公司的設計師在做設計圖的時候都是以iphone6(寬為750實體像素)為基準進行設計的。 iphone6的裝置像素比(也就是css像素與實體像素的比例)是2,所以設計師在設計圖畫了邊框為1px的box的時候,相對於css程式碼來說就是0.5像素。
對於這個問題,最直觀的方法就是css直接設定邊框為0.5px,經過測試,iPhone可以正常顯示,android下幾乎所有的瀏覽器都會把0.5識別為0,即無邊框狀態,所以這種方式行不通
CSS3有縮放的屬性,我們可以利用這個屬性,縮小50%的1px的邊框,來實現這個功能,具體實作程式碼如下
##
<p class="border3">
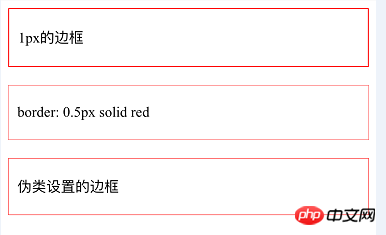
<p class="content">伪类设置的边框</p>
</p>.border3{
position: relative;
}
.border3:before{
content: '';
position: absolute;
width: 200%;
height: 200%;
border: 1px solid red;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(0.5, 0.5);
-ms-transform: scale(0.5, 0.5);
-o-transform: scale(0.5, 0.5);
transform: scale(0.5, 0.5);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}##1、設定目標元素的參考位置
2、為目標元素添加一個偽元素before或after,並設定絕對定位
#3、為偽元素添加1px的邊框
#4、用box-sizing: border-box 屬性把邊框都包進寬和高裡面
5、寬和高設定為200%
6、整個盒子模型縮小到0.5
7、調整盒子模型的位置,以左上角為基準transform-origin: 0 0;
實現結果在iphone顯示如下:
 以上內容就是css實現0.5像素的邊框的範例程式碼,希望能幫助大家。
以上內容就是css實現0.5像素的邊框的範例程式碼,希望能幫助大家。
相關推薦:
如何用CSS實作多欄佈局#CSS實作梯形標籤頁CSS實作等分佈局的4種方式以上是css實作0.5像素的邊框的範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




