前面我們也分享過好用的JavaScript函式庫,一個好的JavaScript函式庫可以有效的幫助大家開發,這篇文章我們會繼續跟大家介紹10個有趣的Javascript和CSS函式庫。
Tailwind CSS
Tailwind是用來建立自訂使用者介面的實用CSS框架。 每個Tailwind小應用程式都有多種尺寸,這使得創建響應式介面變得非常簡單。 您可以自訂顏色,邊框尺寸,字體,陰影等等,沒有任何限制。

Pretty Checkbox
這是一個純CSS函式庫,用來建立漂亮的複選框和單選按鈕。 它提供了不同的形狀(正方形,曲線,圓形),選擇方式(默認,填充,thick),顏色(主要,成功,訊息),顏色類型(實心,輪廓)和動畫。 它支援自訂字體圖標,SVG圖標和SCSS自訂。

Bulma
這是一個基於Flexbox的免費開源CSS框架。 Bulma有39個.sass文件,可以單獨匯入。 您可以輕鬆地自訂它,並使用您喜歡的顏色和變數創建自己的主題。 Bulma中的每個元素都是行動端優先的,並針對小螢幕進行了最佳化。

React Static
由Nozzle.io建立的React靜態網站框架。 它具有令人難以置信的快速運行時間和性能,並提供驚人的用戶體驗。 它完全使用React構建,支援所有React生態系統,包括CSS-in-JS庫,GraphQl和Redux。

Bottender
Bottender是一個開發跨平台機器人的JavaScript框架。 它是用ES6 / ES7語法編寫的,完全支援非同步等待功能。 您可以使用會話存儲,HTTP伺服器框架或將其連接到任何平台。 您可以為Messenger,LINE,Slack等不同平台建立漫遊器。

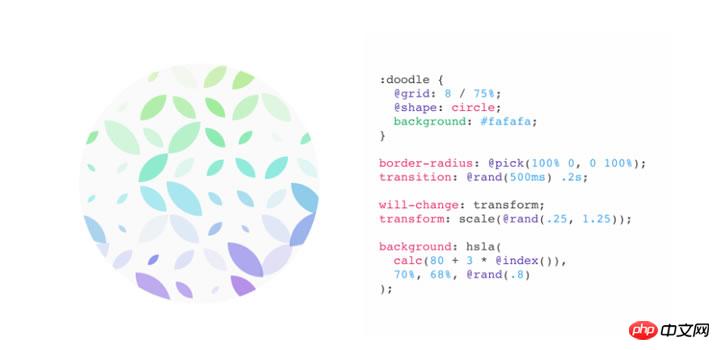
CSS doodle
這是一個使用CSS繪製圖案的網路元件。 css-doodle的語法是基於CSS,包含一些額外的功能和屬性。 它產生一個p的網格,可以很容易地使用CSS來創建圖形模式或動畫圖形。 它適用於最新版本的Chrome和Safary。

Spected
這是一個驗證庫,用於根據自訂規則驗證物件。 它使您可以完全自由地使用驗證規則,並且可以用於表單輸入,深度嵌套的物件或客戶端和伺服器端的任何其他資料結構。

T-scroll
這是一個強大且易於使用的捲動庫,提供有用的選項和動畫。 它配備了Sass,並提供了大量的CSS3動畫,如bounceIn,淡入,翻轉,旋轉,放大等等。 T-scroll與大多數現代瀏覽器相容,包括IE 10+,Firefox,Chrome和Safari。

Strapi
先進的開源內容管理框架,用於建立強大的API應用系統。 它有一個易於使用和完全可自訂的管理面板。 您可以安裝可擴充的插件來新增新的功能和功能。 Strapi提供令人難以置信的快速性能,可用於任何前端框架和第三方工具。

Maptalks
Maptalks是一個輕量級的JavaScript函式庫,用於建立整合的2D / 3D地圖。 它是開放原始碼的,可以透過提供的插件輕鬆擴展新功能。 它非常高性能,能夠平滑地渲染數以千計的幾何形狀。 支援所有主要的桌面和行動瀏覽器。

以上內容就是10個有趣的Javascript和CSS函式庫,希望能幫助大家。
相關推薦:
19個很有用的 JavaScript庫推薦_javascript技巧
以上是10個有趣的Javascript和CSS庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




