微信小程式slider元件動態修改標籤透明度的方法
本文主要和大家分享微信小程式基於slider元件動態修改標籤透明度的方法,可透過slider元件拖曳實現圖片透明度的改變功能,涉及微信小程式事件綁定、base64格式圖片載入及slider元件使用技巧,需要的朋友可以參考下。
本文實例講述了微信小程式基於slider元件動態修改標籤透明度的方法。分享給大家供大家參考,具體如下:
關鍵程式碼
#index.wxml
##
<view class="img" style="opacity:{{imgOpacity}}"></view>
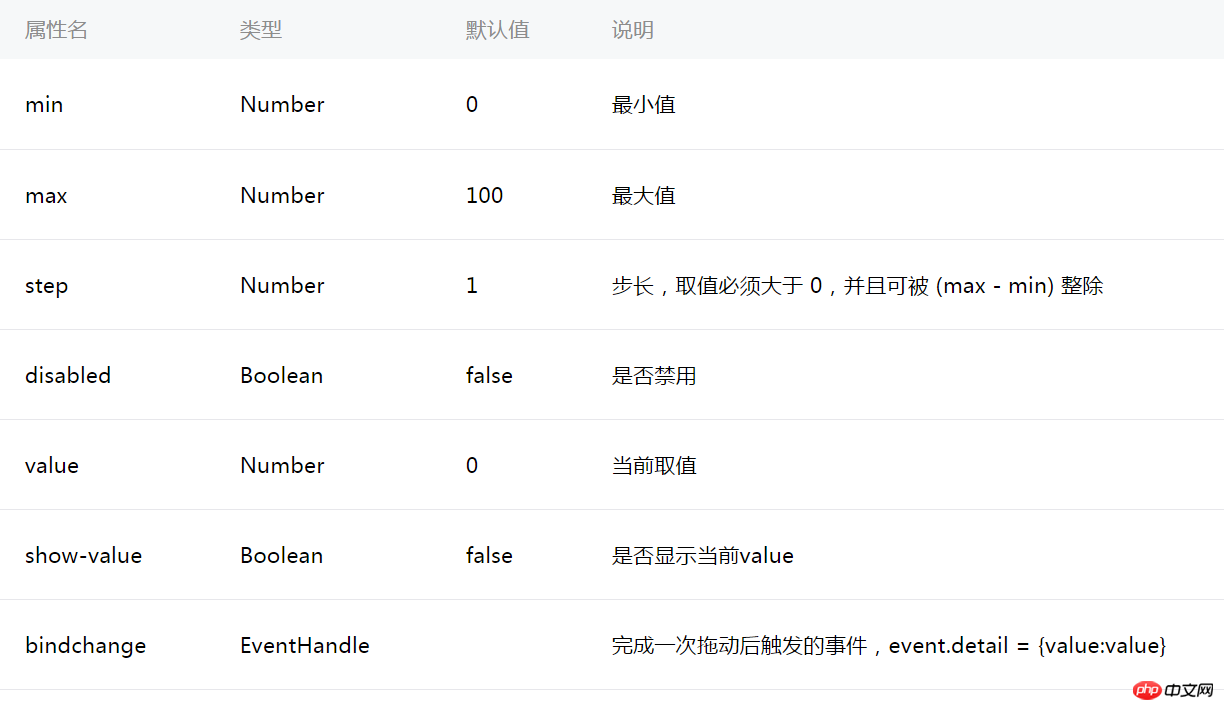
<slider min="0" max="1" step="0.1" show-value value="1" bindchange="changeImgOpacity"/>opacity:{{imgOpacity}}綁定data中的imgOpacity:1,用來表示圖片透明度。同時bindchange="changeImgOpacity"綁定事件處理函數changeImgOpacity用於改變圖片透明度。
var pageData={}
pageData.data={
imgOpacity:1
}
pageData['changeImgOpacity']=function(e){
this.setData({
imgOpacity:e.detail.value
})
}
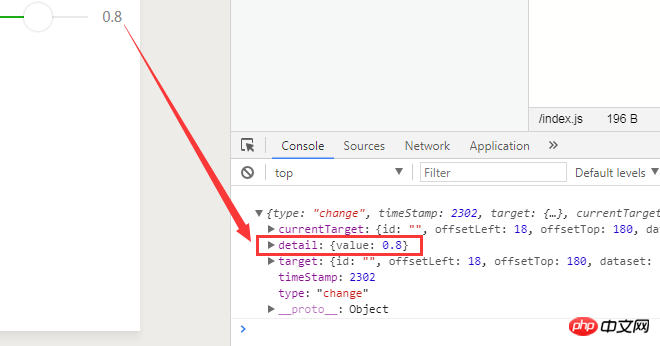
Page(pageData)setData設定透明度imgOpacity,讀者可使用console.log(e)在控制台取得影響imgOpacity改變的e.detail.value,如下圖:


以上是微信小程式slider元件動態修改標籤透明度的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 釘釘怎麼修改群組裡的個人名稱_釘釘修改群組個人名稱方法
Mar 29, 2024 pm 08:41 PM
釘釘怎麼修改群組裡的個人名稱_釘釘修改群組個人名稱方法
Mar 29, 2024 pm 08:41 PM
1.首先打開釘釘。 2.打開群組聊,點選右上角的三個點。 3.找到我在本群的暱稱。 4.點選進入即可修改儲存。
 如何更改使用者資料夾名稱:Win11教學
Jan 09, 2024 am 10:34 AM
如何更改使用者資料夾名稱:Win11教學
Jan 09, 2024 am 10:34 AM
有些遊戲會自動安裝到使用者資料夾中,而且需要英文資料夾才可以,不過很多朋友不知道win11怎麼修改使用者資料夾名稱,其實我們只要修改使用者名稱就可以了。 win11修改使用者資料夾名稱:第一步,按下鍵盤「Win+R」組合鍵。第二步,在其中輸入「gpedit.msc」回車開啟群組原則編輯器。第三步,展開「windows設定」下的「安全設定「第四步,開啟「本機原則」中的「安全性選項」第五步,雙擊開啟右邊的「帳號:重新命名系統管理員帳號」原則。第六步,在下方輸入想要修改的資料夾名稱再點選「確定」儲存即可。修改使用者資料夾
 抖音藍V可以改名字嗎?企業抖音藍V號名稱修改步驟有哪些?
