position 屬性規定元素的定位類型。這個屬性定義建立元素佈局所用的定位機制。任何元素都可以定位,不過絕對或固定元素會產生一個區塊級框,而不論該元素本身是什麼類型。相對定位元素會相對於它在正常流中的預設位置偏移。本文我們就來談談關於css中的position屬性。
根據MDN文檔,CSS屬性 position 用於指定一個元素在文檔中的定位方式。另外還需要偏移屬性top, right, bottom 和 left來決定了該元素的最終位置。適用於所有元素,沒有繼承性,會建立層疊上下文。而定位的值總共有5種(?):
#position:static 預設值
##position:relative 相對定位
position:absolute 絕對定位
position :fixed 固定定位
position:sticky 黏性定位
預設值static
相對定位relative
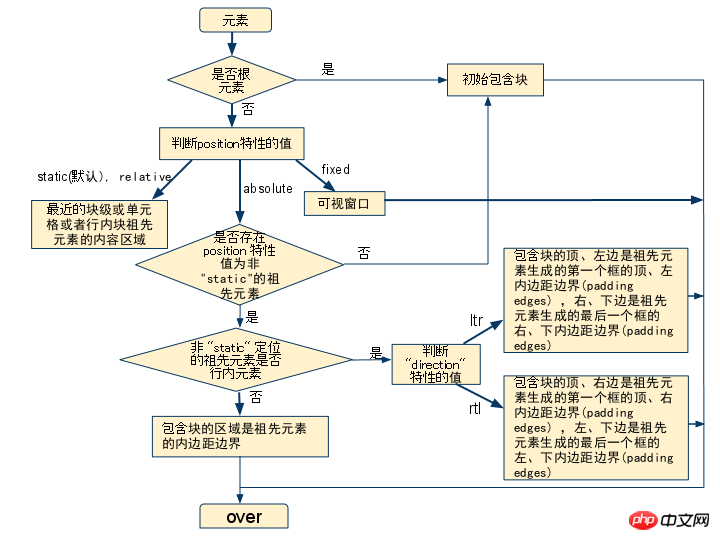
包含區塊的定義:由最近的區塊級祖先框,表格單元格或行內區塊inline-block祖先框的內容邊界(content edge)構成。
包含區塊的判定:

之所以要解釋一下包含區塊的定義和判斷,是因為絕對定位元素的定位點就是最近的包含區塊,設定的上下左右偏移屬性都是以包含區塊的左上角為原點(這個跟文字方向有關)。從上圖可以看出,如果絕對定位的祖先元素position屬性都是static,那麼會相對於初始包含區塊————body定位。如果存在position屬性為其他值的祖先元素,則相對於其建立的包含區塊定位。
這裡其實想跟浮動元素做個對比,看到張鑫旭博客裡提到過浮動元素可以看作有寬無高的inline-block元素,而絕對定位則是無寬無高的inline-block元素。至於為什麼看成inline-block元素,我也不太記得了~
# 固定定位元素,相對於螢幕視窗定位,這種情況下不會因為捲動而改變位置。如果是列印網頁,該元素會出現在每個頁面中的固定位置。另外,固定定位元素也會建立格式化上下文。 這個定位方式相信很多人都沒見過,因為它是一個試驗屬性,文件建議盡量不要在生產環境中使用。不過它的功能還是很好用的,可以了解一下。 黏性定位是相對定位和固定定位的結合體。根據上下左右的偏移屬性設定閾值。若相對定位時超過閾值會轉變為固定定位。 由於是新屬性,所以去這個demo看看吧。 demo中,程式碼主要是 首先,從黏性定位在瀏覽器中的支援情況可以看到基本都支援了,除了ie。不過在火狐中不支援table相關元素,chrome中不支援thead和tr等元素。因此想要正常使用,可能需要加上-webkit等前綴。 除了demo中所展示的功能,黏性定位的應用場景還可以用在所謂的sticky footer中。相信有很多時候產品都會要求這樣的佈局吧~ 很多時候,我們將絕對定位的元素垂直水平居中使用的是 這種情況下,由於margin設定為auto值,而根據等式: 但是,絕對定位元素不是脫離文件流程了嗎?為什麼margin還會起作用呢?原來是因為我們還設定了上下左右偏移屬性。一般我們只需設定上或下、左或右,如果同時設定了上下或左右,也就是說,對立定位方向屬性同時有具體定位數值的時候,流體特性就發生了。此時,絕對定位元素的寬度就會隨著包含塊的寬度而適應。這種情況下的絕對定位元素就和正常文檔流的元素一樣,可以使用margin:auto進行居中了。 #當元素設定成絕對定位或固定定位時,浮動屬性無效,display也改為block值。也就是說此時的元素都是區塊級元素。 如果display設定為none,此時元素消失,設定的position和float屬性自然就沒有意義。
以上內容就是關於css中的position屬性,希望能幫助大家。 相關推薦:固定定位fixed
文件中也提到,有一種特殊情況會影響fixed定位。就是當父級元素的transform屬性不會none時,固定定位的容器改為父級元素,而不是視口。這種意外情況是需要注意和避免的。
最後,如果你是個行動端web開發者,還會遇到ios系統webview下fixed佈局的一些bug。這些bug可能無法找到完美的解決方案,所以遇到的話就考慮js動態判斷修改樣式或直接就重新佈局吧。 黏性定位sticky
<span style="font-size: 16px;">dt{<br> position: -webkit-sticky;<br> position: sticky;<br> top: -1px;<br>}<br></span>
其次,設定top:-1px作為閾值。當元素作為相對定位元素時,如果其頂部相對於包容塊的距離>=-1px,就會轉變為固定定位。所以要使用黏性定位,閾值的設定是關鍵。 寬度受限的定位元素
<span style="font-size: 16px;">position:absolute;<br>top:0;<br>bottom:0;<br>right:0;<br>left:0;<br>width:50%;<br>height:50%;<br>margin:auto;<br></span>
margin+border+padding+width=元素寬度/高度
所以會設定margin為對應方向上空餘部分的一半,以實現居中的情況。 display/float/position之間的三角關係
以上是關於css中的position屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




