win7下安裝設定node.js express開發環境_node.js
1.安裝 node.js。
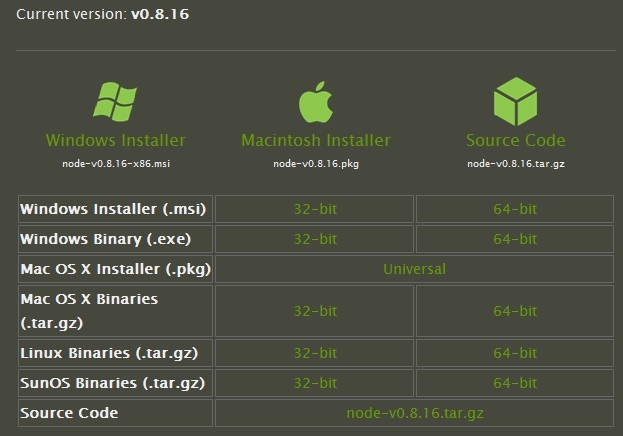
進入官網的下載網址:http://www.nodejs.org/download/ 。 選擇Windows Installer或選擇Windows Installer (.msi) 32-bit,下載安裝套件。 下載完成後,雙擊安裝。


2.安裝 Express。
透過nmp套件管理器進行安裝,安裝分為: 全域安裝:自動安裝到「C:Users[目前使用者]AppDataRoamingnpm」下,並且自動將路徑新增至環境變數「Path」。 本機安裝:安裝到目前目錄下,不會將路徑加入環境變數「Paht」。 為了方便使用並且能在命令列中的任意路徑下執行“express”命令,首選全域安裝。 OK!現在就在命令列中輸入「npm install -g express」。 註:"-g"是全域安裝選項,沒有這個就是本機安裝。
3.建立 Express專案。

4.開啟package.json ,編輯模板引擎
"jade": ">= 0.0.1" 改成 "ejs": ">= 0.6.0"
儲存後,切換到cmd執行
npm installl
檢查目前目錄下的package.json,自動安裝所需的擴充。
網站目錄下多了 node_modules,這個目錄就是擴充庫檔。
express本來自帶的jade模板引擎個人不太喜歡,所以使用ejs模板,語法和jsp一樣。
node app.js
開啟瀏覽器 http://127.0.0.1:3000/就可以造訪了。

下面我們來看創建一個工程
現在已經有express
express指令安裝在全域才運作!
所以express安裝的時候要用 npm install express -g
或直接修改全域路徑:
npm config set prefix "C:Program Filesnodejs"
npm config set cache "C:Program Filesnodejscache" (先建置cache目錄)
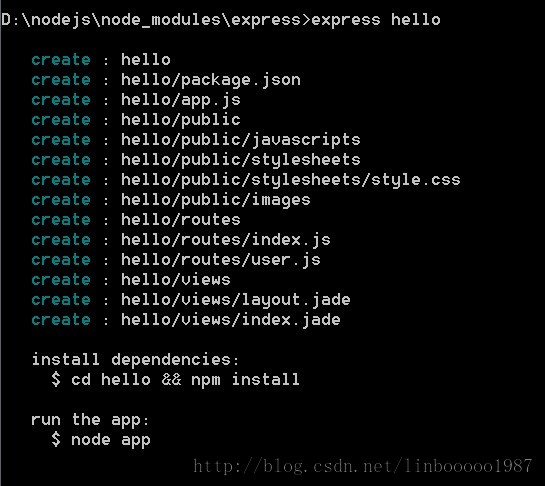
鍵入:express myapp (myapp是隨意起的工程名稱)
你會發現多了一個 C:Program Filesnodejsmyapp 目錄
預設:裡面會自動建立

這幾張文件,不做解釋,相信有過開發經驗的同學都能一眼明了。
複製node_modules到myapp下面
環境搭建到此完工,下面做一個demo測試!
在myapp下新建helloworld.js
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
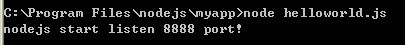
進入node.js command prompt 指令視窗,進入C:Program Filesnodejsmyapp目錄
鍵入node helloworld.js