Mar 22, 2024 pm 12:51 PM
抖音藍V可以改名字嗎?企業抖音藍V號名稱修改步驟有哪些?
Mar 22, 2024 pm 12:51 PM
抖音藍V認證是企業或品牌在抖音平台上的官方認證,有助於提升品牌形象和可信度。隨著企業發展策略的調整或品牌形象的更新,企業可能希望更改抖音藍V認證的名字。那麼,抖音藍V可以改名字嗎?答案是可以的。本文將詳細介紹企業抖音藍V號名稱修改的步驟。一、抖音藍V可以改名字嗎?抖音藍V帳號是可以改名字的。根據抖音官方規定,企業藍V認證帳號在滿足一定條件後,可以申請修改帳號名稱。一般來說,企業需要提供相關的證明資料,如營業執照、組織機構代碼證等,以證明修改名稱的合法性和必要性。二、企業抖音藍V號名稱修改步驟有哪
 加速pip來源,解決下載速度緩慢的難題
Jan 17, 2024 am 10:18 AM
加速pip來源,解決下載速度緩慢的難題
Jan 17, 2024 am 10:18 AM
快速修改pip來源,解決下載速度慢的問題,需要具體程式碼範例導語:在使用Python開發過程中,我們經常需要使用pip來安裝各種第三方函式庫。然而,由於網路環境的限製或預設來源的問題,很多時候pip的下載速度會非常慢,這給我們的開發帶來了不便。因此,本文將介紹如何快速修改pip來源,以解決下載速度慢的問題,並提供具體的程式碼範例。一、問題分析在使用pip下載第三方函式庫時,我
 PyCharm背景色彩調整技巧:快速掌握!
Feb 03, 2024 am 09:39 AM
PyCharm背景色彩調整技巧:快速掌握!
Feb 03, 2024 am 09:39 AM
快速掌握PyCharm背景顏色的修改技巧,需要具體程式碼範例近年來,Python語言在程式開發領域愈發流行,而PyCharm作為一款整合開發環境(IDE),被廣大開發者所喜愛和使用。在PyCharm中,經常會有一些開發者對IDE的介面進行個人化定制,包括背景顏色的修改。本文將介紹PyCharm背景顏色修改的技巧,並給出具體的程式碼範例,幫助讀者快速掌握這項技能。
 閒魚怎麼修改已發布商品地址位置
Mar 28, 2024 pm 03:36 PM
閒魚怎麼修改已發布商品地址位置
Mar 28, 2024 pm 03:36 PM
在閒魚平台發布商品時,用戶可以根據實際情況自訂設定寶貝的地理位置信息,這樣潛在買家就能更精準地掌握商品的具體所在地。一旦商品成功上架,若賣家的地理位置有所變動,也無需擔憂。閒魚平台特別提供了靈活且便捷的修改功能,那麼當我們想要修改已經發布產品的地址究竟該如何修改呢,這篇教程攻略就將為大家帶來詳細的步驟攻略介紹,希望能幫助到大家!閒魚怎麼修改發布產品地址? 1.打開閒魚,點擊我發布的,選擇商品,點擊編輯。 2、點選定位圖標,選擇需要設定的地址即可。
 Win10睡眠時間修改技巧大揭秘
Mar 08, 2024 pm 06:39 PM
Win10睡眠時間修改技巧大揭秘
Mar 08, 2024 pm 06:39 PM
Win10睡眠時間修改技巧大揭密作為目前廣泛使用的作業系統之一,Windows10擁有睡眠功能,幫助使用者在不使用電腦時節省電力並保護螢幕。然而,有時候預設的睡眠時間並不符合使用者的需求,因此了解如何修改Win10睡眠時間就顯得格外重要。本文將揭示Win10睡眠時間修改的技巧,讓您輕鬆自訂系統的睡眠設定。一、透過「設定」修改Win10睡眠時間首先,最簡單的修
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:






