JS 中document.write()的用法和清空的原因淺析
有時候會遇到這樣的情況,那就是使用document.write()函數向網頁中寫內容的時候,會把文件中的原來的內容給清空,這一點對於初學者來說算是一個困擾,以下就介紹為什麼會出現這種情況,當然也就知道如何避免這種情況的發生了。
先看一段程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
window.onload=function(){
document.write("重温 JavaScript");
}
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>從以上程式碼的可以看出document.write ()函數將原來的文件內容清空了,下面介紹一下出現此種情況的原因:
window.onload事件是在文檔內容完全加載完畢再去執行事件處理函數,當然文檔流已經關閉了,這個時候執行doucment.writ()函數會自動呼叫document.open()函數來建立一個新的文件流,並寫入新的內容,再透過瀏覽器展現,這樣就會覆蓋原來的內容。不過很多朋友還有會這樣的疑問,為什麼類似下面的情況,原來網頁中的內容不會被覆蓋,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html># 在上述程式碼中,原來的文檔內容並沒有被清空,這是因為當前文檔流是由瀏覽器所創建,並且document.wirte()函數身處其中,也就是執行此函數的時候文檔流並沒有被關閉,這個時候不會呼叫document.open()函數來建立新文件流,所以也就不會被覆蓋了。可能還有朋友會問為什麼下面的方式還是不行,程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.close();
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>上面使用document.close()關閉文檔流了,為什麼還是不能夠覆蓋原來的內容的,很遺憾,文檔流是由瀏覽器創建,無權限手動關閉,document.close()函數只能夠關閉由document.open()函數創建的文檔流。看下面的程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
function create(){
var newWindow=window.open("","Document","_blank");
newWindow.document.write("Hello JavaScript");
newWindow.document.close();
newWindow.document.write("覆盖后的输出");
}
window.onload=function(){
var obt=document.getElementById("bt");
obt.onclick=function(){
create();
}
}
</script>
</head>
<body>
<p id="print">Hello JavaScript</p>
<input type="button" id="bt" value="查看效果"/>
</body>
</html># 由doucment.open()建立的文件流就可以由document.close()關閉,那麼第二個document.write()輸出的內容就會覆寫第一個輸出的內容。
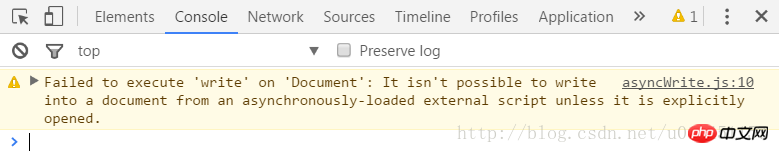
非同步引用外部JavaScript時,必須先執行document.open()清空文檔,然後才能執行document.write(),參數寫在body內容的開頭。
如果不先運行document.open(),直接運行document.write(),則無效且Chrome有以下提示:

// asyncWrite.js document.open(); document.write('<p>test</p>'); document.close(); <!-- asyncWrite.html --> <!-- 运行前 --> <body> <script src="asyncWrite.js" async></script> </body> <!-- 运行后 --> <body> <p>test</p> </body>
document.write()也能寫入含有script標籤的字串,但需要轉義。寫入的script標籤中的內容會正常運作。
<!-- 运行前 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<!-- 运行后 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<script>document.write("<p>test</p>");</script>
<p>test</p>document.write()可以傳入多個參數。
<!-- 运行前 -->
<body>
<script>
document.write('<h2 id="multiArgument">multiArgument</h2>','<p>test</p>');
</script>
</body>
<!-- 运行后 -->
<body>
<script>
document.write('<h2 id="multiArgument">multiArgument</h2>','<p>test</p>');
</script>
<h2 id="multiArgument">multiArgument</h2>
<p>test</p>
</body>以上內容就是JS 中document.write()的用法和清空的原因淺析,希望能幫助大家。
先關推薦:
js document.write()使用介紹_javascript技巧
document.write()及其輸出內容的樣式、位置控制_javascript技巧
程式碼產生器 document.write()_javascript技巧
document.open() 與 document .write()_基礎知識
深入document.write()與HTML4.01的非成對標籤的詳解_基礎知識
以上是JS 中document.write()的用法和清空的原因淺析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






