微信小程式實作動態改變view標籤寬度和高度的方法
本文主要介紹微信小程式實現動態改變view標籤寬度和高度的方法,涉及微信小程式事件回應及使用setData針對data資料動態操作相關實作技巧,希望能幫助大家。
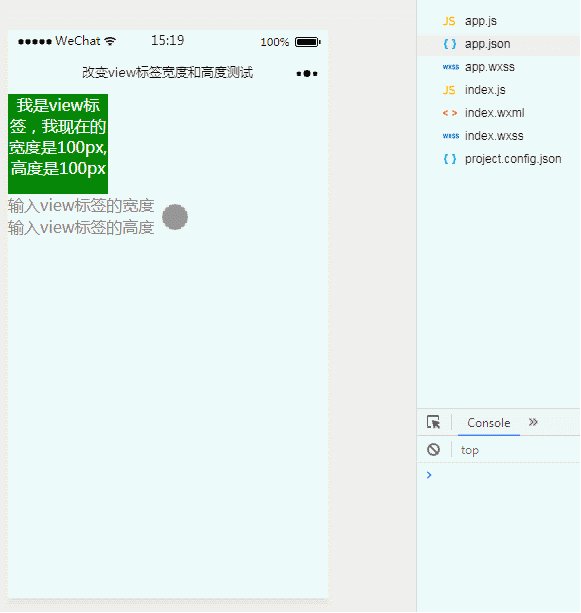
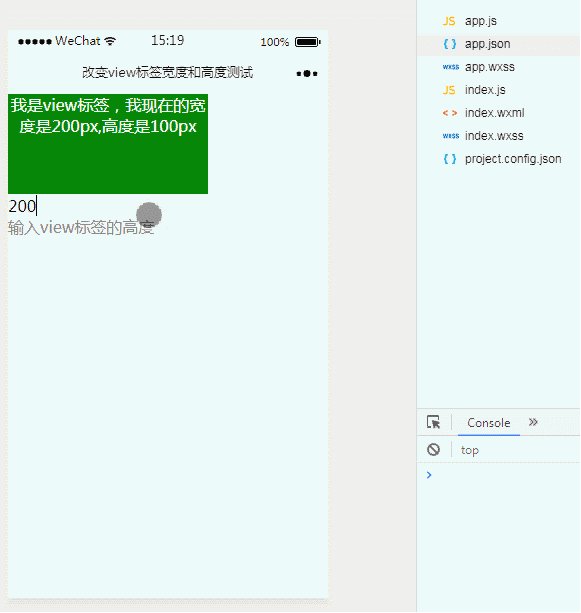
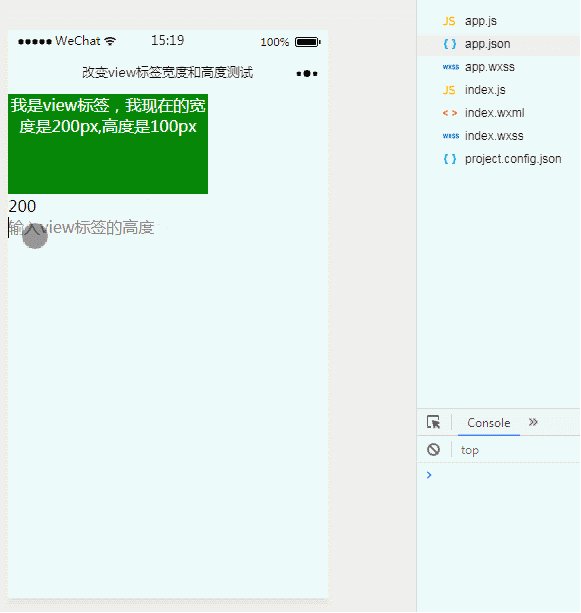
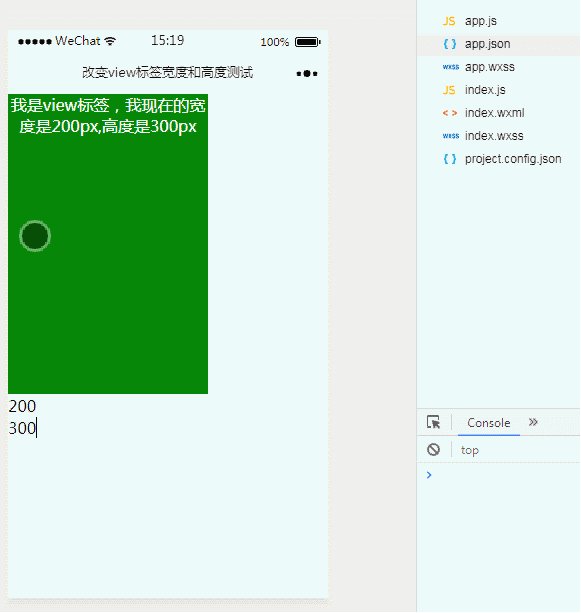
1、效果顯示

2、關鍵程式碼
index.wxml檔
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>此處設定的style="width:{{view.Width}}px;height:{{view.Height}} px;"可透過事件回應動態改變數值,進而改變view元件的寬高樣式。
index.js檔案
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)以上內容就是微信小程式實作動態改變view標籤寬度和高度的方法,希望能幫助大家。
相關推薦:
微信小程式中關於movable-view移動圖片與雙指縮放的實例詳解
jQuery使用uploadView如何實作圖片預覽上傳功能的實例
以上是微信小程式實作動態改變view標籤寬度和高度的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 Laravel開發:如何使用Laravel View產生視圖?
Jun 14, 2023 pm 03:28 PM
Laravel開發:如何使用Laravel View產生視圖?
Jun 14, 2023 pm 03:28 PM
Laravel是目前最受歡迎的PHP框架之一,其強大的視圖生成能力是令人印象深刻的一點。視圖是Web應用程式中展示給使用者的頁面或視覺元素,其中包含HTML、CSS和JavaScript等程式碼。 LaravelView允許開發者使用結構化的模板語言來建立網頁,同時透過控制器和路由產生相應的視圖。在本文中,我們將探討如何使用LaravelView產生視圖。一、什
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 Internet Explorer 開啟 Edge:如何停止 MS Edge 重新導向
Apr 14, 2023 pm 06:13 PM
Internet Explorer 開啟 Edge:如何停止 MS Edge 重新導向
Apr 14, 2023 pm 06:13 PM
長期以來,InternetExplorer的失寵一直不是秘密,但隨著Windows11的到來,現實開始了。 Edge將來不再有時取代IE,它現在是微軟最新作業系統中的預設瀏覽器。目前,您仍然可以在Windows11中啟用InternetExplorer。但是,IE11(最新版本)已經有了一個正式的退役日期,即2022年6月15日,時間在流逝。考慮到這一點,您可能已經注意到InternetExplorer有時會打開Edge,而您可能不喜歡它。那為什麼會這樣呢?在
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
越來越多的用戶開始升級win11系統,由於每個用戶的使用習慣不同,還是有不少用戶在使用ie11瀏覽器,那麼win11系統用不了ie瀏覽器,該怎麼辦呢? windows11還支援ie11嗎?下面就來看看解決方法。 win11無法使用ie11瀏覽器的解決方法1、先右鍵開始選單,選擇「命令提示字元(管理員)」開啟。 2.開啟之後,直接輸入“Netshwinsockreset”,回車確定。 3.確定之後再輸入「netshadvfirewallreset&rdqu






