picker捲動選擇器,現支援三種選擇器,透過mode來區分,分別是普通選擇器(mode=selector),時間選擇器( mode=time),日期選擇器(mode=date),預設是普通選擇器。
本文我們就跟大家分享一下微信小程式picker元件簡單用法範例。
具體功能說明如下:
普通選擇器:mode=selector
| 屬性名稱 | 類型 | 預設值 | 說明 |
|---|---|---|---|
| range | #Array | [] | mode為selector時,range有效 |
| value | ##Number0 | mode為selector時,是數字,表示選擇了range中的第幾個,從0開始。 | |
| EventHandle | value改變時觸發change事件, | event.detail= { value:value } |
時間選擇器:mode=time
| 類型 | 預設值 | 說明 | |
|---|---|---|---|
| String | 表示選取的時間,格式為" | hh:mm" | |
| String | 表示有效時間範圍的開始,字串格式為" | hh:mm" | |
| String | 表示有效時間範圍的結束,字串格式為" | hh:mm" | |
| EventHandle | value改變時觸發change事件, | event.detail= { value:value} |
日期選擇器:mode=date
| 預設值 | 說明 | value | |
| 0 | 表示選取的日期,格式為" | yyyy-MM-dd | "start |
| ##String | 表示有效日期範圍的開始,字串格式為" | yyyy-MM-dd||
| end | String | | yyyy-MM-dd
day
有效值year,month,day,表示選擇器的粒度
bindchange
EventHandle
event.detail= { value:value}
#範例程式碼如下:
picker.wxml:

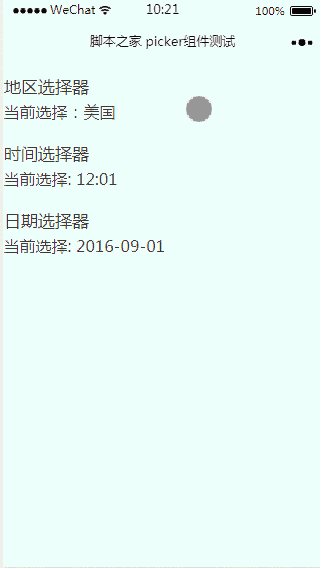
<view class="section">
<view class="section__title">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
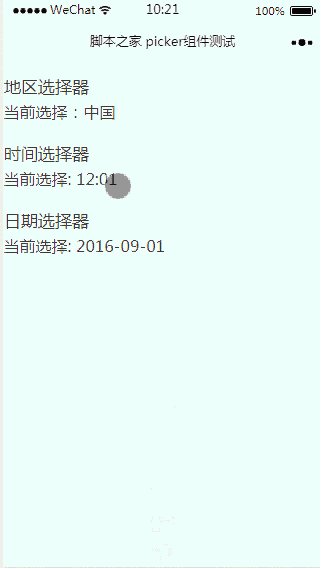
<view class="section">
<view class="section__title">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
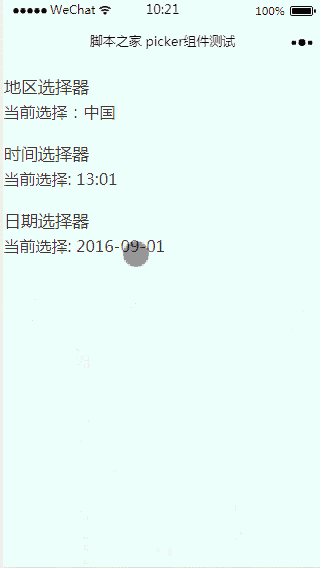
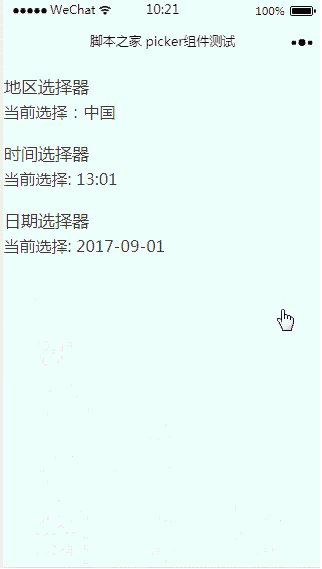
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>Page({
data: {
array: ['美国', '中国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
}).section {
display: flex;
flex-direction: column;
padding: 20rpx 0rpx;
color: #333;
}
.section__title{
font-size: 40rpx;
margin: 10rpx 0rpx;
}以上是微信小程式picker元件簡單用法範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




