五分鐘教你 CSS Grid 佈局
css在前端開發中,Grid 佈局是網站設計的基礎,CSS Grid 是創建網格佈局最強大和最簡單的工具。文我們主要介五分鐘教你學會 CSS Grid 版面的方法,希望能幫助大家。

CSS Grid 今年也獲得了主流瀏覽器(Safari,Chrome,Firefox,Edge)的原生支持,所以我相信所有的前端開發人員都必須在不久的將來學習這項技術。
在本文中,我將盡可能快速地介紹CSS網格的基本知識。我會把你不該關心的一切都忽略了,只是為了讓你了解最基本的知識。
你的第一個 Grid 佈局
CSS Grid 佈局由兩個核心組成部分是 wrapper (父元素)和 items (子元素)。 wrapper 是實際的 grid(網格),items 是 grid(網格) 內的內容。
下面是一個wrapper 元素,內部包含6個items :
#<p class="wrapper"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> </p>
要把wrapper 元素變成一個grid(網格),只要簡單地把其display 屬性設為grid 即可:
.wrapper {
display: grid;
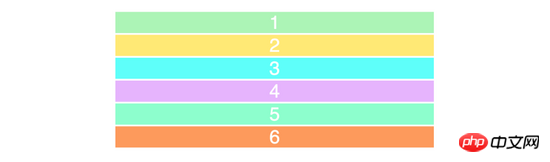
}但是,這還沒有做任何事情,因為我們沒有定義我們希望的grid(網格) 是怎樣的。它會簡單地將6個 p 堆疊在一起。

我已經新增了一些樣式,但這與 CSS Grid 沒有任何關係。
Columns(列) 和 rows(行)
為了使其成為二維的網格容器,我們需要定義列和行。讓我們建立3列和2行。我們將使用 grid-template-row 和 grid-template-column 屬性。
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}正如你所看到的,我們為 grid-template-columns 寫入了 3 個值,這樣我們就會得到 3 列。 我們想要得到 2 行,因此我們為 grid-template-rows 指定了2個值。
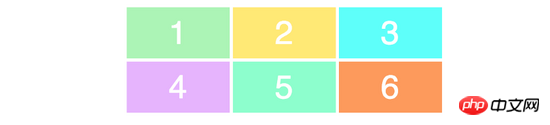
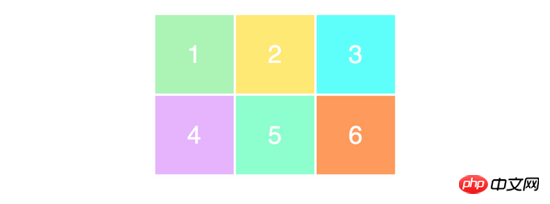
這些值決定了我們希望我們的列有多寬( 100px ),以及我們希望行數是多高( 50px )。 結果如下:

為了確保你能正確理解這些值與網格外觀之間的關係,請看一下這個例子。
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}請試著理解上面的程式碼,思考一下以上程式碼會產生怎樣的佈局。
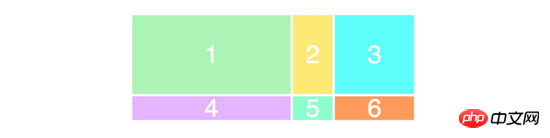
這是上面程式碼的佈局的結果:

#非常好理解,使用起來也非常簡單是不是?下面我們就來加大一點難度。
放置 items(子元素)
接下來你需要學習的是如何在 grid(網格) 上放置 items(子元素) 。特別注意,這裡是體現 Grid 佈局超能力的地方,因為它讓創建佈局變得非常簡單。
我們使用與之前相同的HTML 標記,為了幫助我們更好的理解,我們在每個items(子元素) 加上了單獨的class :
<p class="wrapper"> <p class="item1">1</p> <p class="item2">2</p> <p class="item3">3</p> <p class="item4">4</p> <p class="item5">5</p> <p class="item6">6</p> </p>
現在,我們來建立一個3×3 的grid(網格):
#.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}將得到以下佈局:

不知道你發現沒有,我們只在頁面上看到3×2 的grid(網格),而我們定義的是3×3 的grid(網格) 。這是因為我們只有 6 個 items(子元素) 來填滿這個網格。如果我們再加3個 items(子元素),那麼最後一行也會被填滿。
要定位和調整items(子元素) 大小,我們將使用grid-column 和grid-row 屬性來設定:
##
.item1 {
grid-column-start: 1;
grid-column-end: 4;
} 

.item1 {
grid-column: 1 / 4;
}#
为了确保你已经正确理解了这个概念,我们重新排列其他的 items(子元素) 。
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
}你可以尝试在你的脑子里过一边上面代码的布局效果,应该不会很难。
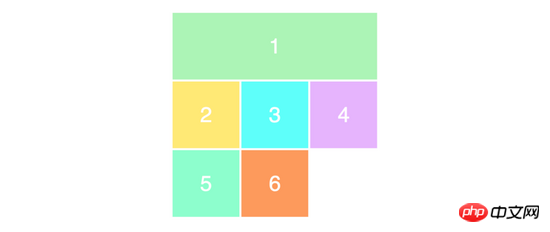
以下是页面上的布局效果:

以上内容就是五分钟教你学会 CSS Grid 布局,希望能帮助到大家。
相关推荐:
CSS Grid布局指南_html/css_WEB-ITnose
CSS Grid布局模块简介_html/css_WEB-ITnose
以上是五分鐘教你 CSS Grid 佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






