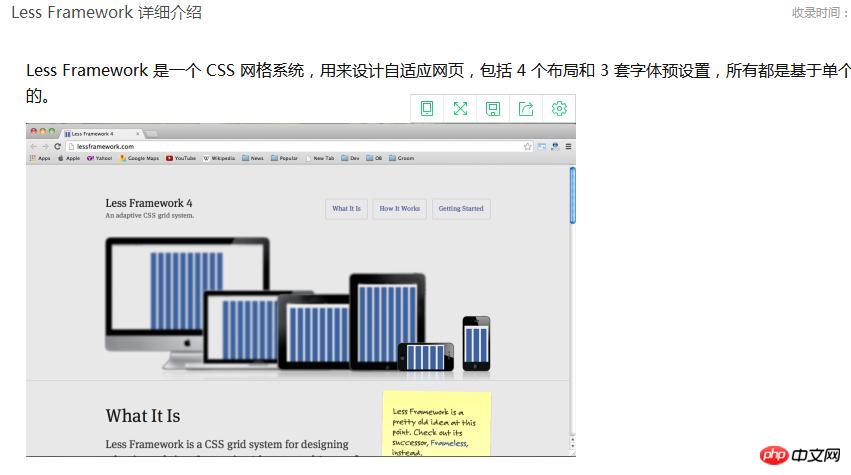
Less Framework
#
Less Framework是經典的響應式框架之一,它是一款支援自適應的CSS網格系統,涵蓋4種佈局和3種字體預設來滿足電腦、平板、手機等不同視窗的需求。 Less Framework的工作原理是基於一個單一的網格,改變佈局列的數量和外緣的寬度來做出不同的佈局。 CSS作為一門非程式語言,對不少設計師來說都比較有難度,Less的出現恰好解決了這個問題,它大大簡化了CSS程式碼的編寫,降低了網頁的維護成本,讓設計師可以用更少的程式碼做出更出更好的網站。這一點跟它的名稱less相呼應,難怪這麼多設計師愛上了這個框架。
Gumby

#如果你在響應式網站設計這方面是個新手,Gumby框架對你來說絕對是個上手的好地方。 Gumby是一個基於SASS(一門CSS擴展語言解析器)響應式的CSS框架,它自帶模板以及Web UI工具包,有各種好看的按鈕、表格、導覽、標籤、JS文件,反應速度快。它也支援無編碼設計,就算你不懂技術操作起來也很簡單,很容易上手,在後期維護方面也沒有什麼障礙。
320 and UP
這個框架首先面向小螢幕,使用一個小型的螢幕樣式表,包含了一些顏色、排版佈局等設定屬性,確保了網站內容的優先。小螢幕都能適應良好,在大螢幕上就更沒有什麼問題了。
1140px CSS Grid System
一個響應式網站並不僅僅意味著滿足小解析度裝置的需要,還需要在一般電腦螢幕上顯示良好的同時適應更大解析度的佈局。 1140網格框架就能夠做到這一點,它可以完美適應1280解析度顯示器。在較小的顯示器上,它可以根據瀏覽器的寬度變成流體形式,並自適應瀏覽視窗。
以上內容就是這幾款比較常用的web響應式框架,不同框架各有它們的優缺點,找到適合自己的一款框架很重要,希望本文的分享能幫助到大家。
相關推薦:
#
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何評估Java框架商業支援的性價比
Jun 05, 2024 pm 05:25 PM
如何評估Java框架商業支援的性價比
Jun 05, 2024 pm 05:25 PM
評估Java框架商業支援的性價比涉及以下步驟:確定所需的保障等級和服務等級協定(SLA)保證。研究支持團隊的經驗和專業知識。考慮附加服務,如昇級、故障排除和效能最佳化。權衡商業支援成本與風險緩解和提高效率。
 PHP 框架的學習曲線與其他語言框架相比如何?