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Pygame入門指南:全面安裝與設定教學課程
Feb 19, 2024 pm 10:10 PM
Pygame入門指南:全面安裝與設定教學課程
Feb 19, 2024 pm 10:10 PM
從零開始學習Pygame:完整的安裝和配置教程,需要具體程式碼範例引言:Pygame是一個使用Python程式語言開發的開源遊戲開發庫,它提供了豐富的功能和工具,使得開發者可以輕鬆創建各種類型的遊戲。本文將帶您從零開始學習Pygame,並提供完整的安裝和配置教程,以及具體的程式碼範例,讓您快速入門。第一部分:安裝Python和Pygame首先,確保您的電腦上已
 PyCharm社群版安裝指南:即使沒有任何基礎也能簡單安裝設置
Jan 27, 2024 am 10:32 AM
PyCharm社群版安裝指南:即使沒有任何基礎也能簡單安裝設置
Jan 27, 2024 am 10:32 AM
PyCharm社群版是一款非常強大且廣泛使用的Python整合開發環境(IDE),它提供了豐富的功能和工具,幫助開發者提高效率。本文將為大家提供一份詳細的PyCharm社群版安裝教學課程,無論您是否有程式設計經驗,都可以輕鬆安裝和設定PyCharm。一、下載PyCharm社群版首先,我們需要下載PyCharm社群版的安裝套件。您可以造訪JetBrains官方網站(h
 輕鬆學會Python Web開發的基礎:全面指南Flask安裝配置
Feb 24, 2024 pm 06:33 PM
輕鬆學會Python Web開發的基礎:全面指南Flask安裝配置
Feb 24, 2024 pm 06:33 PM
Flask安裝配置全攻略:輕鬆掌握PythonWeb開發的基石引言:隨著Python的快速發展,越來越多的開發者開始關注PythonWeb開發。在PythonWeb開發中,Flask作為一種輕量級的Web框架,受到了廣大開發者的喜愛。本文將為大家介紹Flask的安裝與設定流程,並提供具體的程式碼範例,幫助大家輕鬆掌握PythonWeb開發的基石。一、環境
 Java虛擬機器的全面安裝與設定指南
Jan 05, 2024 pm 02:03 PM
Java虛擬機器的全面安裝與設定指南
Jan 05, 2024 pm 02:03 PM
從零開始:Java虛擬機器安裝及設定詳解【導語】Java是一種跨平台的程式語言,其執行平台依賴Java虛擬機器(JavaVirtualMachine,JVM)。透過安裝和設定Java虛擬機,你可以在不同的作業系統上執行Java程式。本文將帶你從零開始,詳細介紹如何安裝和設定Java虛擬機,以及提供一些常用的Java程式碼範例。讓我們開始學習吧! 【第一部分:J
 簡單實用:Ubuntu VNC安裝與設定教學課程
Dec 29, 2023 am 11:20 AM
簡單實用:Ubuntu VNC安裝與設定教學課程
Dec 29, 2023 am 11:20 AM
輕鬆上手:UbuntuVNC安裝和設定指南導語:Ubuntu是一款功能強大且廣受歡迎的作業系統,VNC則是一種遠端桌面協議,可使用戶透過網路控制遠端電腦。本文將帶你詳細了解Ubuntu系統中VNC的安裝與設定過程,包括具體程式碼範例。第一步:安裝VNCServer開啟終端機(Terminal),輸入以下指令安裝VNCServer:sudoapt-g
 在Ubuntu上逐步指導你安裝和設定golang
Jan 20, 2024 am 09:40 AM
在Ubuntu上逐步指導你安裝和設定golang
Jan 20, 2024 am 09:40 AM
一步步教你在Ubuntu上安裝設定golang,需要具體程式碼範例在電腦程式設計領域,Golang是近年來備受關注的程式語言。它簡潔、高效、並發性能優異,因此受到了越來越多的開發者的青睞。在本文中,我們將一步步教你如何在Ubuntu作業系統上安裝和設定Golang,並提供一些實際的程式碼範例供你練習。第一步,安裝Golang。為了在Ubuntu上安裝Golan
 Golang新手指南:Mac系統下安裝與設定全攻略
Feb 20, 2024 pm 06:36 PM
Golang新手指南:Mac系統下安裝與設定全攻略
Feb 20, 2024 pm 06:36 PM
Golang新手指南:Mac系統下安裝和設定全攻略Go語言(又稱Golang)是一種由Google開發的開源程式語言,它具有快速編譯、高效執行和輕量級的特點,適合用於建立高效能的應用程式。這篇文章將為Mac系統下的Golang新手提供詳細的安裝和設定指南,幫助他們輕鬆入門這門新興的程式語言。 1.安裝Golang步驟一:下載Golang安裝套件首先,開啟官方網
 CentOS7上的Redis安裝與設定操作指南
Jan 08, 2024 am 11:41 AM
CentOS7上的Redis安裝與設定操作指南
Jan 08, 2024 am 11:41 AM
安裝設定下載tar包:wget-chttp://download.redis.io/releases/redis-3.2.4.tar.gz解壓縮安裝tarzxvfredis-3.2.4.tar.gzmkdir/usr/local/redismakePREFIX=/usr/ local/redisinstall設定環境變數vim/etc/profileexportREDIS_HOME=/usr/local/redisexportPATH=$PATH:$REDIS_HOME/bin:wqsource/e