Jun 06, 2024 pm 12:41 PM
PHP 框架的學習曲線與其他語言框架相比如何?
Jun 06, 2024 pm 12:41 PM
PHP框架的學習曲線取決於語言熟練度、框架複雜性、文件品質和社群支援。與Python框架相比,PHP框架的學習曲線較高,而與Ruby框架相比,則較低。與Java框架相比,PHP框架的學習曲線中等,但入門時間較短。
 PHP 框架的輕量級選項如何影響應用程式效能?
Jun 06, 2024 am 10:53 AM
PHP 框架的輕量級選項如何影響應用程式效能?
Jun 06, 2024 am 10:53 AM
輕量級PHP框架透過小體積和低資源消耗提升應用程式效能。其特點包括:體積小,啟動快,記憶體佔用低提升響應速度和吞吐量,降低資源消耗實戰案例:SlimFramework創建RESTAPI,僅500KB,高響應性、高吞吐量
 golang框架文件最佳實踐
Jun 04, 2024 pm 05:00 PM
golang框架文件最佳實踐
Jun 04, 2024 pm 05:00 PM
編寫清晰全面的文件對於Golang框架至關重要。最佳實踐包括:遵循既定文件風格,例如Google的Go程式設計風格指南。使用清晰的組織結構,包括標題、子標題和列表,並提供導覽。提供全面且準確的信息,包括入門指南、API參考和概念。使用程式碼範例說明概念和使用方法。保持文件更新,追蹤變更並記錄新功能。提供支援和社群資源,例如GitHub問題和論壇。建立實際案例,如API文件。
 如何為不同的應用場景選擇最佳的golang框架
Jun 05, 2024 pm 04:05 PM
如何為不同的應用場景選擇最佳的golang框架
Jun 05, 2024 pm 04:05 PM
根據應用場景選擇最佳Go框架:考慮應用類型、語言特性、效能需求、生態系統。常見Go框架:Gin(Web應用)、Echo(Web服務)、Fiber(高吞吐量)、gorm(ORM)、fasthttp(速度)。實戰案例:建構RESTAPI(Fiber),與資料庫互動(gorm)。選擇框架:效能關鍵選fasthttp,靈活Web應用選Gin/Echo,資料庫互動選gorm。
 golang框架開發實戰詳解:問題答疑
Jun 06, 2024 am 10:57 AM
golang框架開發實戰詳解:問題答疑
Jun 06, 2024 am 10:57 AM
在Go框架開發中,常見的挑戰及其解決方案是:錯誤處理:利用errors套件進行管理,並使用中間件集中處理錯誤。身份驗證和授權:整合第三方庫並建立自訂中間件來檢查憑證。並發處理:利用goroutine、互斥鎖和通道來控制資源存取。單元測試:使用gotest包,模擬和存根隔離,並使用程式碼覆蓋率工具確保充分性。部署和監控:使用Docker容器打包部署,設定資料備份,透過日誌記錄和監控工具追蹤效能和錯誤。
 Golang框架學習過程中常見的迷思有哪些?
Jun 05, 2024 pm 09:59 PM
Golang框架學習過程中常見的迷思有哪些?
Jun 05, 2024 pm 09:59 PM
Go框架學習的迷思有以下5種:過度依賴框架,限制彈性。不遵循框架約定,程式碼難以維護。使用過時庫,帶來安全和相容性問題。過度使用包,混淆程式碼結構。忽視錯誤處理,導致意外行為和崩潰。
 golang框架效能比較:做出明智選擇的指標
Jun 05, 2024 pm 10:02 PM
golang框架效能比較:做出明智選擇的指標
Jun 05, 2024 pm 10:02 PM
選擇Go框架時,關鍵效能指標(KPI)包括:回應時間、吞吐量、並發能力和資源使用。透過基準測試和比較框架的KPI,開發人員可以根據應用程式需求進行明智的選擇,考慮預期負載、效能關鍵部分和資源限制。





